Step 1
- Go to WiserNotify > Shift4Shop Integration.
- Click on the Connect button.

Step 2
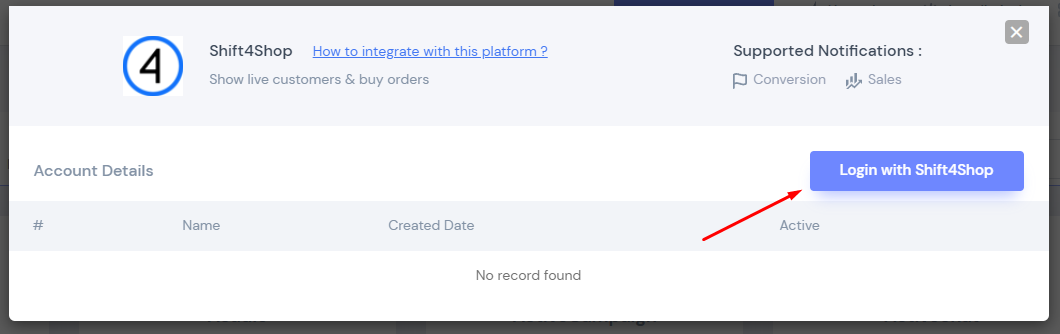
- Click on Login with Shift4Shop

Step 3
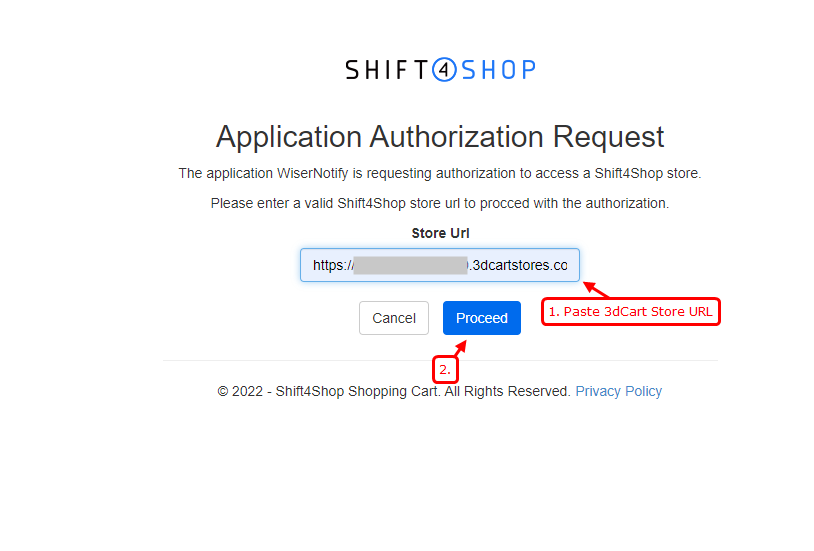
- Paste Shift4Shop Store URL
- Click on Proceed

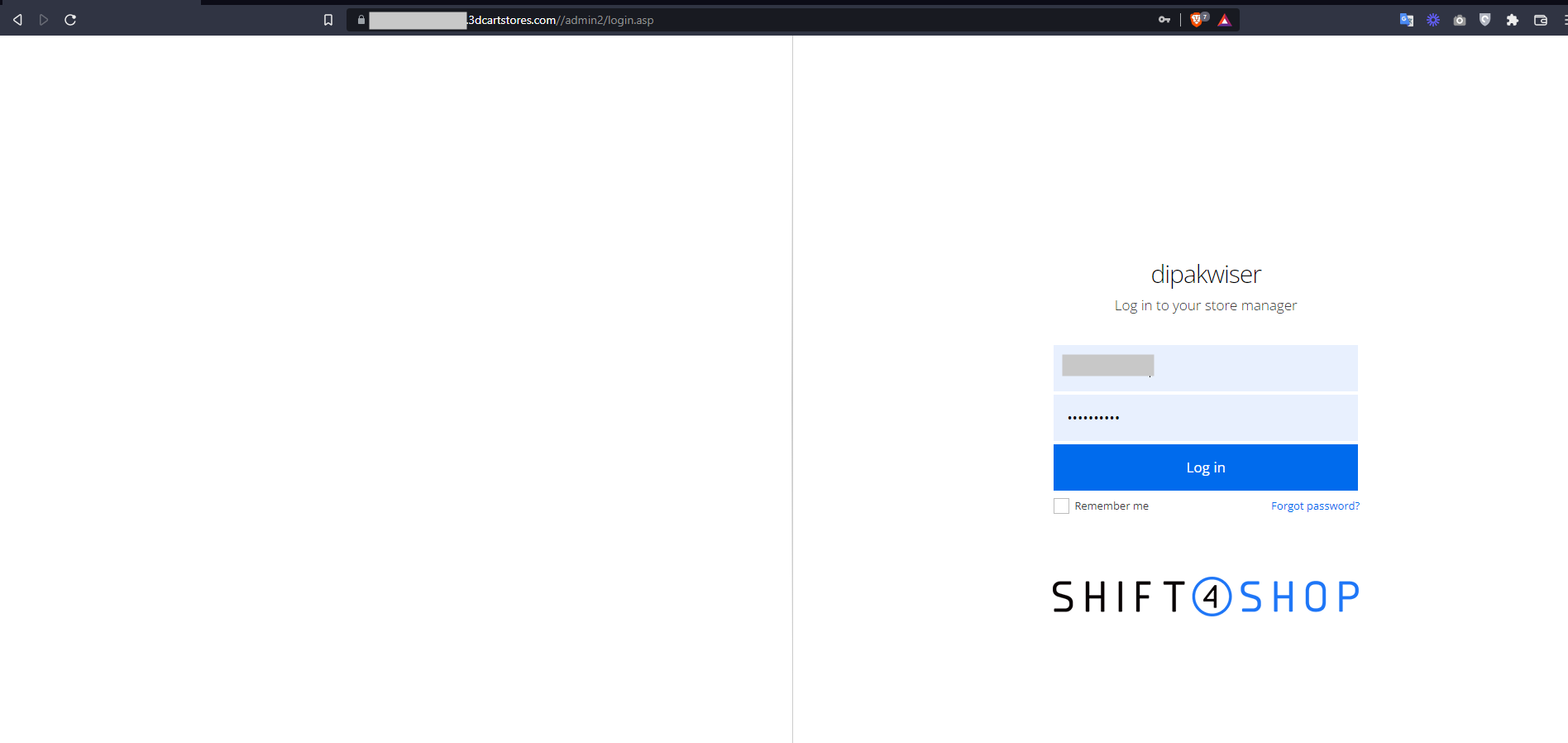
- Login your Cart Admin panel.

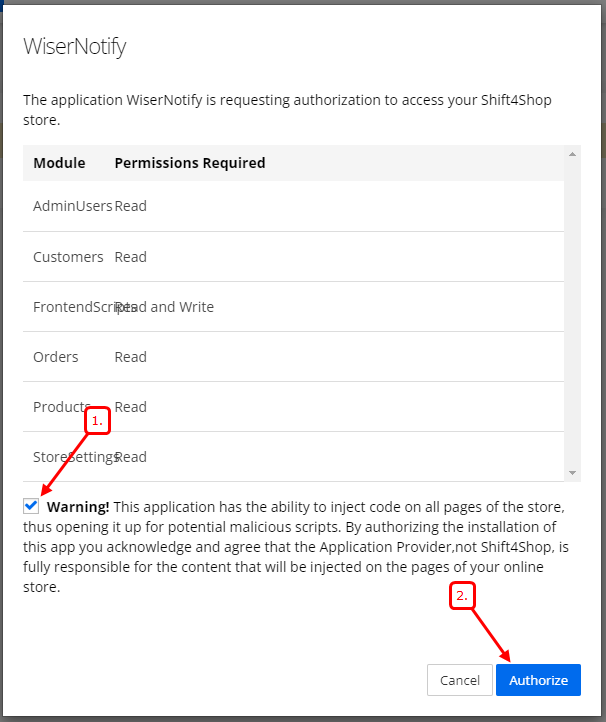
Step 4
- Authorize app

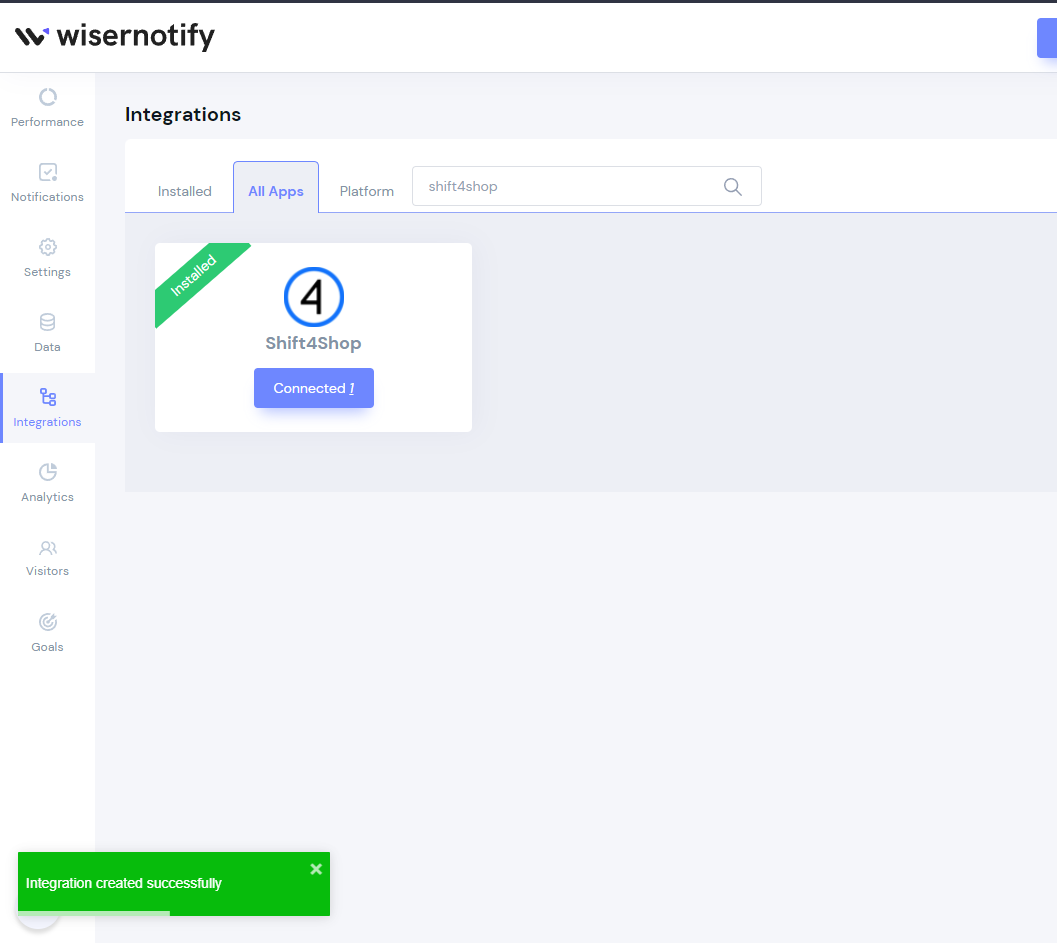
- Integration done.

Please test by adding a new data & visit the WiserNotify - Dashboard Data page. Here, You can see all the captured/ received data with its source name.
For more queries, reach us at [email protected] or chat with the support team if it is not working. We will help you through the integration process.
