Step 1
- Navigate to Wiser Notify > Spread simple integration
- Click on the Connect button.

Step 2
Login with Spread simple
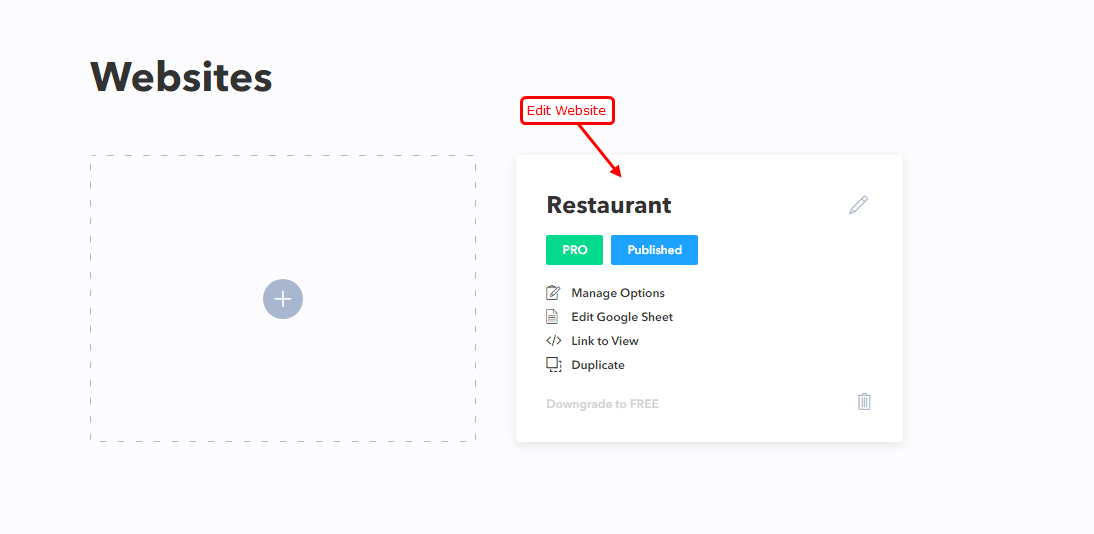
-- Edit your Website.

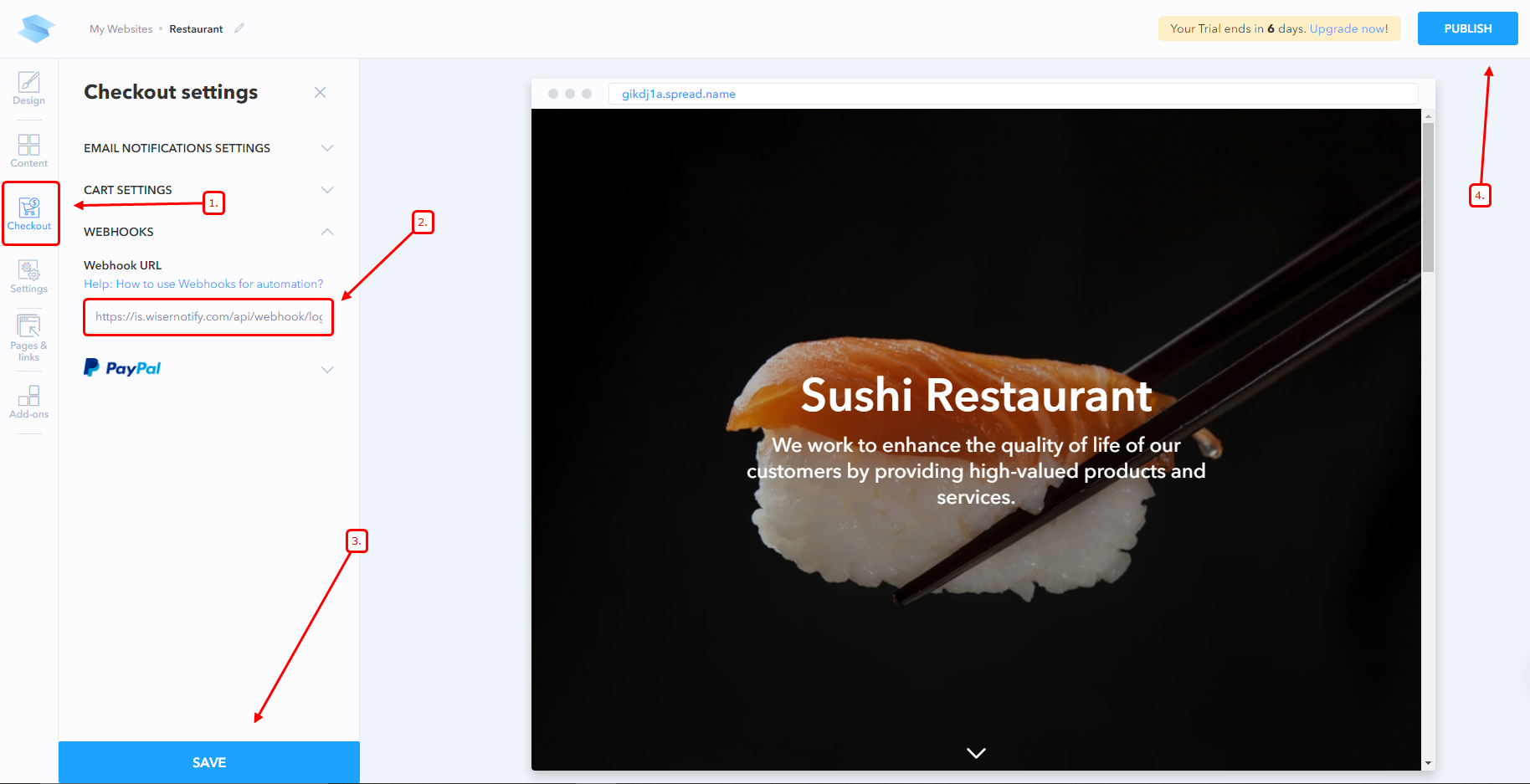
-- Click on CheckOut.
-- Paste Copied Webhook URL into Webhook URL Field.
-- Click on Save.
-- Click on Publish.

Done.
Please do the test by adding new data & visit the WiserNotify Dashboard - Data page. Here, You can see all the captured/ received data with its source name. If you add WiserNotify pixel code into Spread simple site, click here.
For more queries reach us at [email protected] or chat with the support team if it is not working. We will help you through integration process.
