Step 1
- Navigate to WiserNotify > Stamped Integration.
- Click on the Connect button.

Step 2
Login with stamped
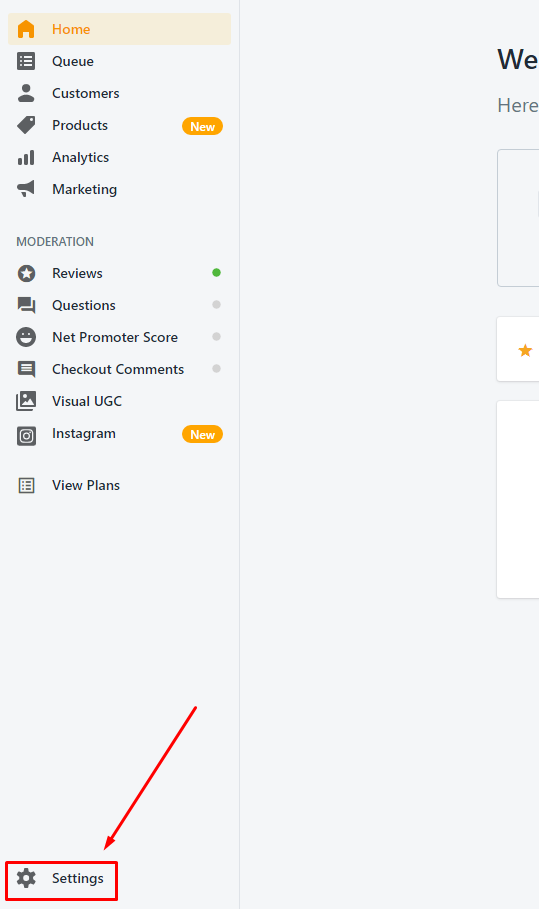
-- Navigate to settings.

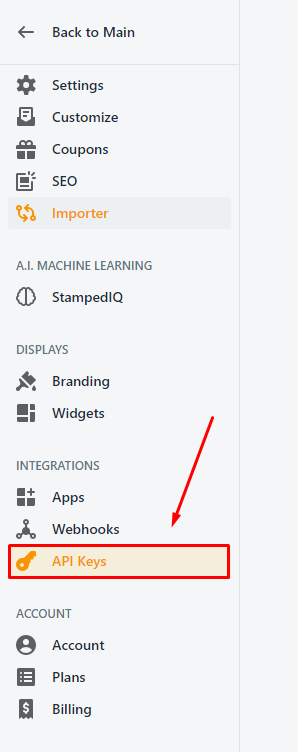
-- Click on API Keys.

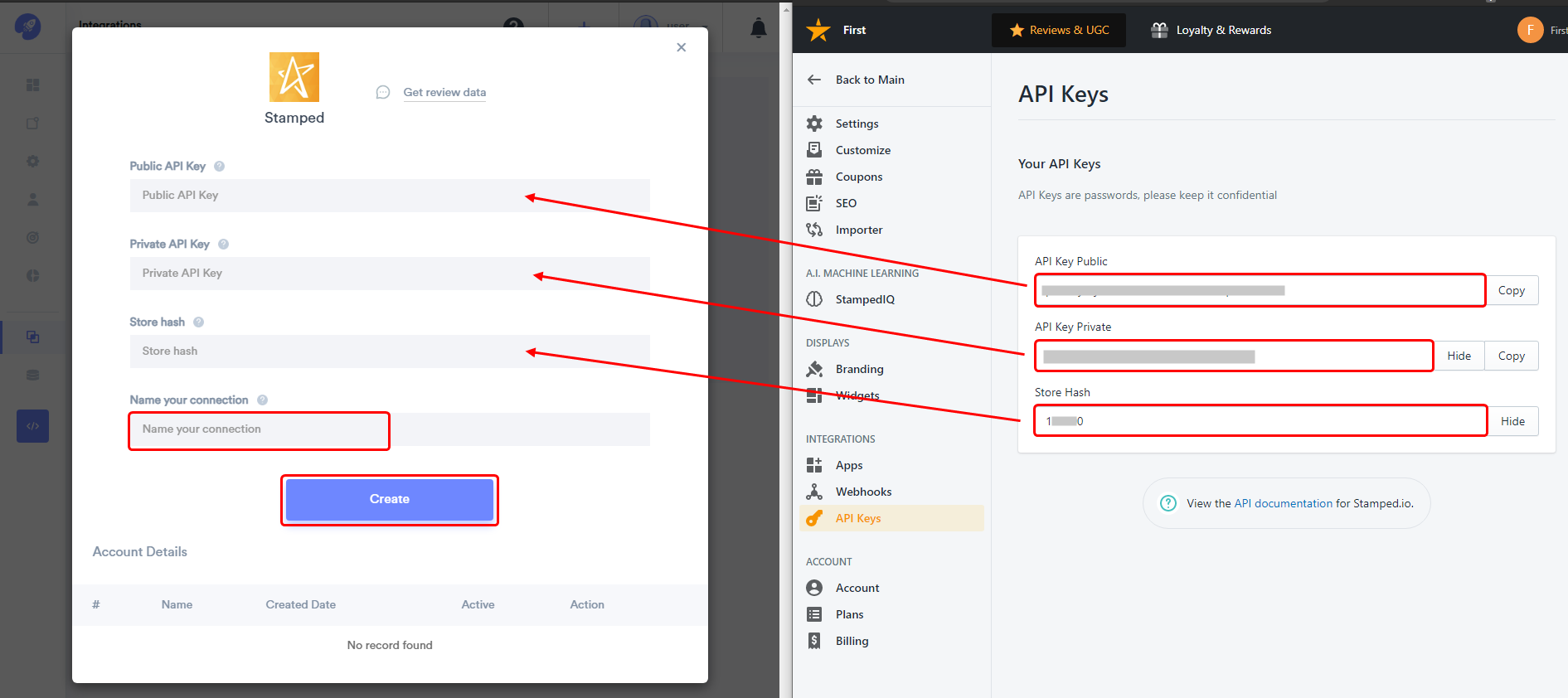
-- Copy API Key Public.
-- Paste into Public API Key field in WiserNotify Stamped popup.
-- Copy API Key Private.
-- Paste into Private API Key field in WiserNotify Stamped popup.
-- Copy Store hash.
-- Paste into Store hash field in WiserNotify Stamped popup.
-- Enter Name of connection.
-- Click on the Create button.

Done.
Once you add the correct details, We will fetch the last 30 data from that API Keys and Store hash that will help us to get real-time reviews data from Stamped to WiserNotify.
Please do the test by adding new data & visit the WiserNotify Dashboard - Data page. Here, You can see all the captured/ received data with its source name.
For more queries reach us at [email protected] or do chat with the support team if it is not working. We will help you through integration process.
