Step 1
- Navigate to WiserNotify > StudioCart Integration.
- Click on the Connect button.

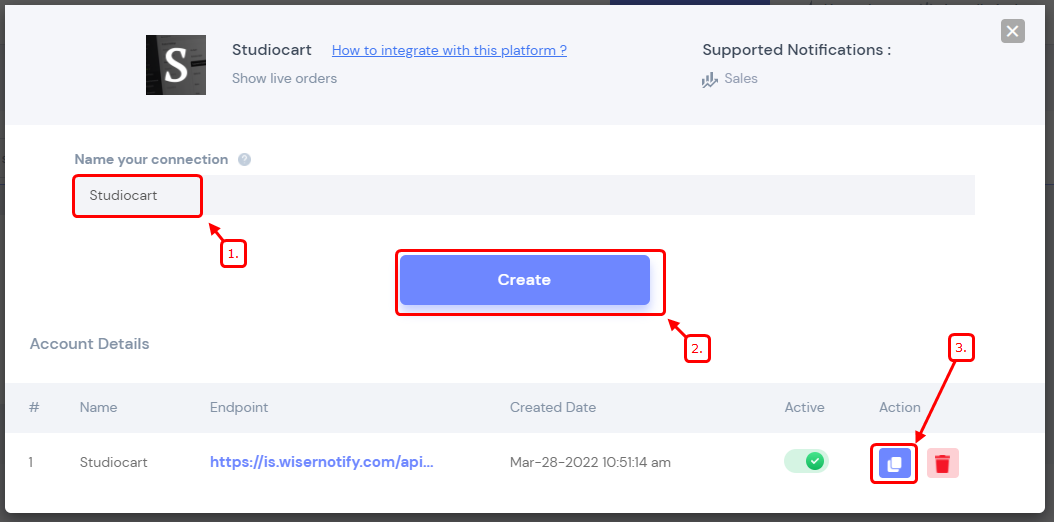
1. Enter Name your connection.
2. Click on the Create button.
3. Click on the copy button.

Step 2
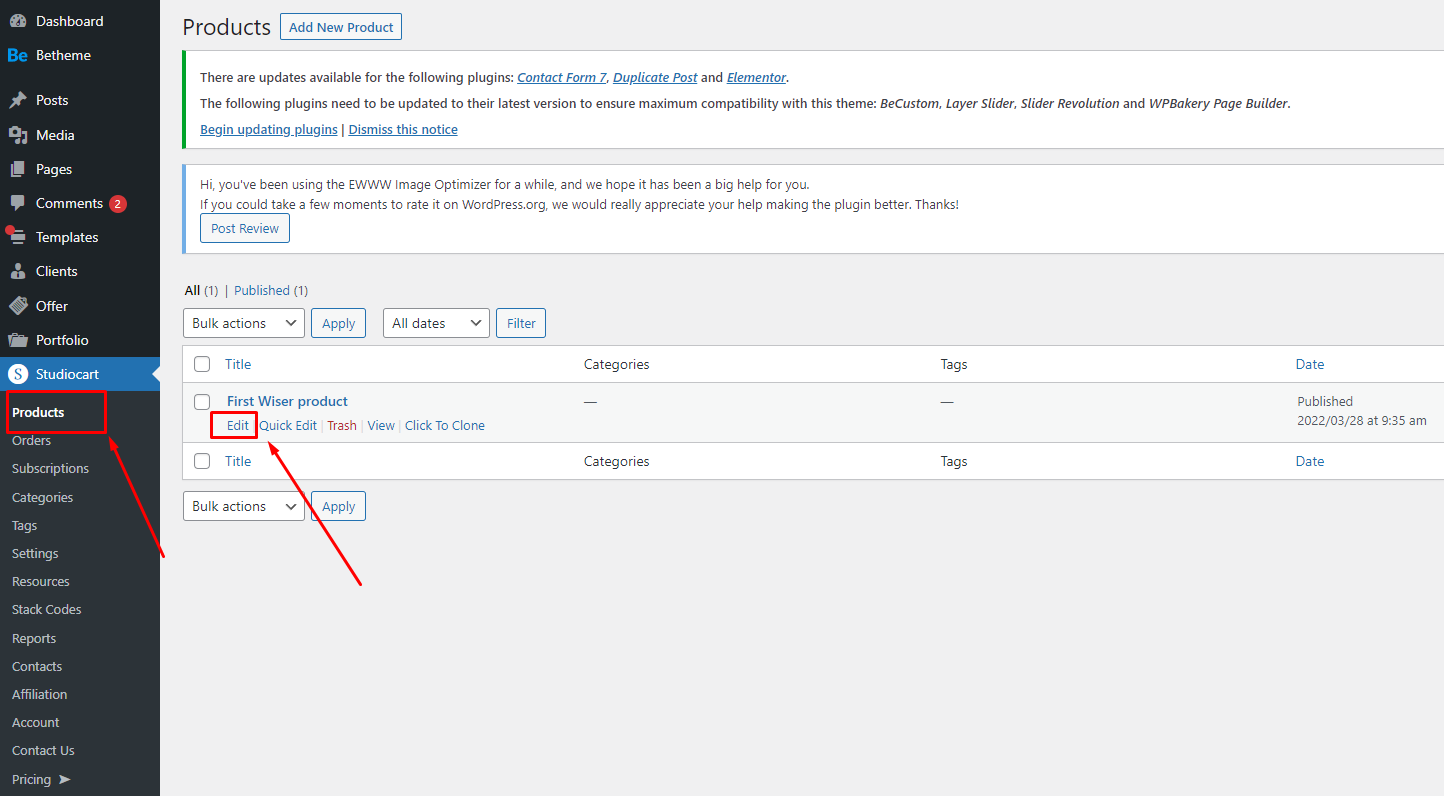
-- Login with WordPress and go to studio cart plugin >> edit product

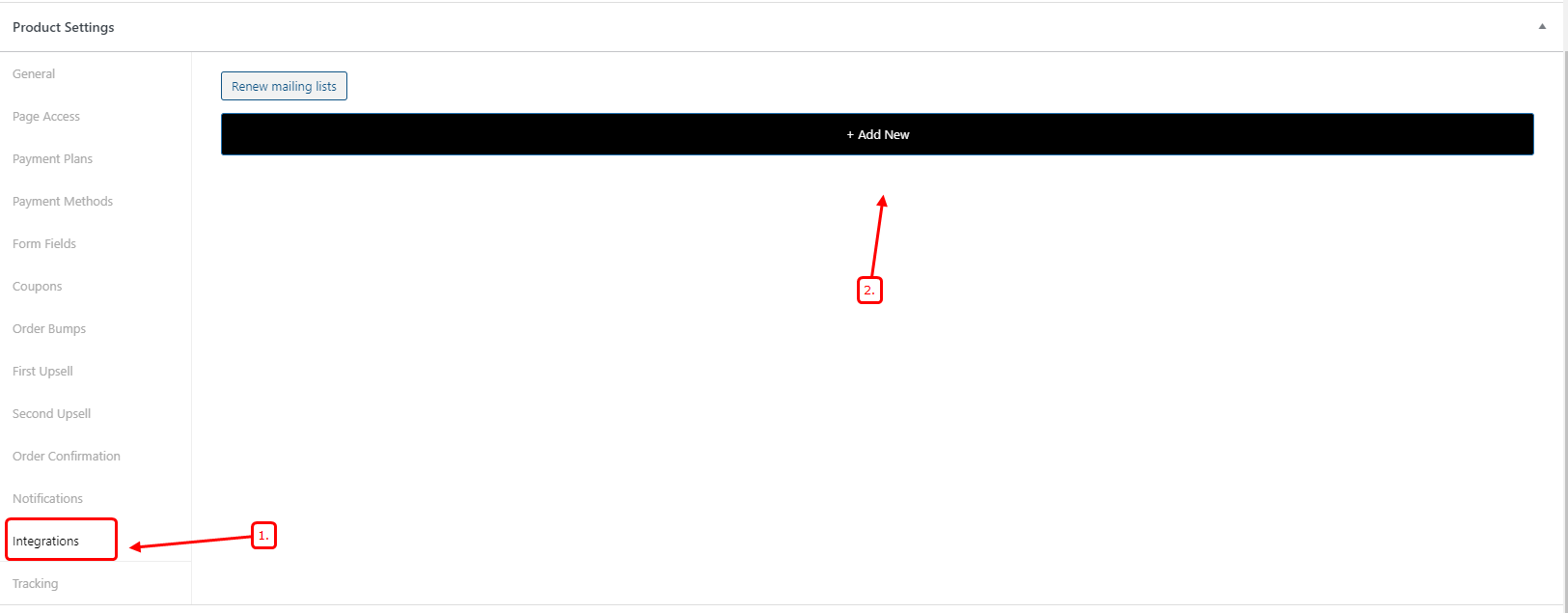
-- Click on integration
-- Click on Add new

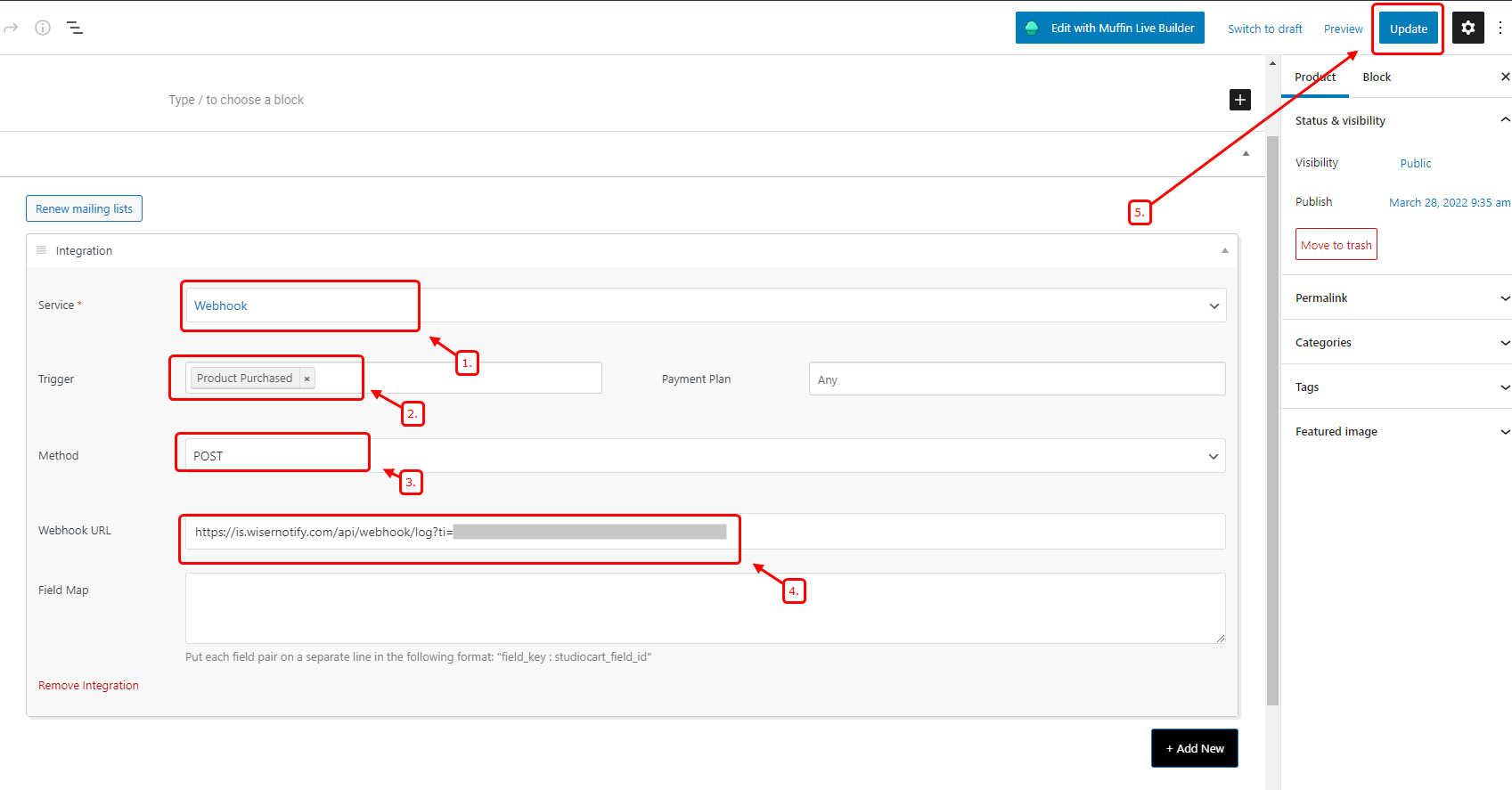
-- Select Webhook
-- Select Product purchased trigger
-- Select POST method
-- Paste Wiser notify Webhook URL
-- Click on update button

Done.
Please do the test by adding new data & visit the WiserNotify Dashboard - Data page. Here, You can see all the captured/ received data with its source name.
Still need help ?, please connect with us on [email protected] or chat with the support team if it is not working. We will help you in this integration process.
