Step 1
- Go to WiserNotify > SurveyGizmo Integration.
- Click on the Connect button inside the SurveyGizmo box.

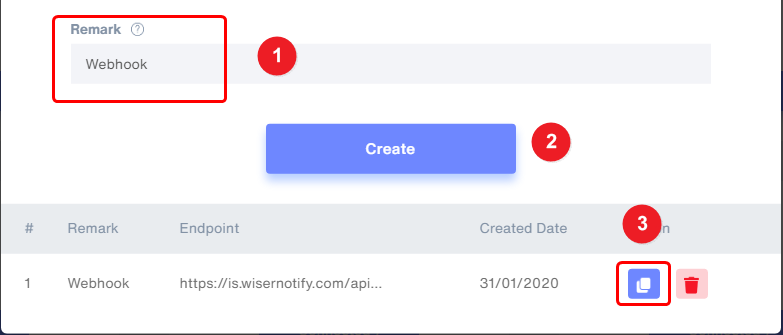
1. Enter Remark.
2. Click on the Create button.
3. Click on the copy button.

Step 2
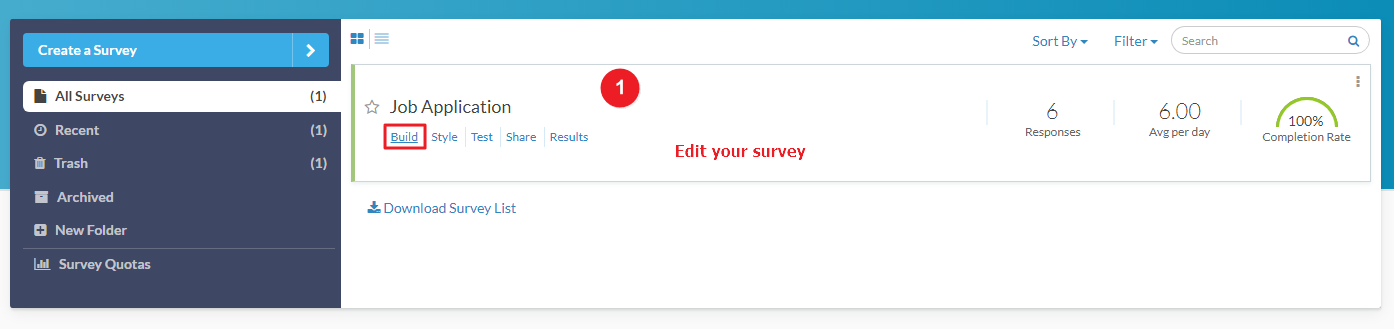
1. Edit your Survey.

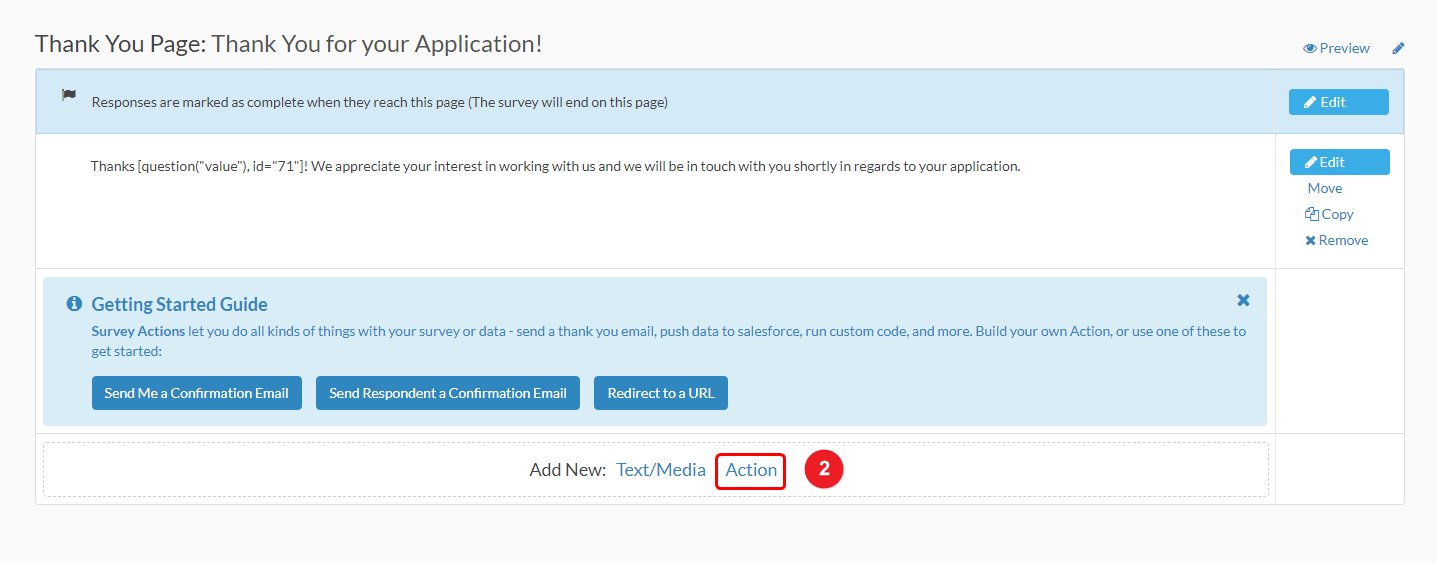
2. click the Action button at the bottom of any page in your survey.

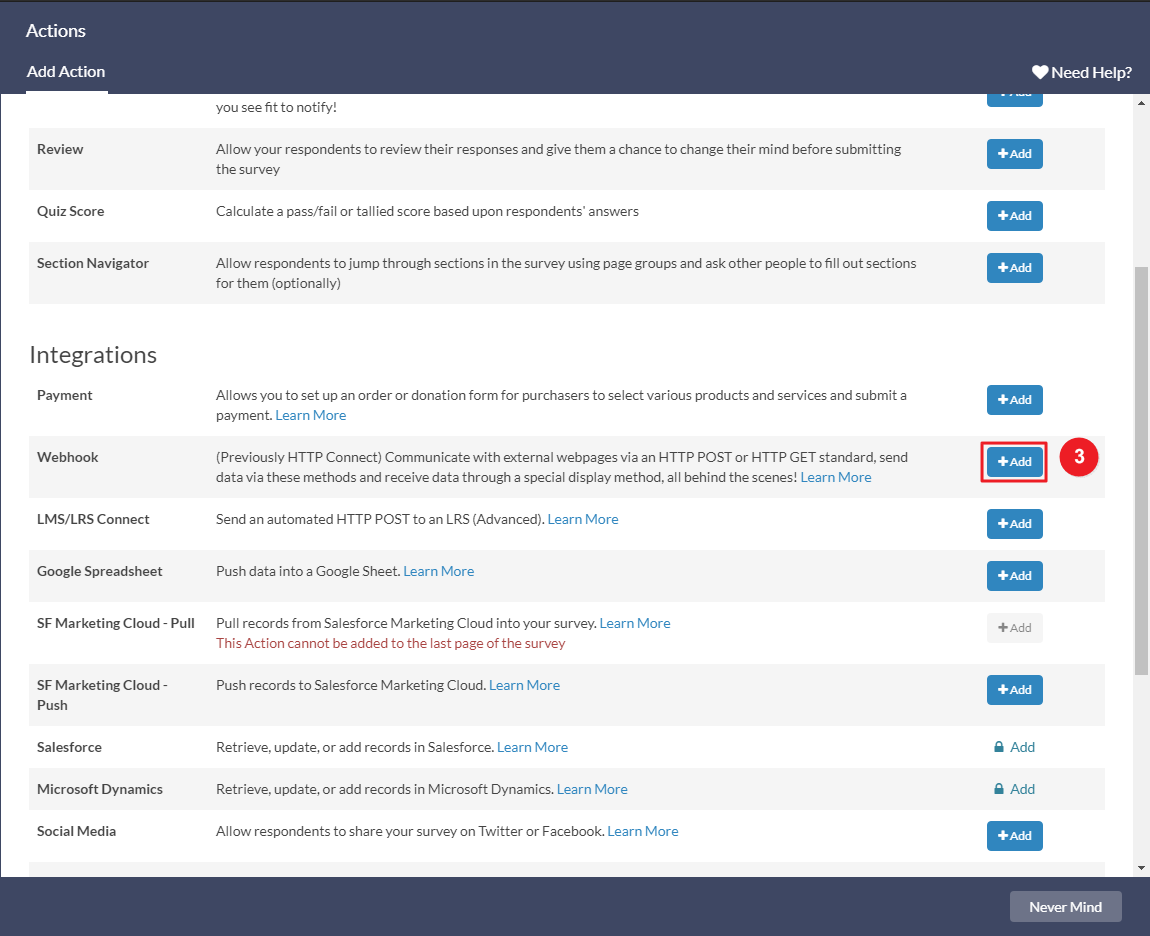
3. Click on the Add button inside Integrations > Webhook.

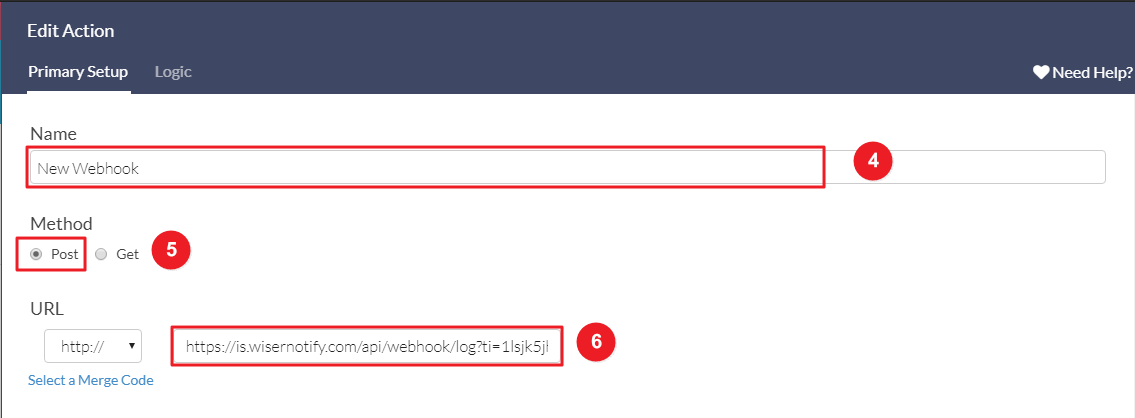
4. Enter Webhook Name.
5. Select the Post Method.
6. Paste Copied webhook URL.

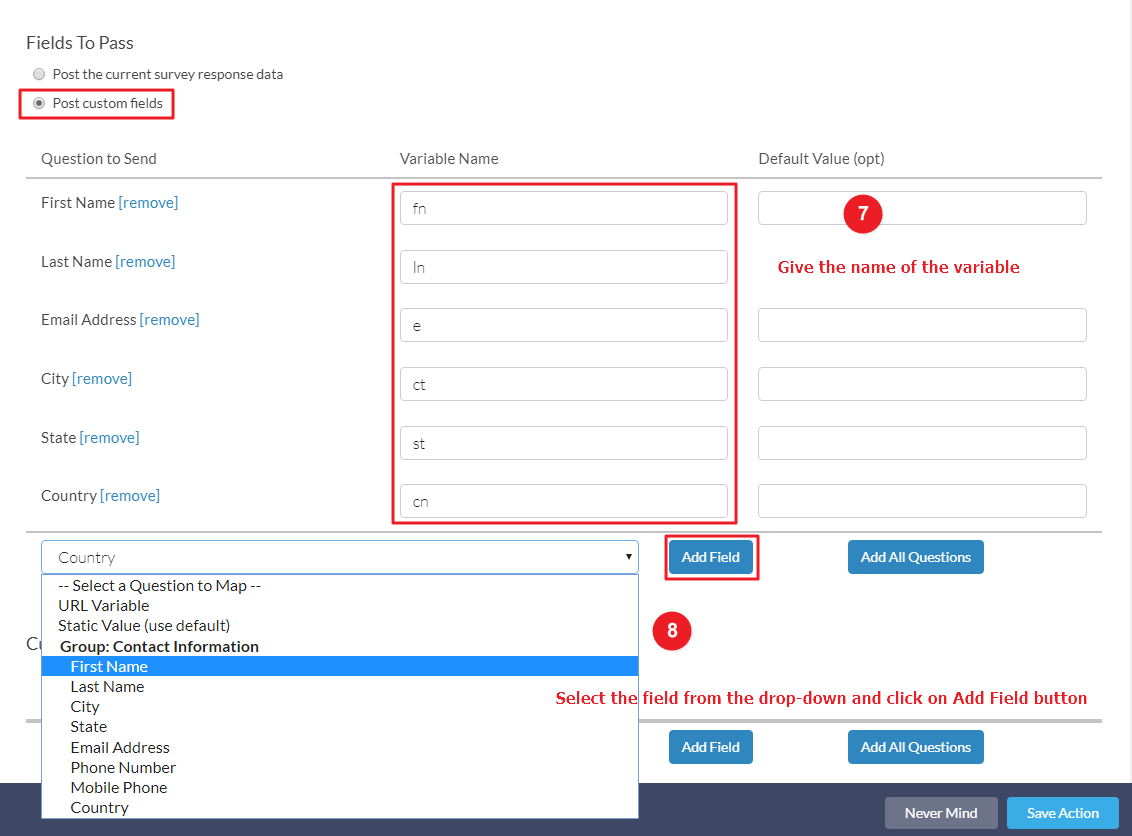
- Select Post custom fields.
7 & 8.Select Question from the dropdown and click on the Add field button and give a variable name in the text box
{
"First Name": "fn",
"Last Name": "ln",
"Email Address": "e",
"City": "ct",
"State": "st",
"Country": "cn"
}

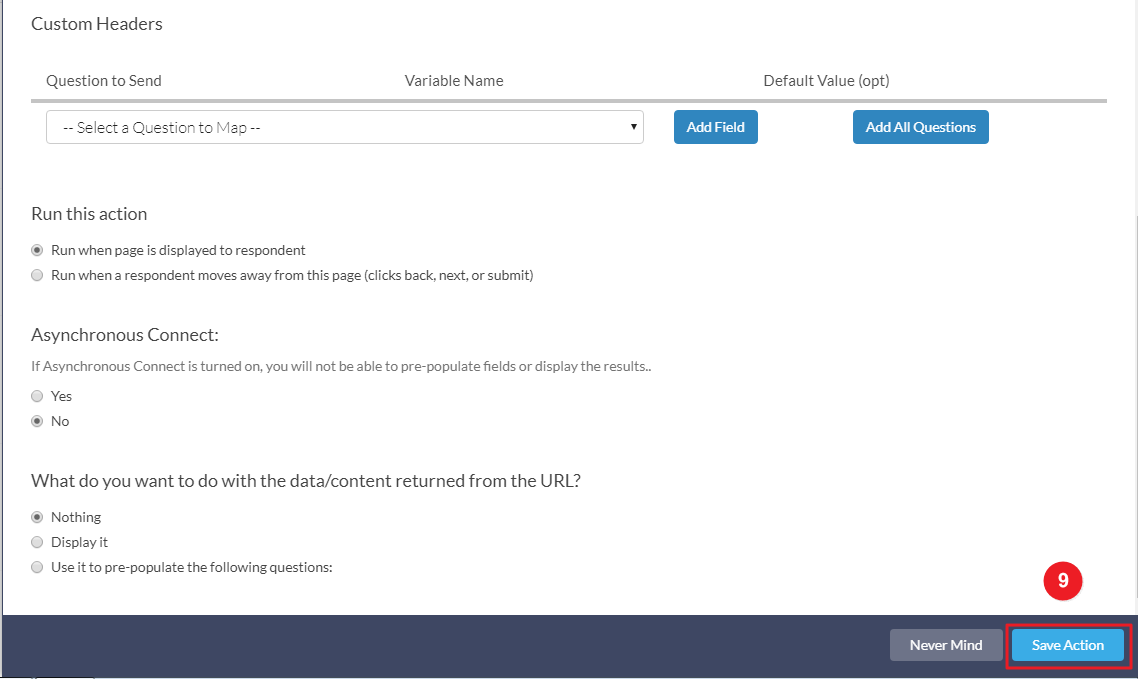
9. Click on the Save Action button.

Please test by adding a new data & visit the WiserNotify- Dashboard Data page. Here, You can see all the captured/ received data with its source name.
For more queries, reach us at [email protected] or chat with the support team. We will help you through the integration process.
