The easier, faster & smarter way to power your omnichannel experience management program.
Step 1
- Go to WiserNotify > Integration.
- Click on the Connect button in the SurveySparrow box.

Step 2
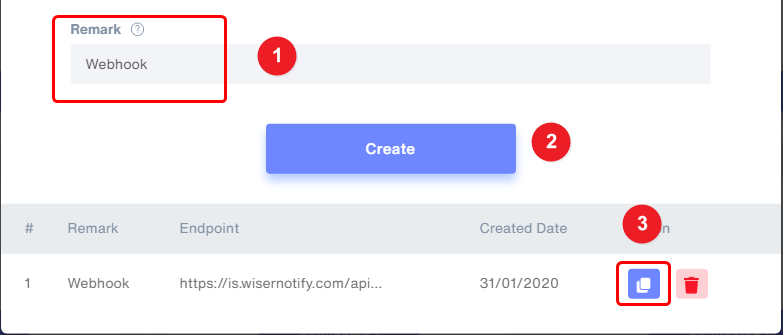
- Copy the URL and click on the SurveySparrow logo.

Step 3
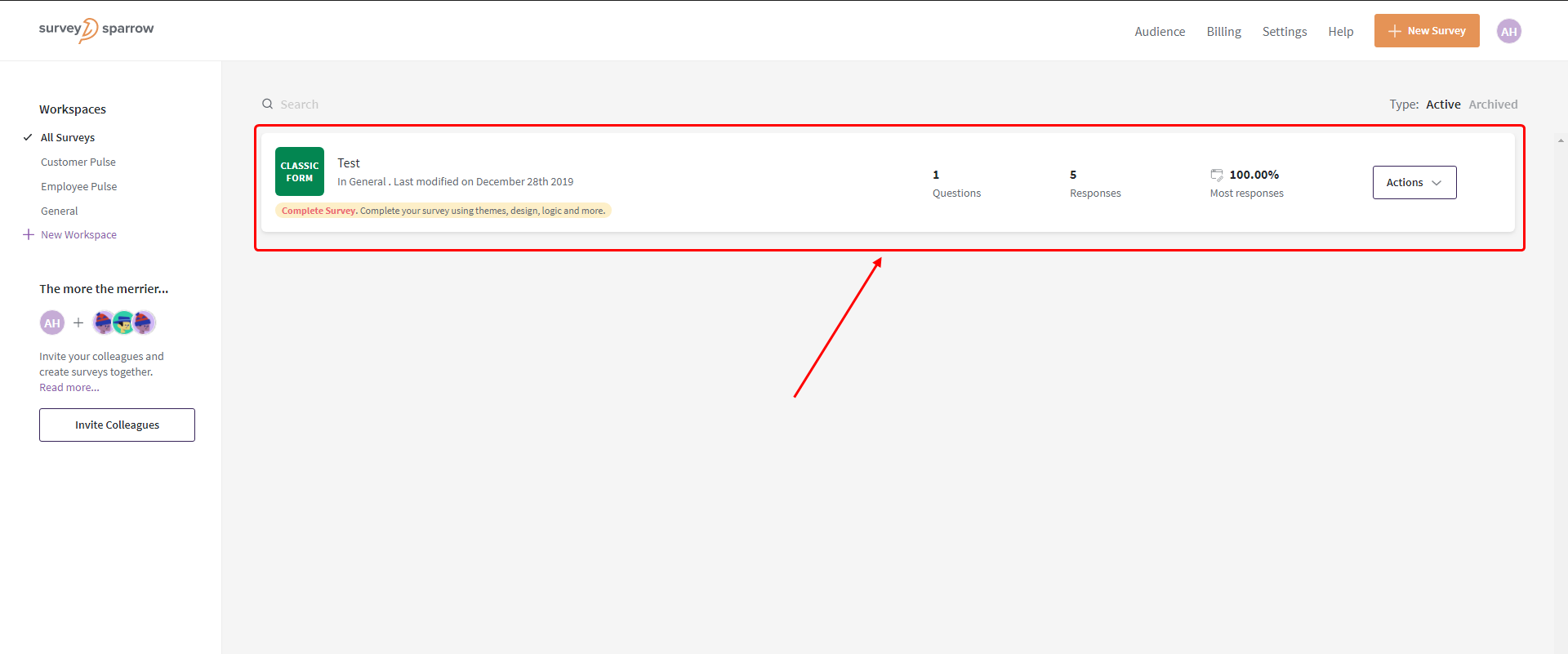
- Edit your survey.

Step 4
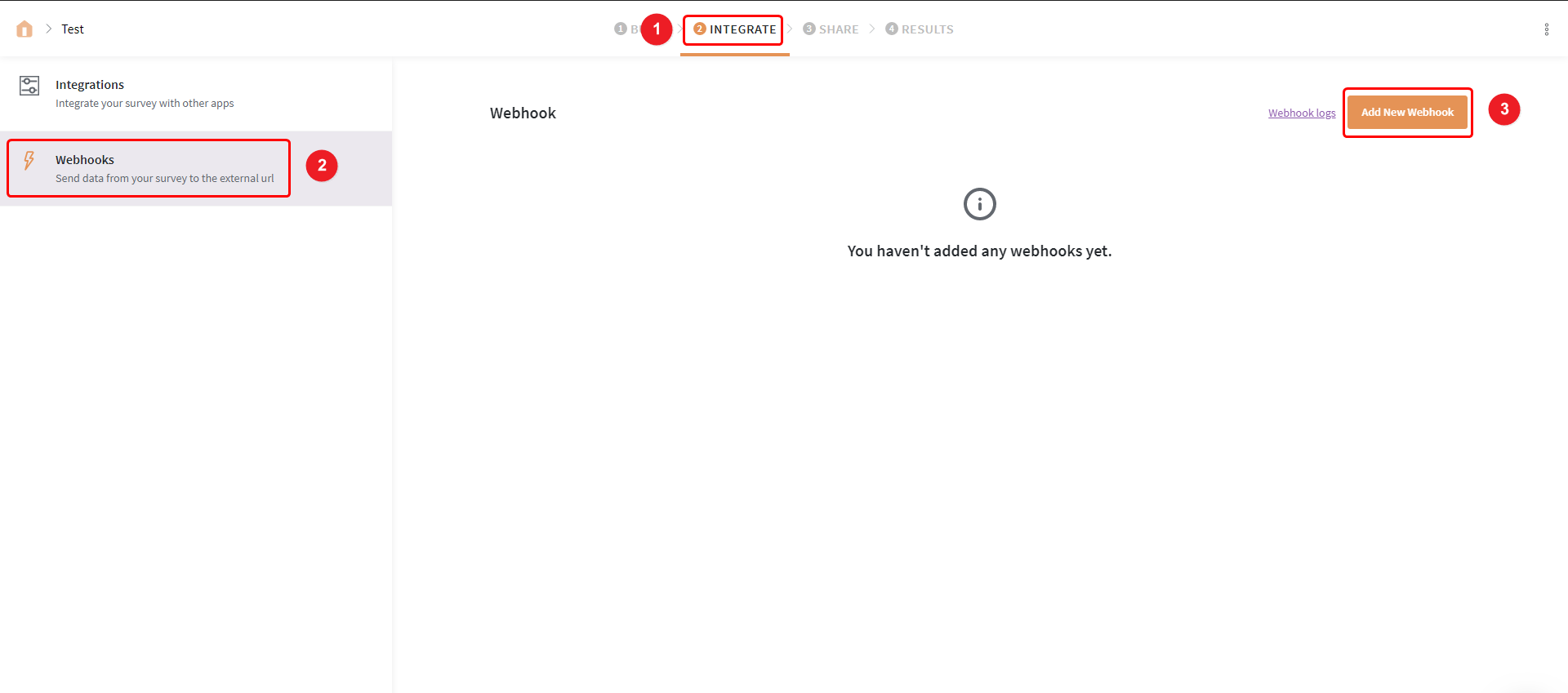
1. Click on the Integrate tab.
2. Click on the Webhooks option in the sidebar.
3. Click on the Add webhook button.

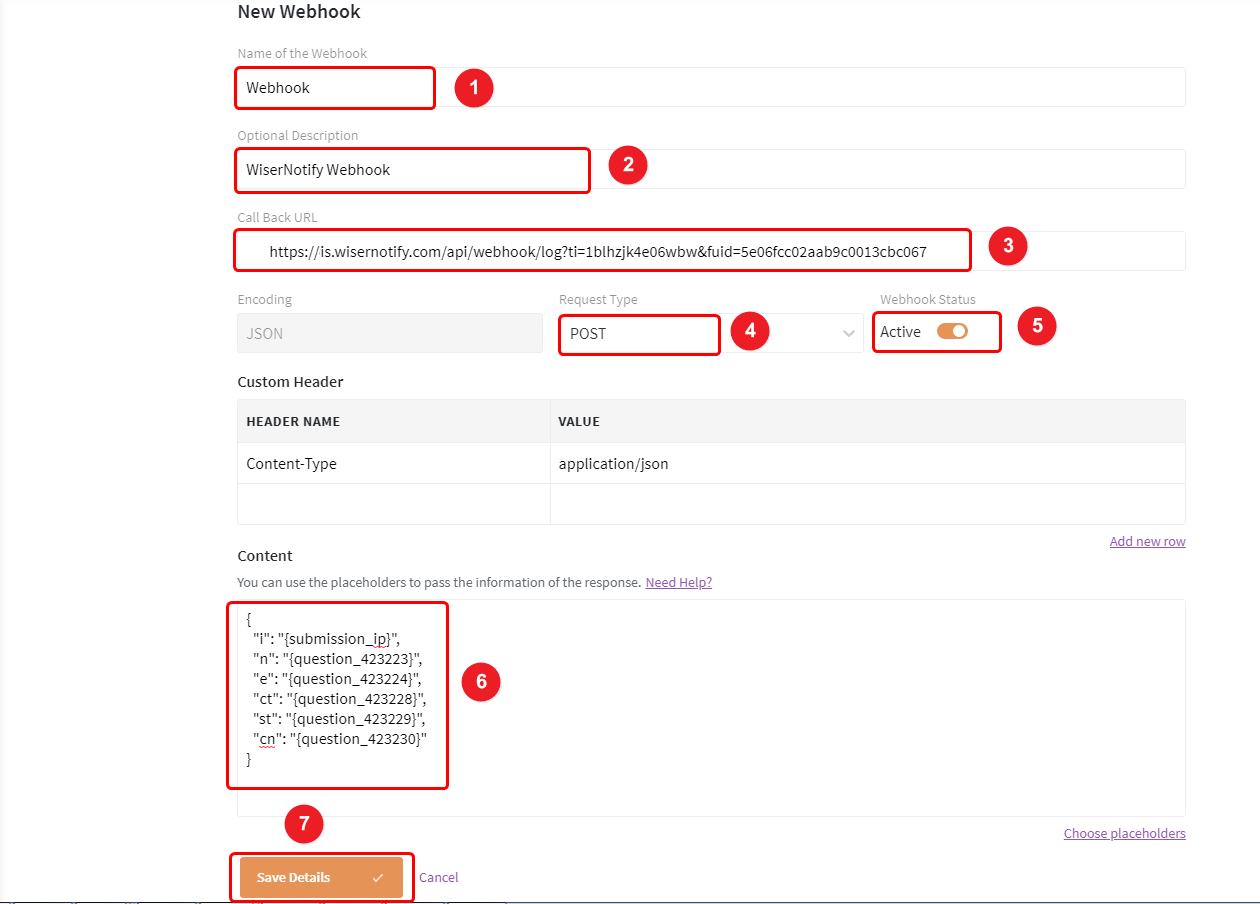
Step 5
1. Enter the webhook name.
2. Enter a description (optional).
3. Paste copied URL here.
4. Select the post request type.
5. Active webhook toggle.
6. Copy this content paste to the content field.
{
"i": "{submission_ip}",
"n": "{question_423223}",
"e": "{question_423224}",
"ct": "{question_423228}",
"st": "{question_423229}",
"cn": "{question_423230}"
}
7. Last, Click the save details button.

Please test by adding a new data & visit the WiserNotify - Dashboard Data page. Here, You can see all the captured/ received data with its source name.
For more queries, reach us at [email protected] or chat with the support team. We will help you through the integration process.
