Step 1
- Navigate to Wiser Notify > Swipepages integration
- Click on the Connect button inside the Swipe Pages box.

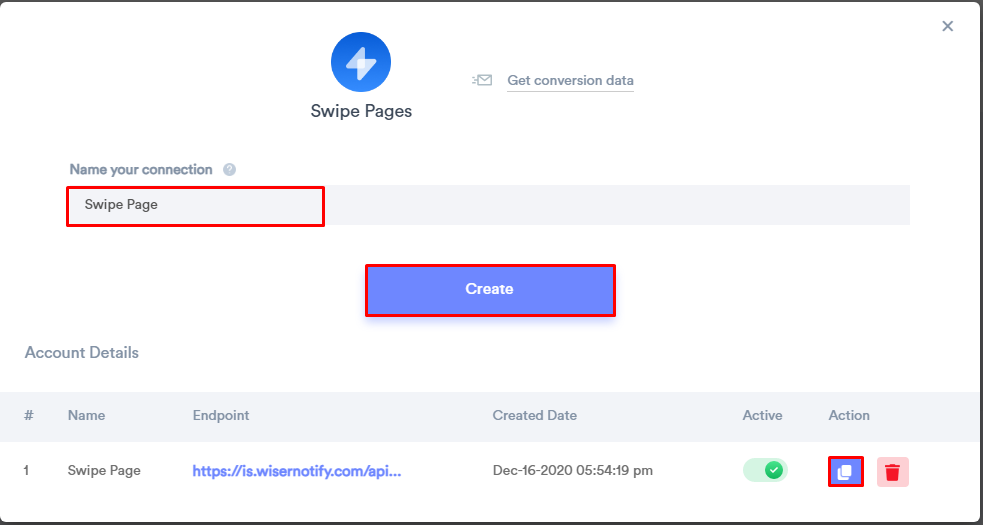
-- Enter Name of connection
-- Click on the Create button.
-- Click and copy the URL.

Step 2
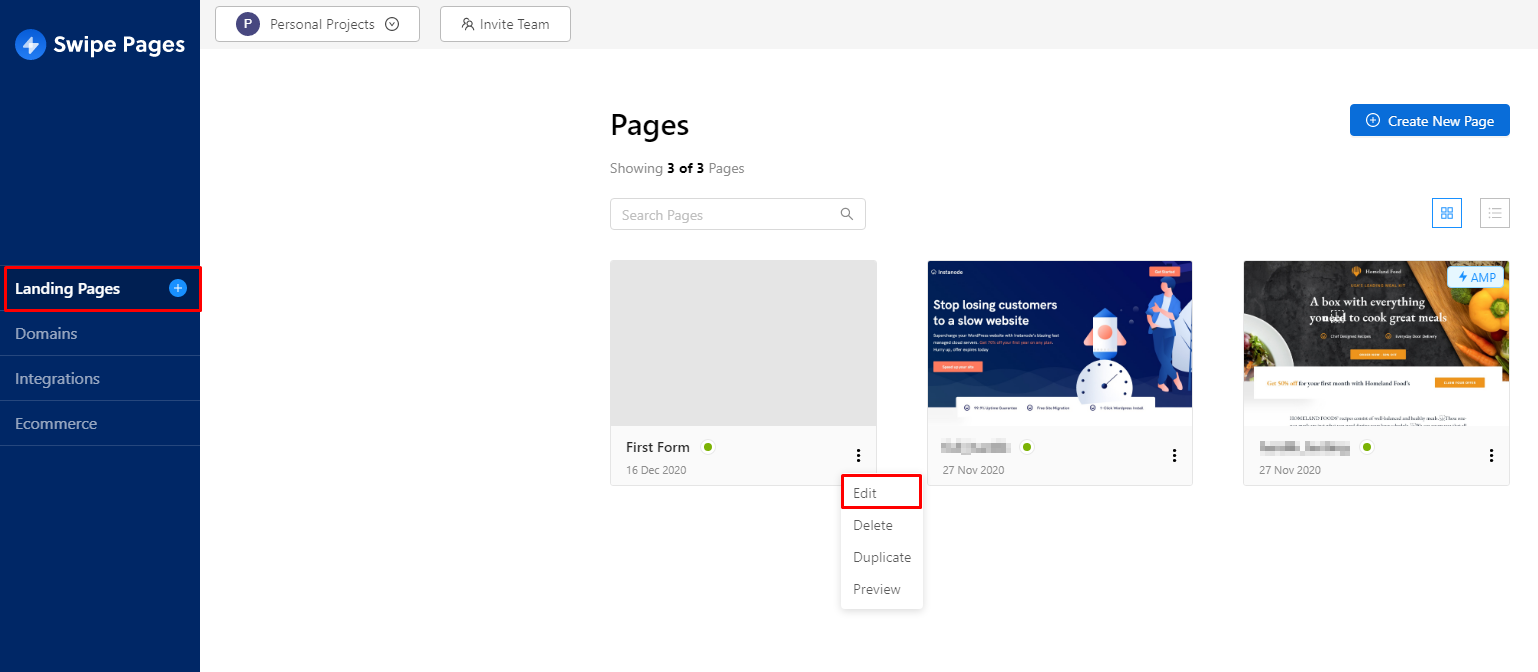
-- Go to Landing Pages.
-- Edit Landing Page (Works with both Standards & AMP types pages).

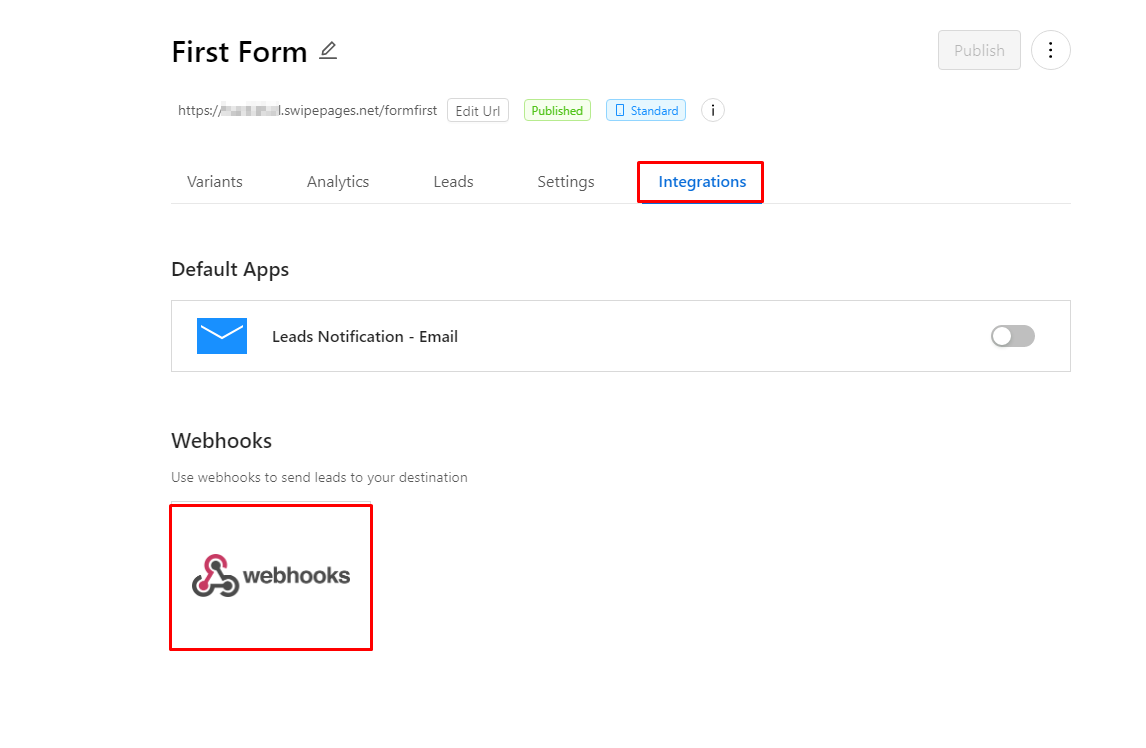
-- Navigate to Integration tab.
-- Click on Webhook.

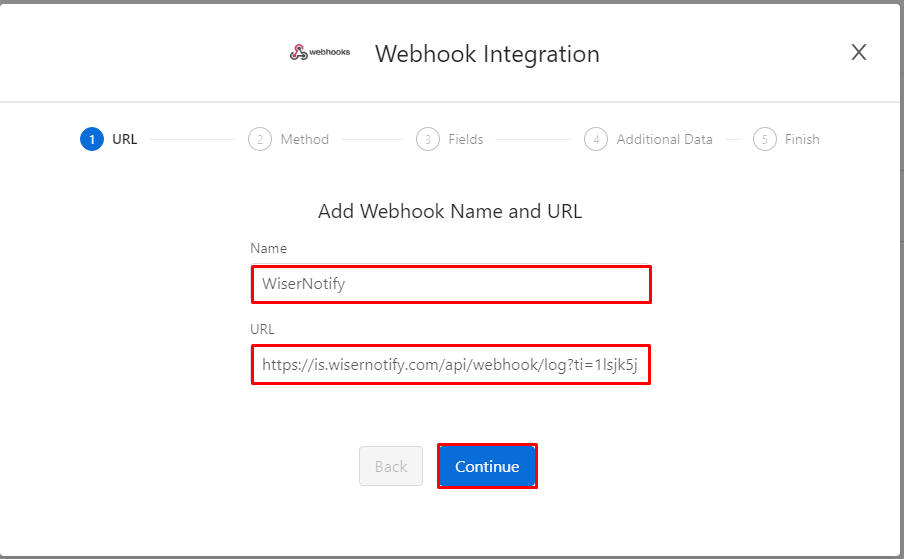
1)
-- Enter Webhook Name
-- Paste copied WiserNotify Webhook URL.
-- Click on Continue.

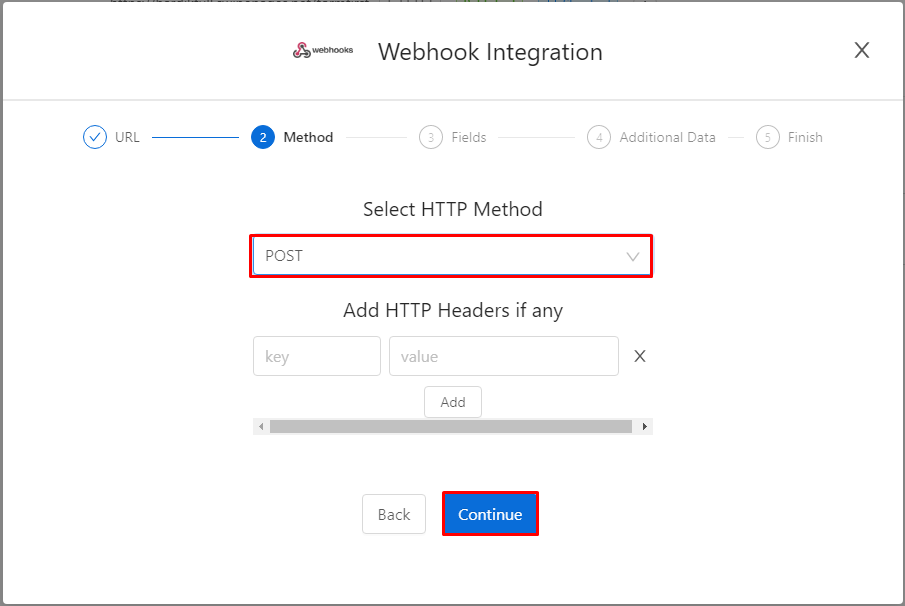
2) Method
-- Select HTTP method POST.

-- Click on Continue
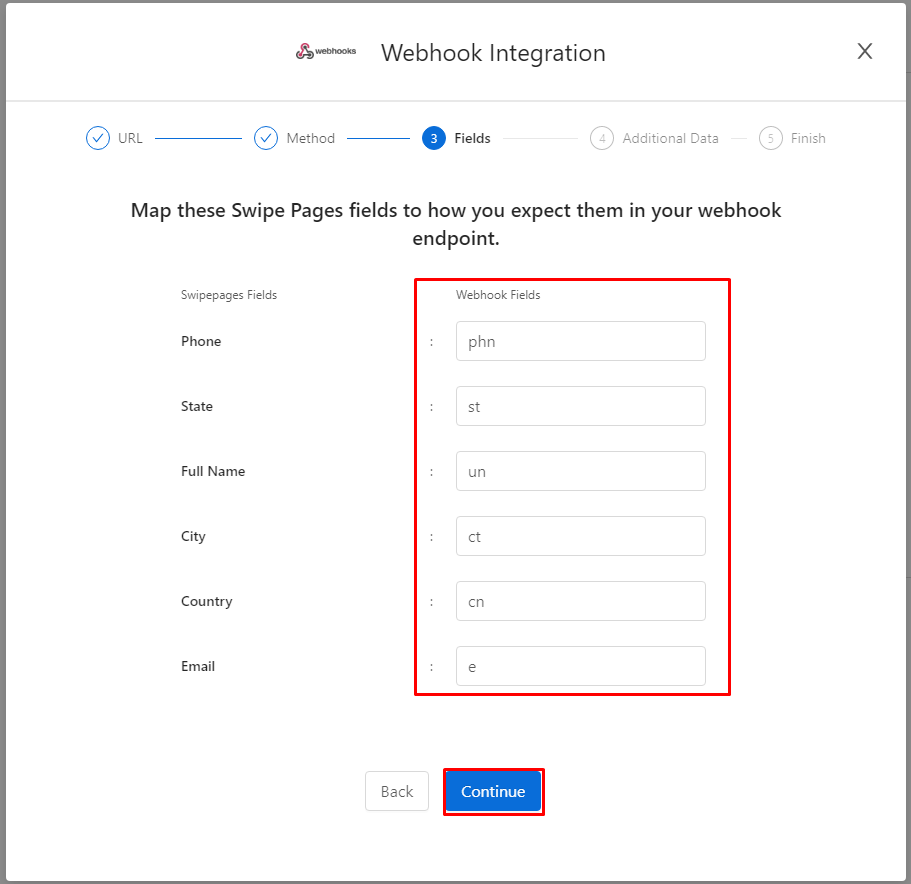
3) Field
Use below webhook fields.
Swipepage fields are the fields which you have on your form, and swipewage will map the fields with the webhook fields.
Here is the list of fieldnames and data they're associated with
"un" is for fullname
"fn" is for firstname
"ln" is for lastname
"e" is for email
"phn"is for phone
"ct" is for city
"st" is for state
"cn"is for country

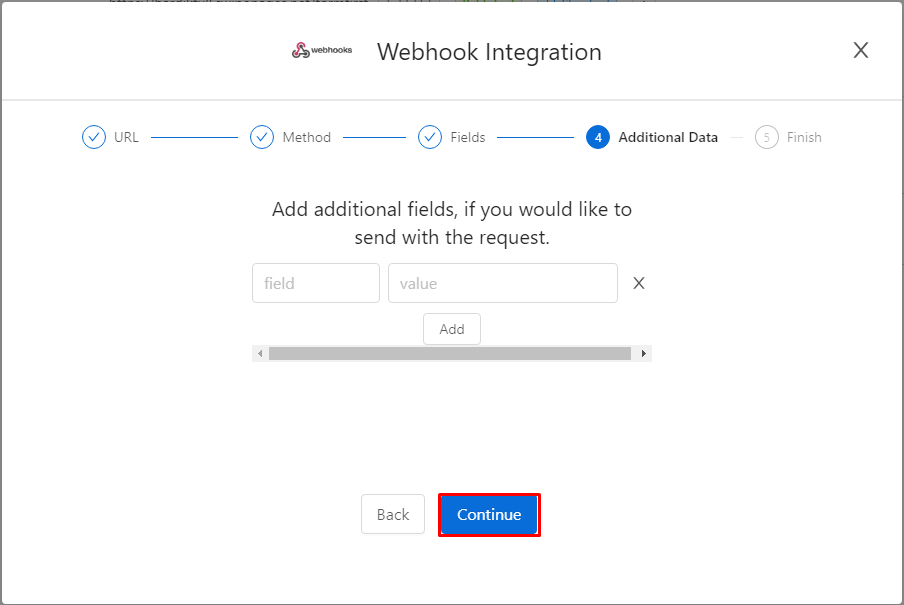
4) Additional data
-- Click on Continue.

Done,

Please test by adding new data & visit the WiserNotify Dashboard - Data page. Here, You can see all the captured/ received data with its source name.
For more queries reach us at [email protected] or chat with the support team. We will help you through integration process.
