Step 1
- Navigate to Wiser Notify > Typeform integration.
- Click on the Connect button inside the Typeform box.

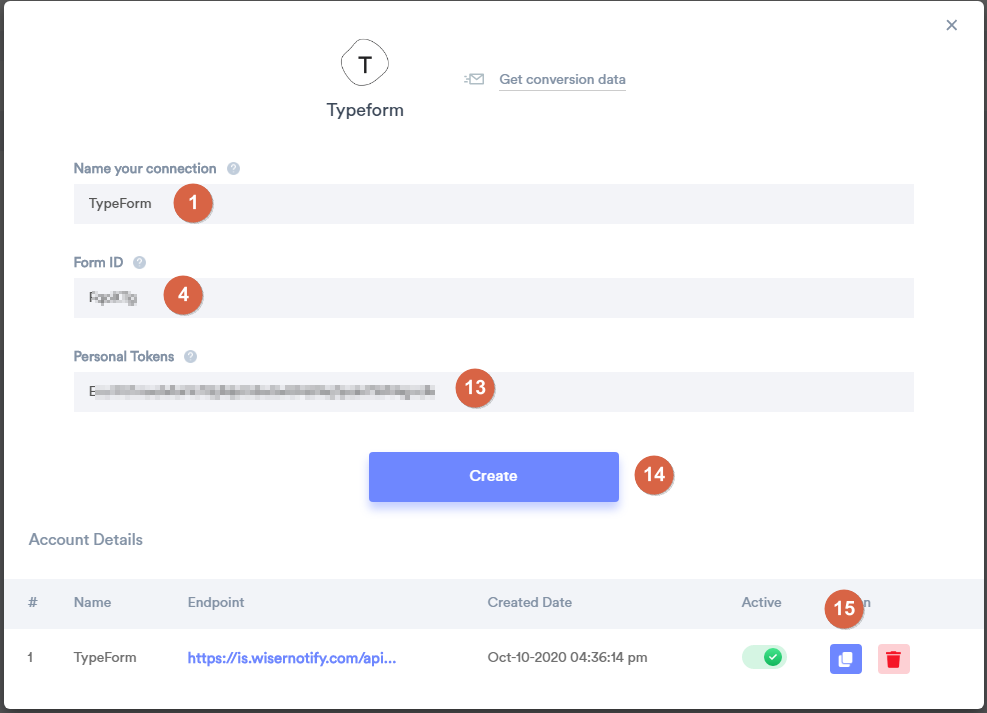
1. Enter Name of Connection.
Login with Typeform,
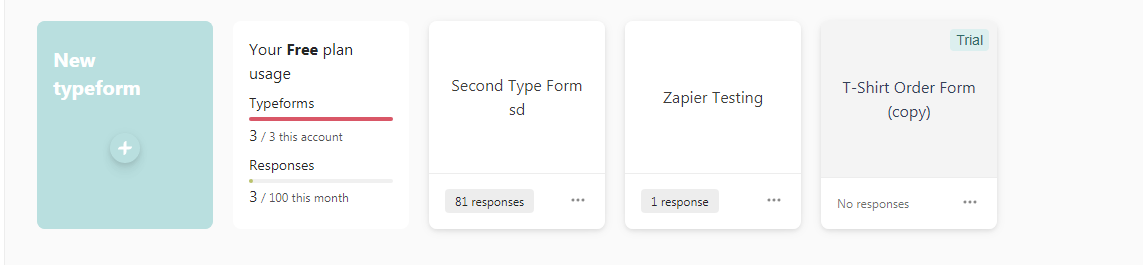
2. Edit any Form.

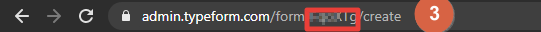
3. Copy Form Id Form URL.

4. Paste into Form ID field in WiserNotify Typeform popup.
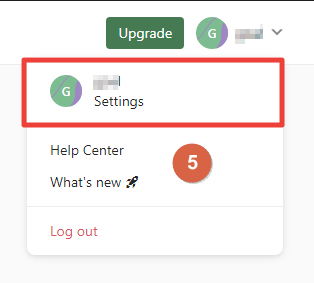
5. Click on Settings.

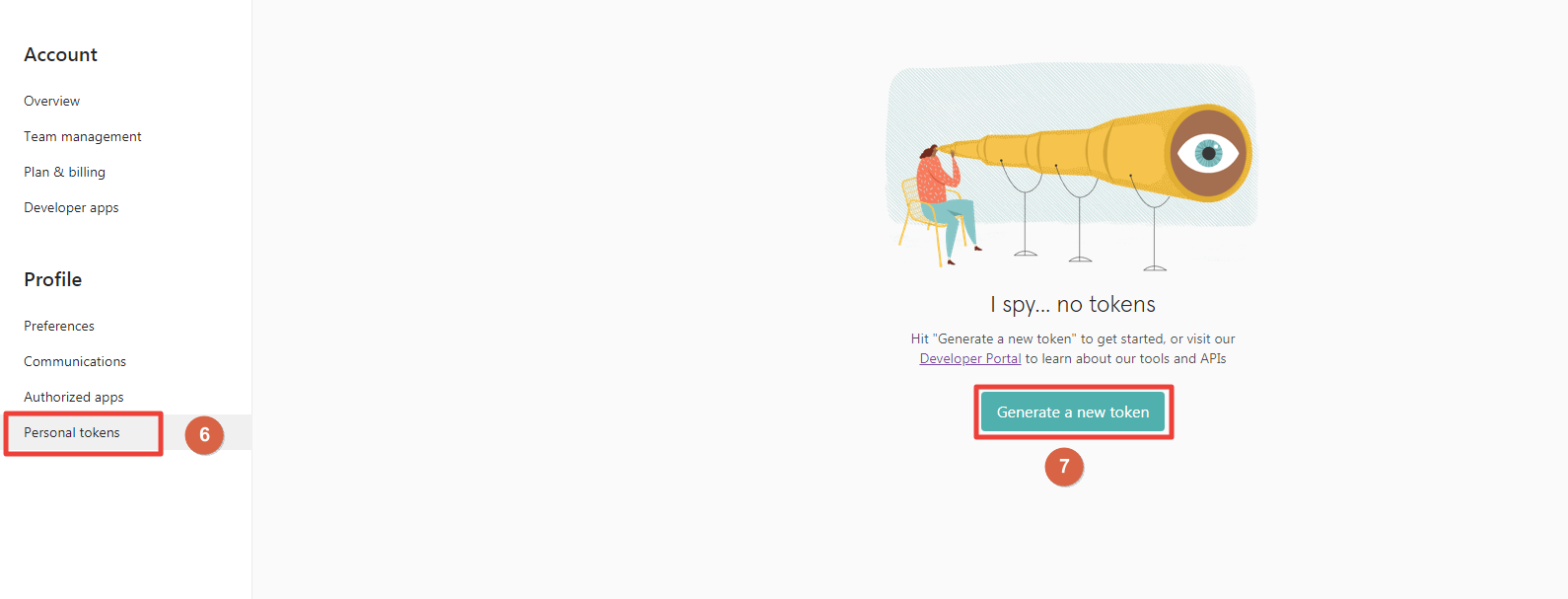
6. Click on Personal tokens inside Profile.
7. Click on Generate a new token.

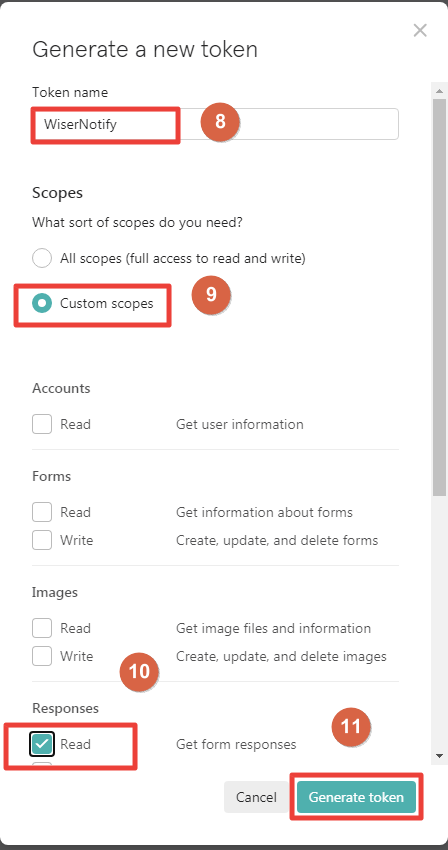
8. Enter Token Name.
9. Select the Custom scope.
10. Check The response permission to read.
11. Click on Generate Token.

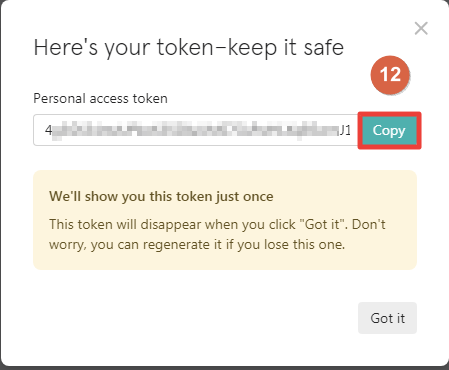
12. Copy Personal access token.

13. Paste into Personal tokens field in WiserNotify Typeform popup.
14. Click on the Create button.
15. Click and copy the URL.

Step 2
Login with Typeform,
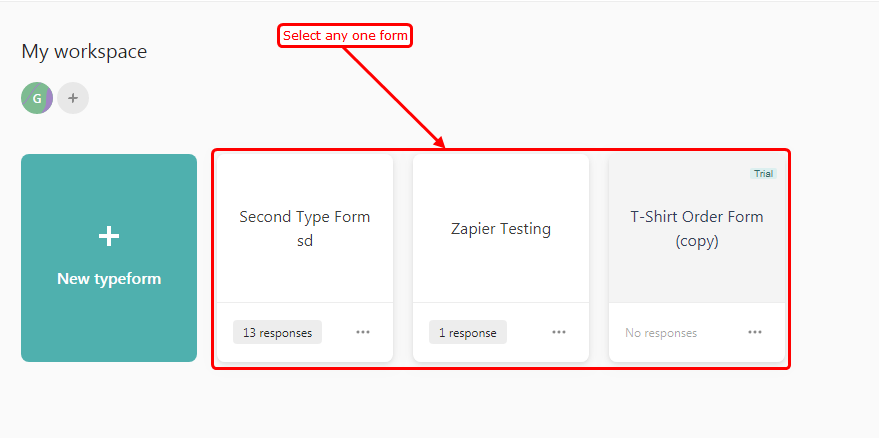
- Select any one form in the Typeform dashboard.

Step 3
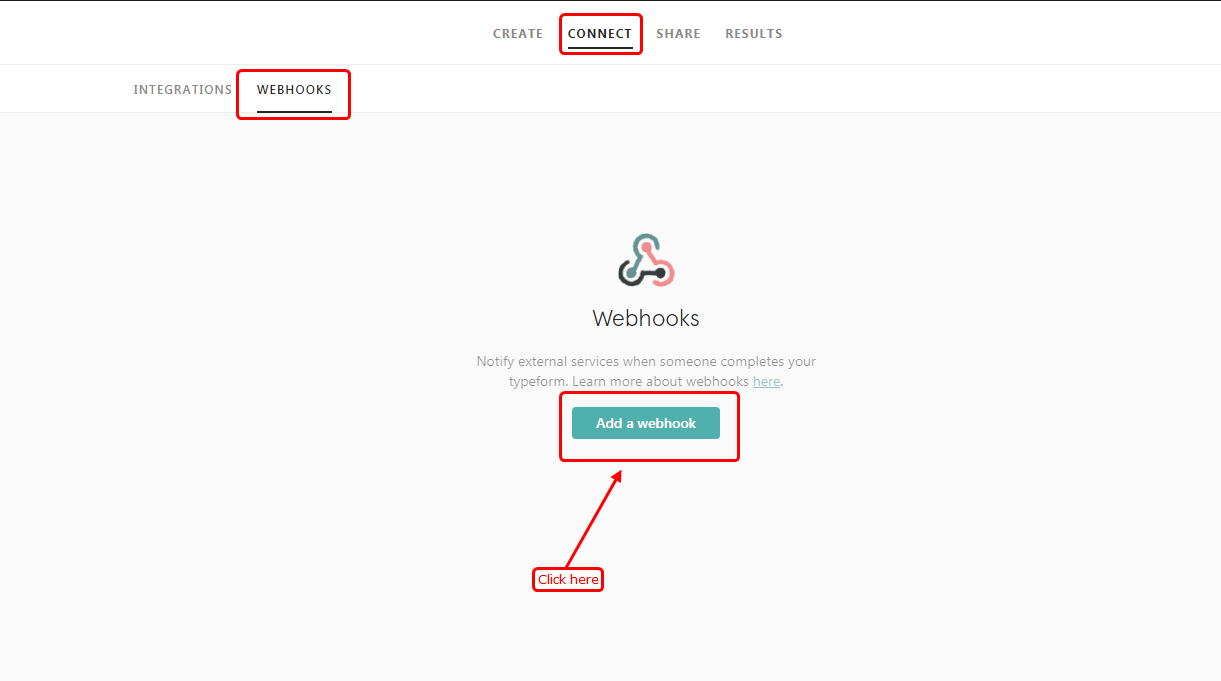
- Select the Webhooks tab inside the connect tab.

Step 4
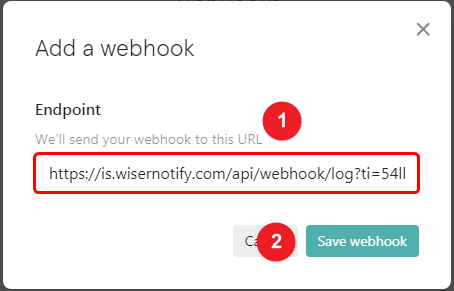
- Paste Copied URL.
- Click on the save webhook button.

Step 5
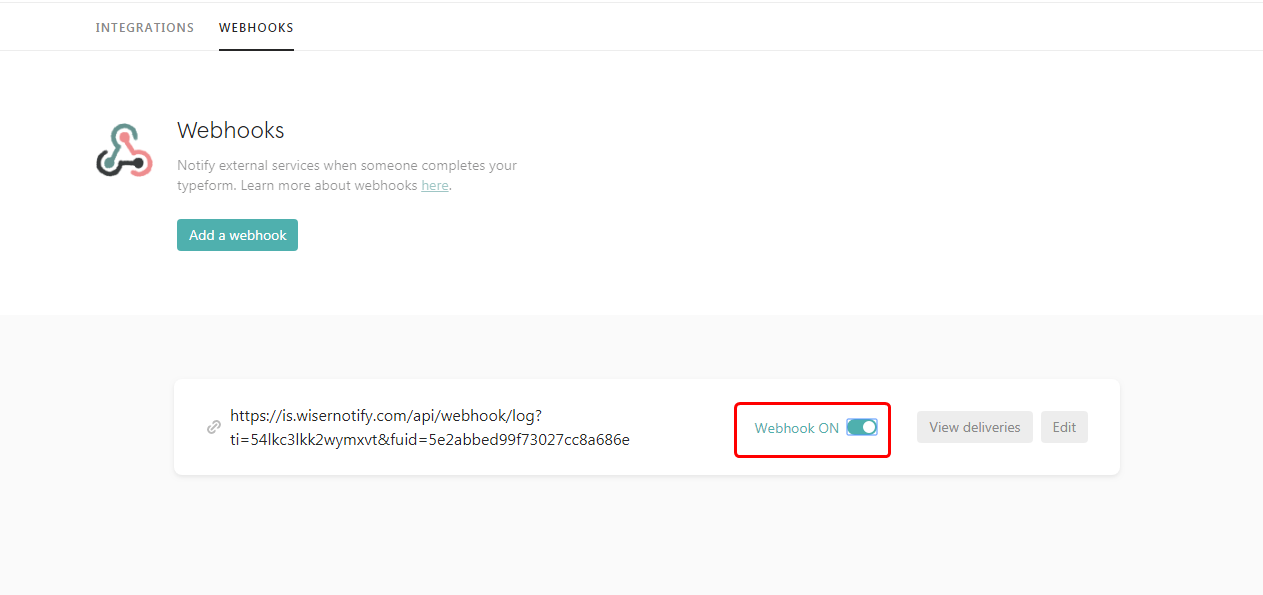
- Active toggle for Webhook on.

Once you add the correct details, We will fetch the last 30 data from that Form ID and Personal tokens that will help us to get real-time subscriber data from Typeform to WiserNotify.
Please test by adding a new data & visit the WiserNotify - Dashboard Data page. Here, You can see all the captured/ received data with its source name.
For more queries, reach us at [email protected] or chat with the support team. We will help you through the integration process.
