Step 1
- Go to WiserNotify > Userback Integration.
- Click on the Connect button inside the Userback box.

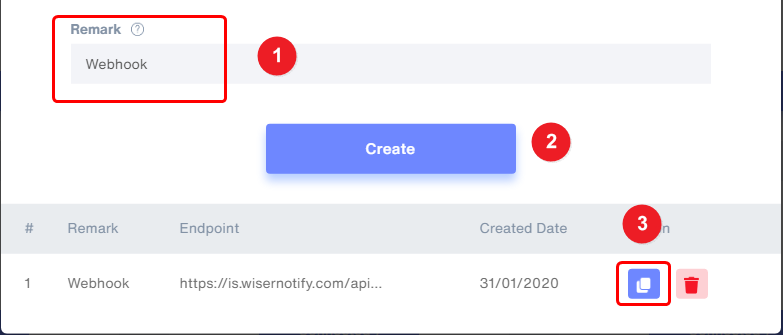
1. Enter Remark.
2. Click on the Create button.
3. Click on the copy button.

Step 2
Login with Userback,
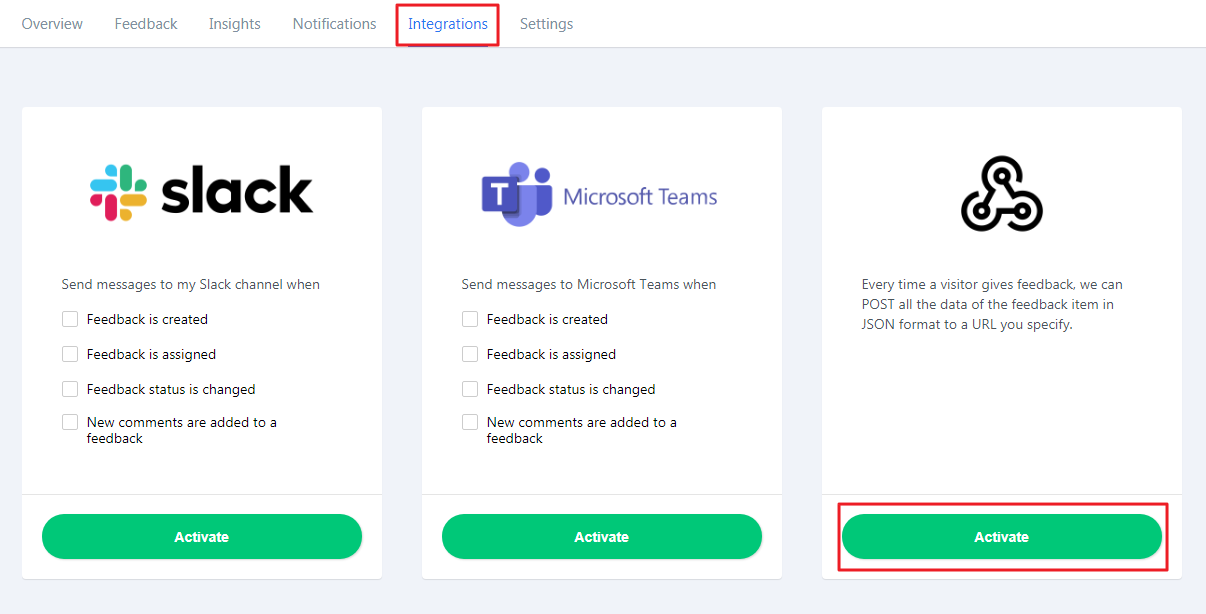
1. Click on the Integrations tab.
2. Click on the Activate button inside the Webhook box.

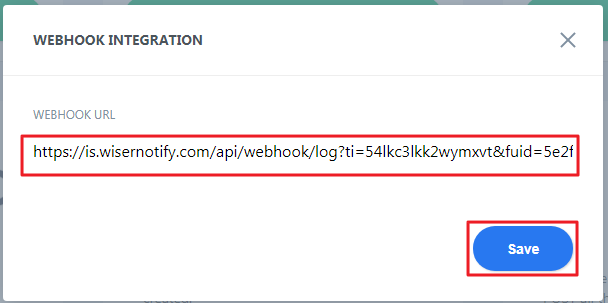
3. Paste copied webhook URL here.
4. Click on the Save button.

Please test by adding a new data & visit the WiserNotify- Dashboard Data page. Here, You can see all the captured/ received data with its source name.
For more queries, reach us at [email protected] or chat with the support team. We will help you through the integration process.
