Step 1- Go to WiserNotify > Web Form Integration.
- Click on the Connect button inside the Web Form box.

Step 2
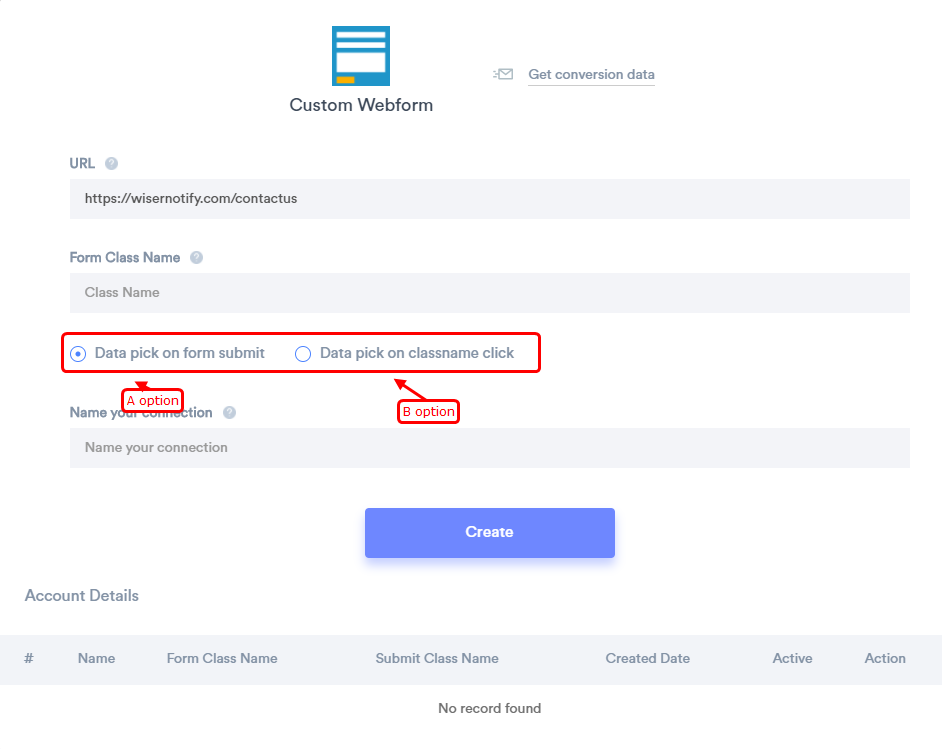
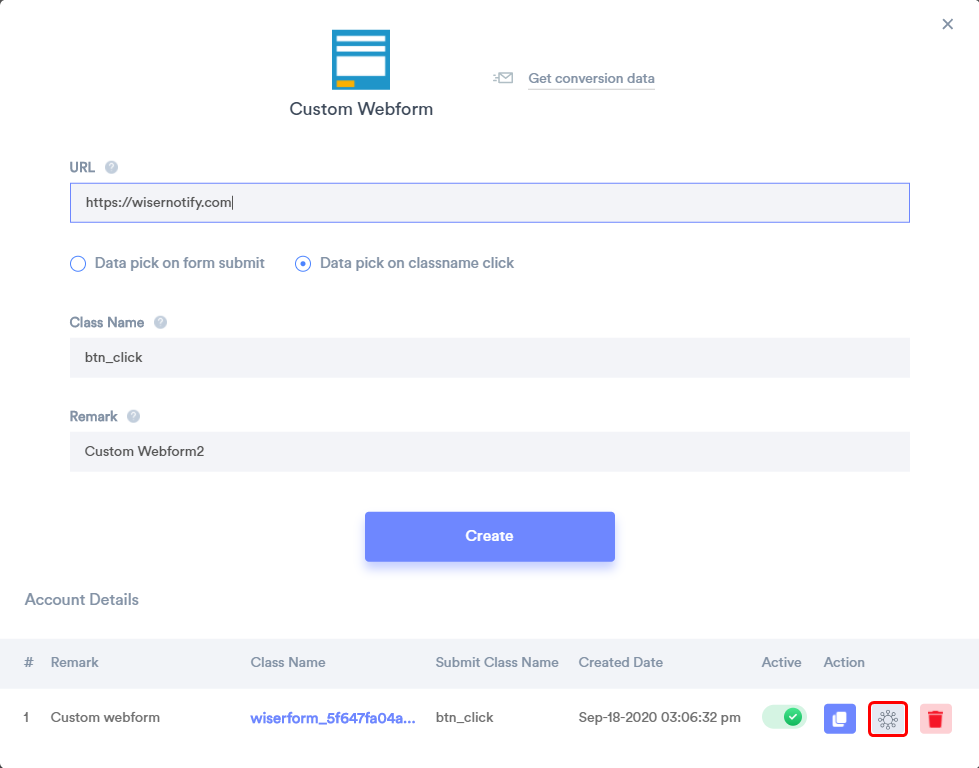
- Select Data pick on form submit.

1. Enter your webform URL you want to connect with WiserNotify.
2. Here you can capture data using below two option.
A) Data pick on Form Submit
or
B) Data pick on classname click.
--------------------
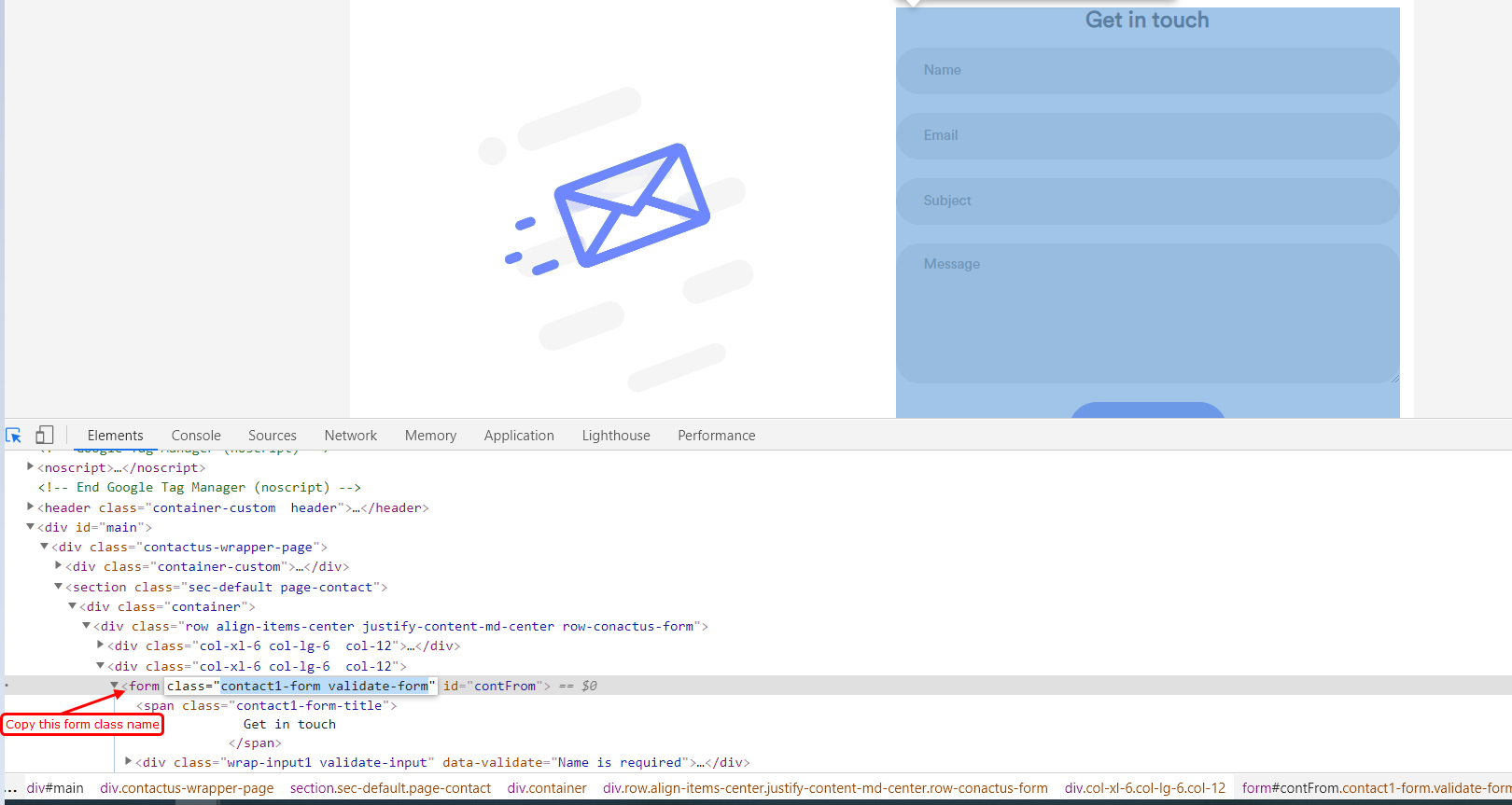
A) Select "Data pick on Form Submit ": Here, you need to inform us your specific form class name,
- Open form URL in chrome & Firefox browser.
- Right click & Select "inspect or inspect Element".
- Find form tag & copy class name.
- Paste it "Form class name".

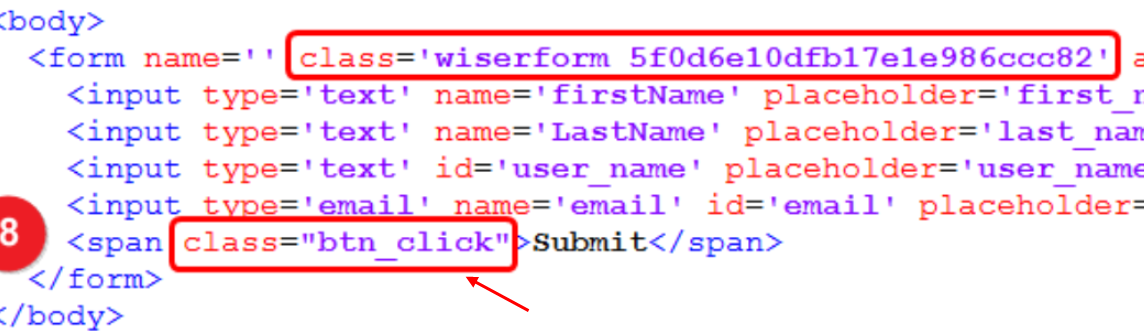
If the form contains (div, span, etc.)=button then, use B option
B) Select "Data pick on classname click ": Here, you need to inform us your specific classname click
- Open form URL in chrome & Firefox browser.
- Right click & Select "inspect or inspect Element".
- copy link or button classname.
- Paste it "Data pick on classname click ".

Step 3
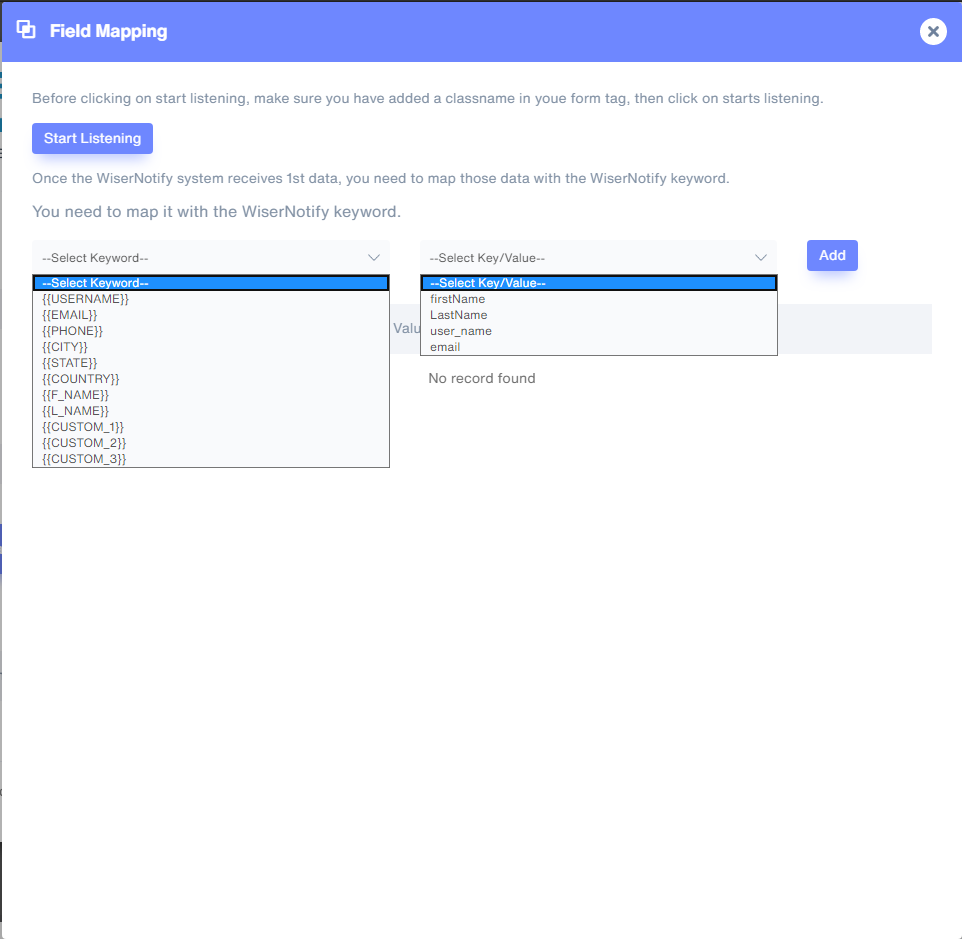
1. Now Click on the Field mapping button.

2. Select Keyword and Key/Value.
3. Click the Add button.

Please do the test by adding a new data & visit the WiserNotify- Dashboard Data page. Here, You can see all the captured/ received data with its source name.
For more queries, reach us at [email protected] or chat with the support team. We will help you through integration process.
