Create beautiful and contextual popups, banners and bars for your mobile and desktop visitors.
Step 1
- Go to WiserNotify > Integration.
- Click on the Connect button in the WisePops box.

Step 2
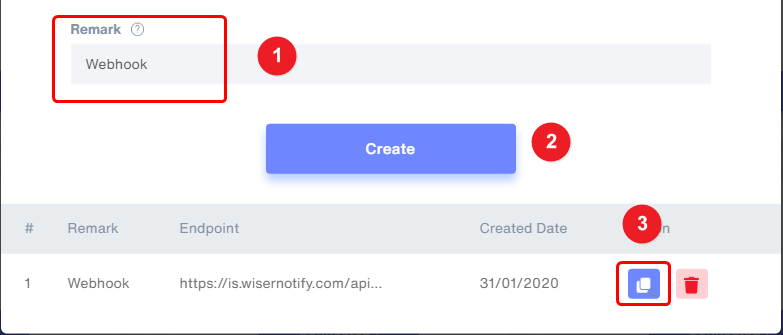
- Copy the URL and click on the WisePops logo.

Step 3
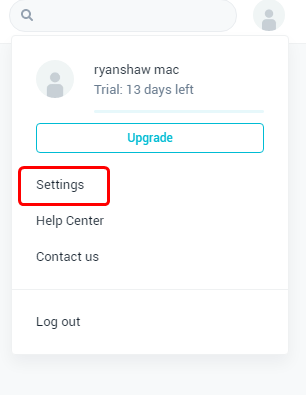
- Navigate to the setting.

Step 4
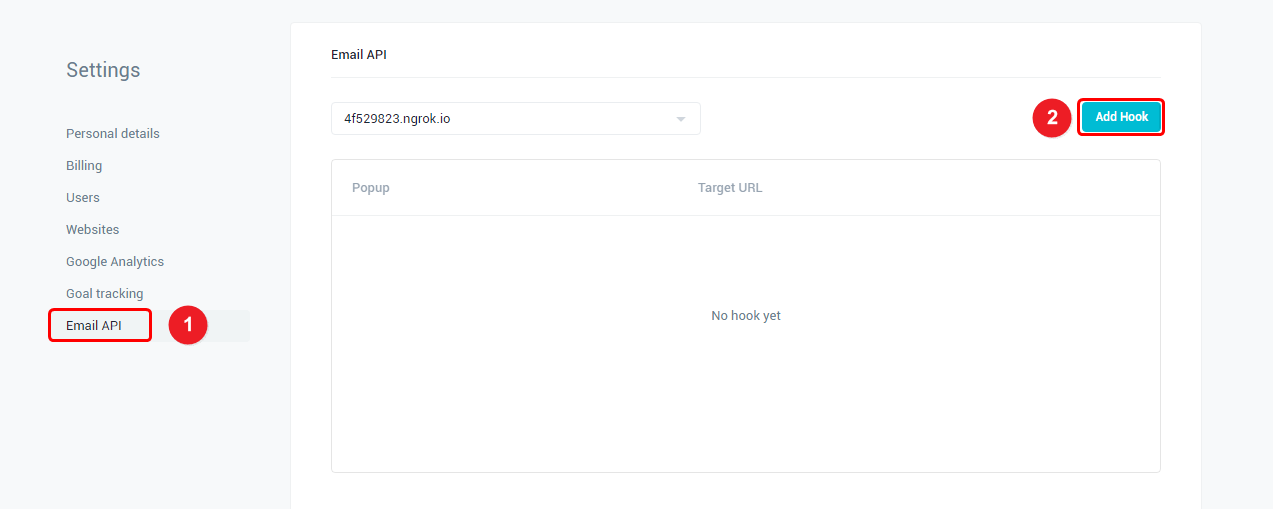
1. Click on Email API.
2. Click on the Add hooks button.

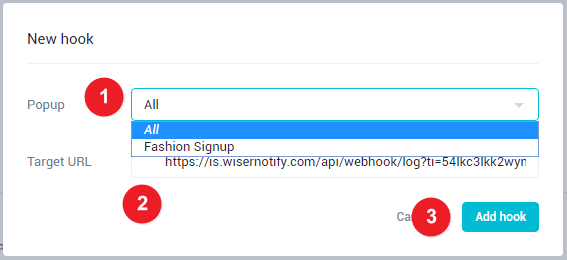
Step 5
1. Select your campaign other wiser apply all campaign.
2. Paste the copied URL.
3. Click on the Add hooks button.

Please test by adding a new data & visit the WiserNotify - Dashboard Data page. Here, You can see all the captured/ received data with its source name.
For more queries, reach us at [email protected] or chat with the support team. We will help you through the integration process.
