Step 1
- Go to WiserNotify > Wishpond Integration.
- Click on the Connect button inside the Wishpond box.

Step 2
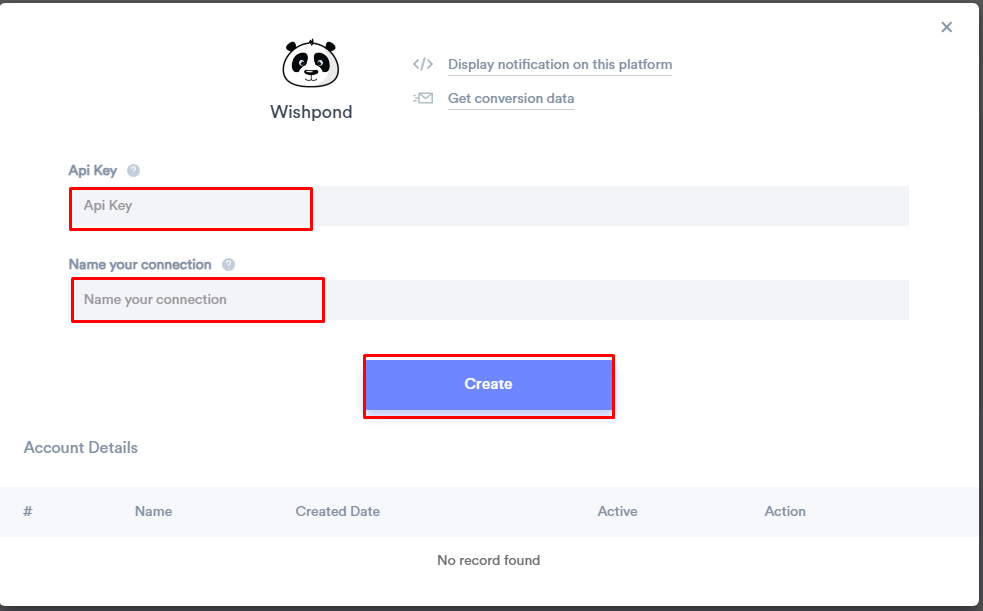
1. Enter Enter name of the connection &
Login with Wishpond.
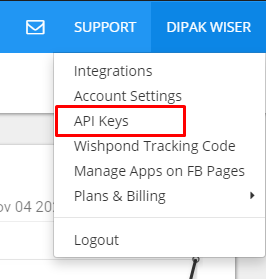
2. Click profile name > API keys.

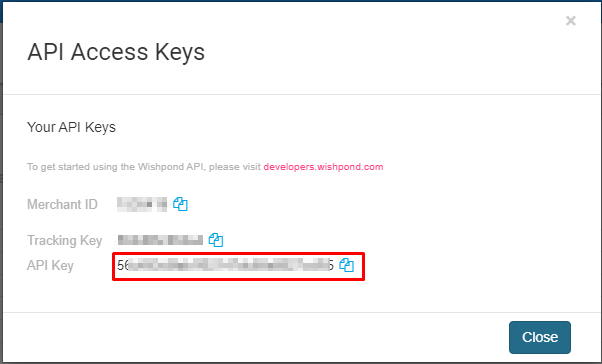
3. Copy API key.

4. Paste into API Key field in WiserNotify Wishpond popup.
5. Click on the Create button.

Once you add the correct details, We will fetch the last 30 data from that API Key that will help us to get real-time Lead data from Wishpond to WiserNotify.
Please do the test by adding a new data & visit the WiserNotify- Databoard Data page. Here, You can see all the captured/ received data with its source name.
Click here to install the WiserNotify pixel code in your Wishpond site?
For more queries reach us at [email protected] or chat with the support team. We will help you through integration process.
