Step 1
- Navigate to WiserNotify > WP Amelia Integration.
- Click on the Connect button.

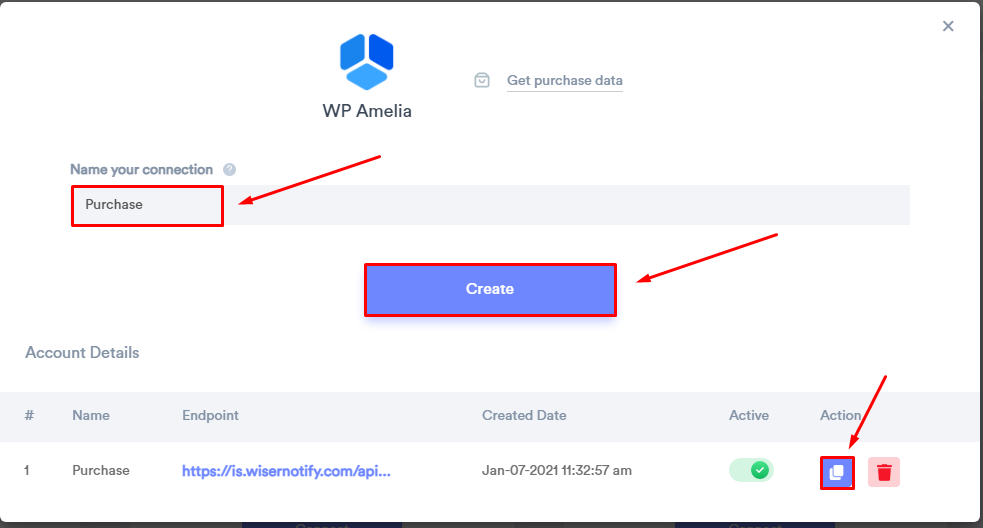
1. Enter Name your connection.
2. Click on the Create button.
3. Click on the copy button.

Step 2
Login with WordPress
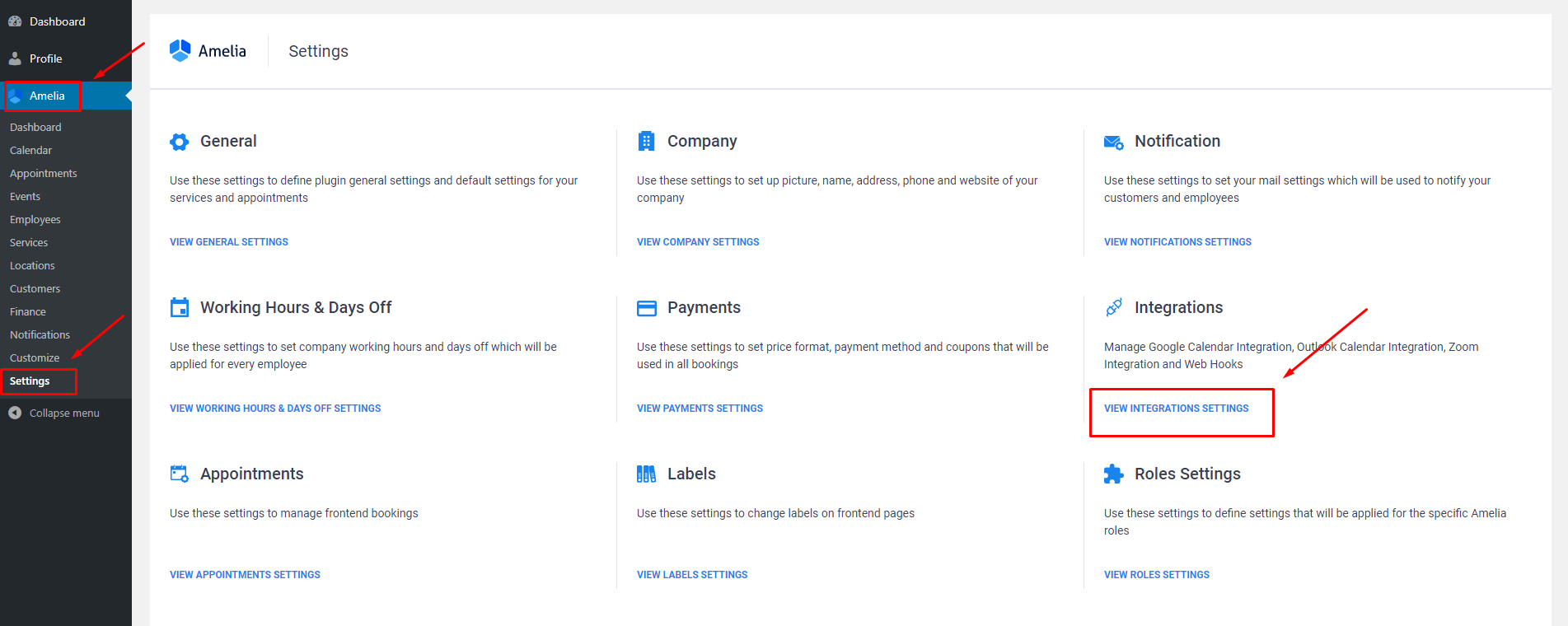
-- Navigate to WP Amelia > Settings.
-- Click on View Integration Settings.

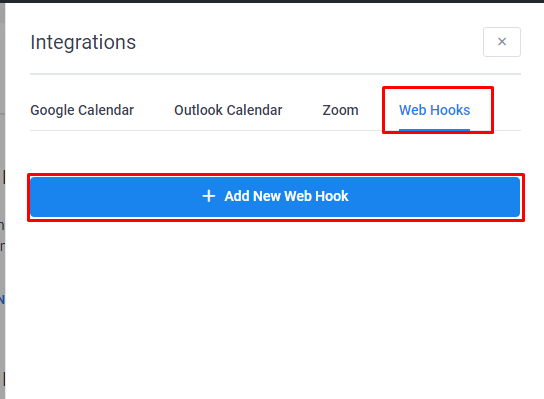
-- Click on Webhook Tab.
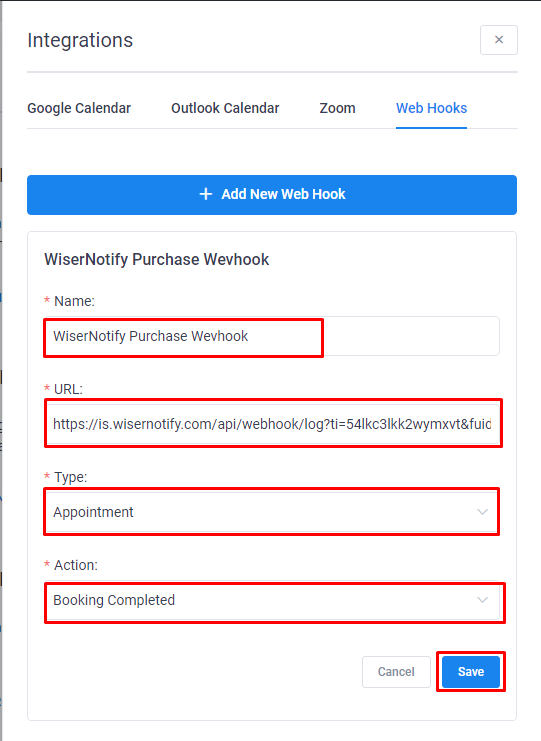
-- Click on Add New Webhook button.

-- Enter Webhook Name.
-- Paste copied WiserNotify Webhook URL.
-- Select an appointment type.
-- Select Booking Completed Event.
-- Click on Save.

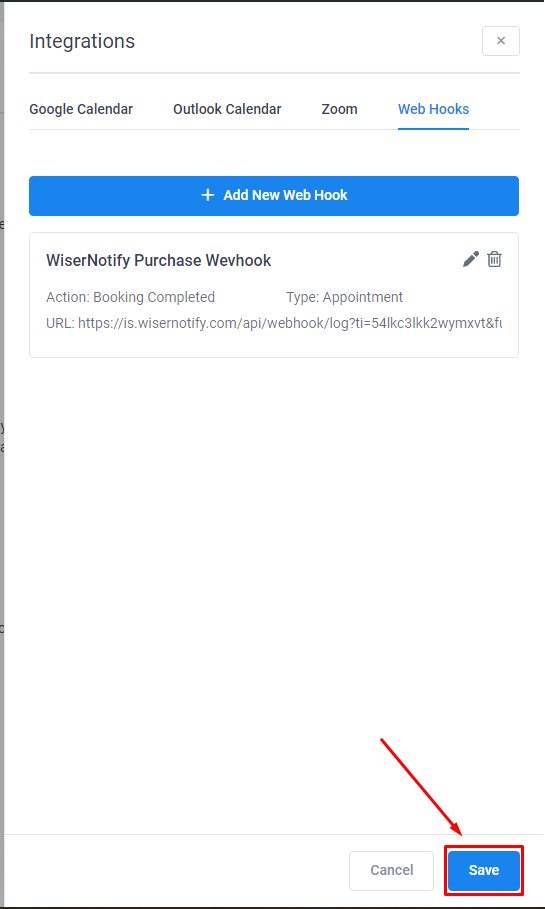
-- Click on Save button

Please do a test by adding a new data & visit the WiserNotify- Dashboard Data page. Here, You can see all the captured/ received data with its source name.
For more queries reach us at [email protected] or chat with the support team. We will help you through integration process.
