Step 1
Login with Integrately.
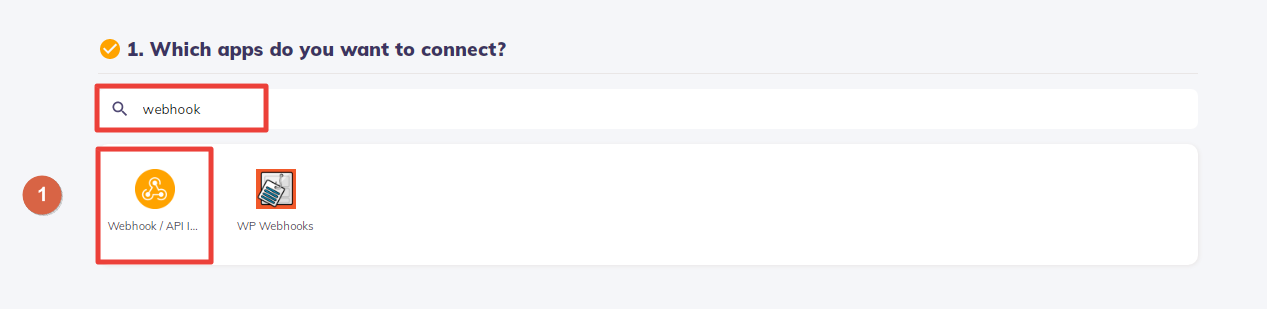
1. Search Webhook and select webhook.

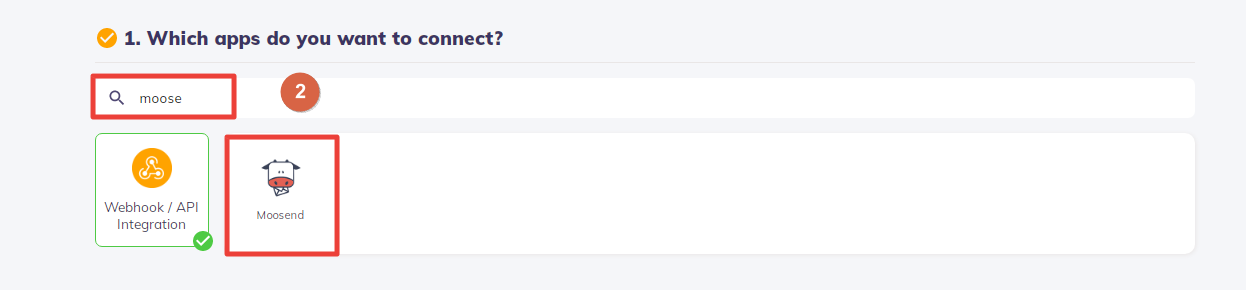
2. Here, E.g., We are using moosend integration. Search moosend and select it.

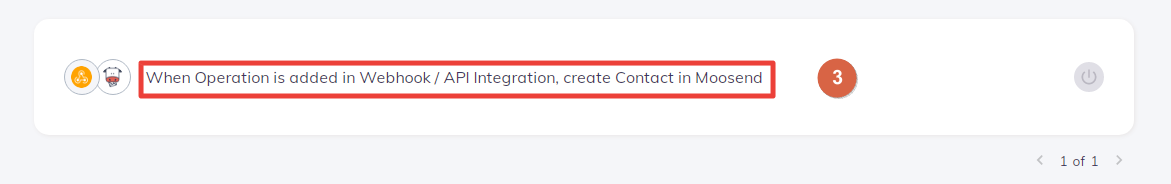
3. Click on an Action event.

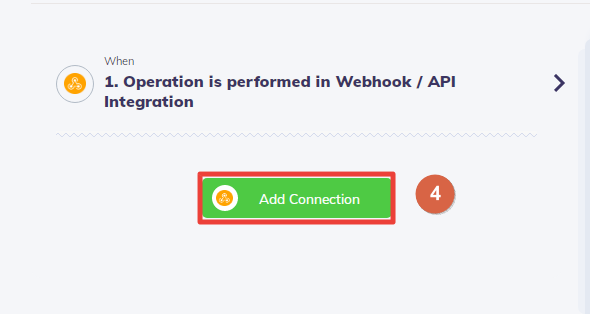
4. Click on the Add Connection button.

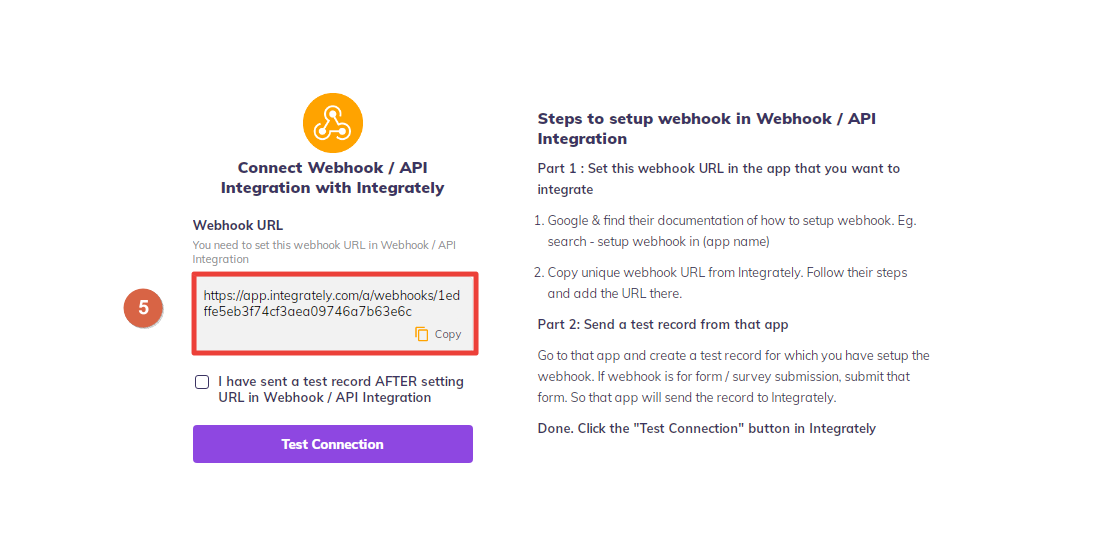
5. Copy webhook URL.

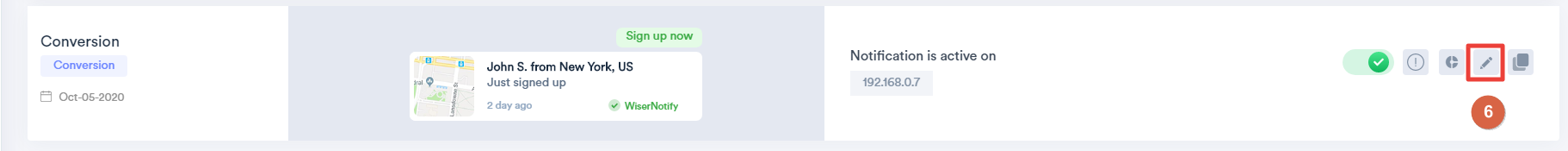
6. Go to the WiserNotify dashboard and edit (signup recent, signup bulk, subscriber and ask) notification.

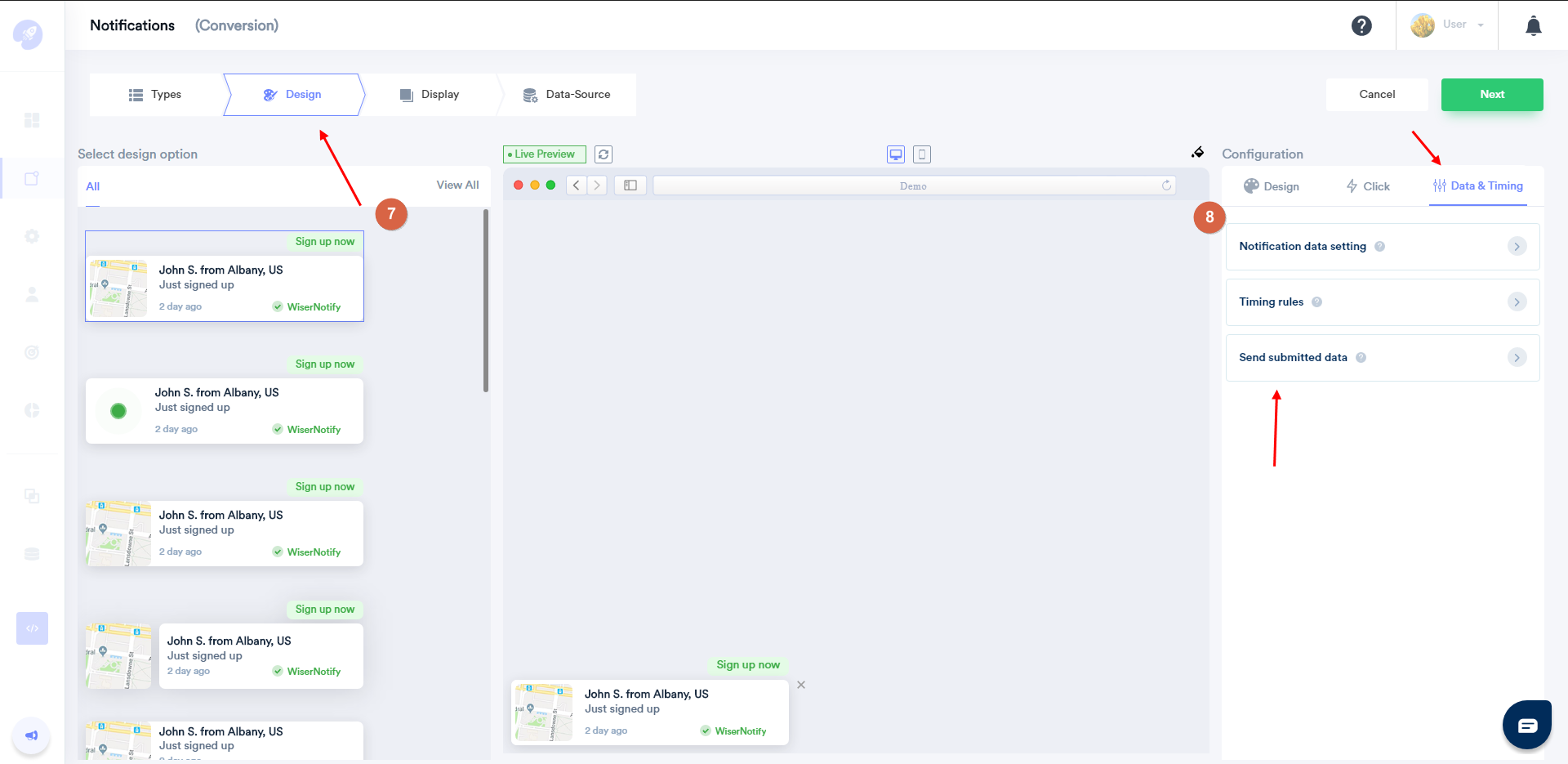
7. Inside the Design Tab, click on Data & Timing.
8. Click on Send submitted data.

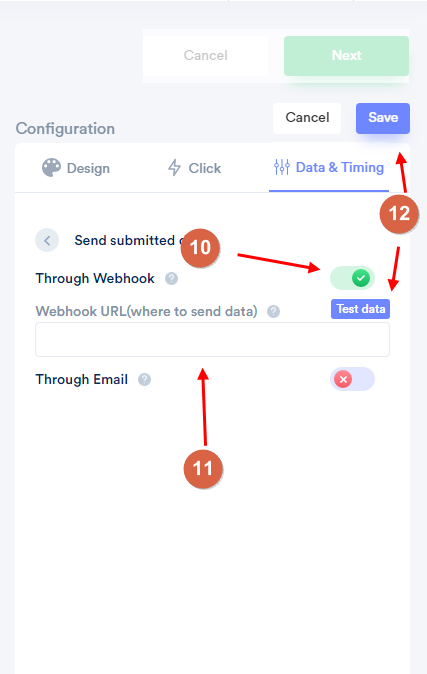
9. Active Through Webhook option.
10. Paste Integrately webhook URL.
11. Click on the Test data button & save.

12. Return to Integrately click on Test connection test data display in Integrately.
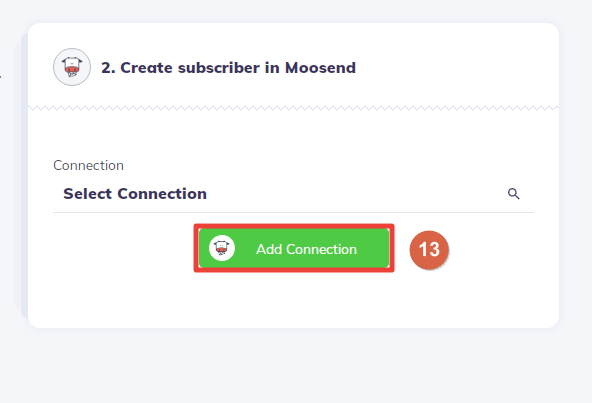
13. Click on the Add Connection button in Moosend.

14. Login with Moosend.
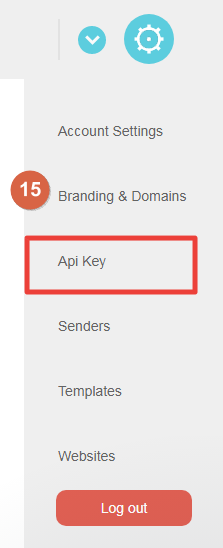
15. Click on API Key.

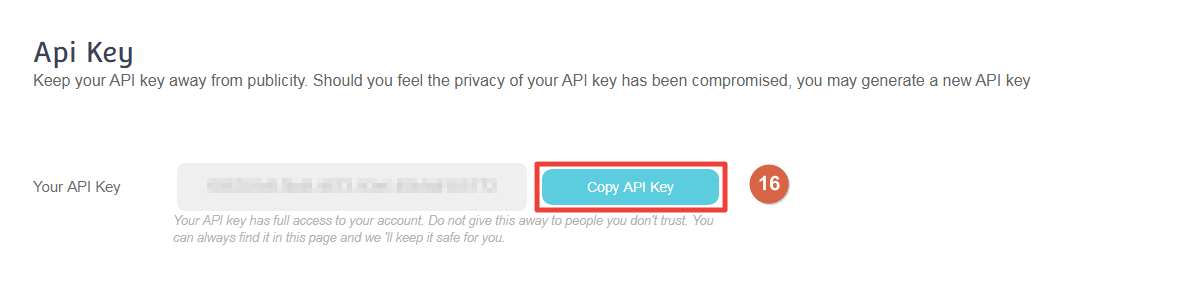
16. Copy API Key.

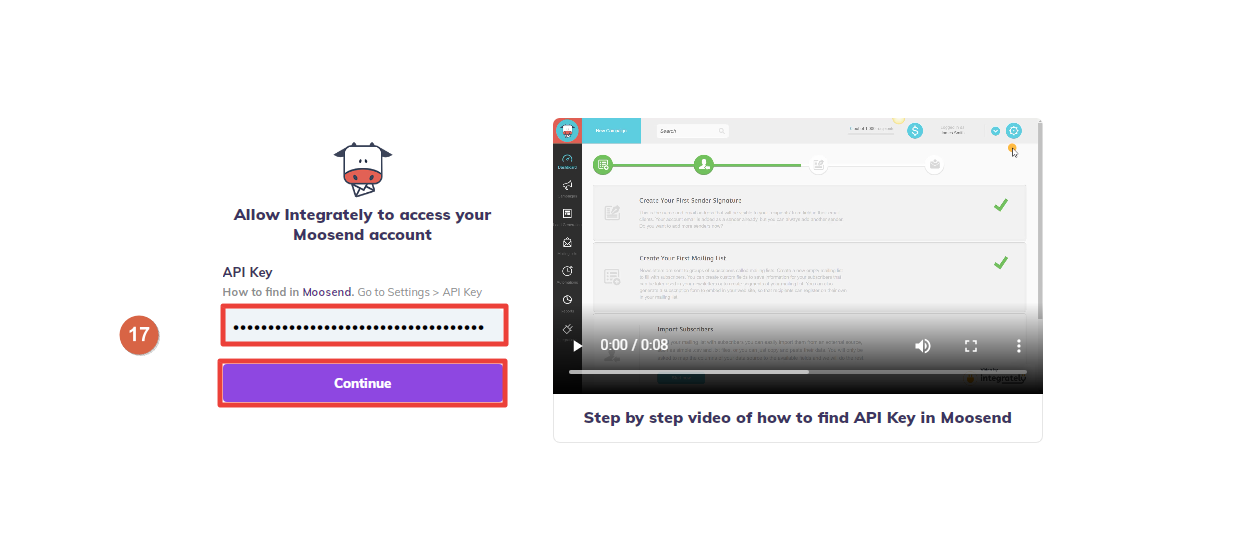
17. Paste and continue.

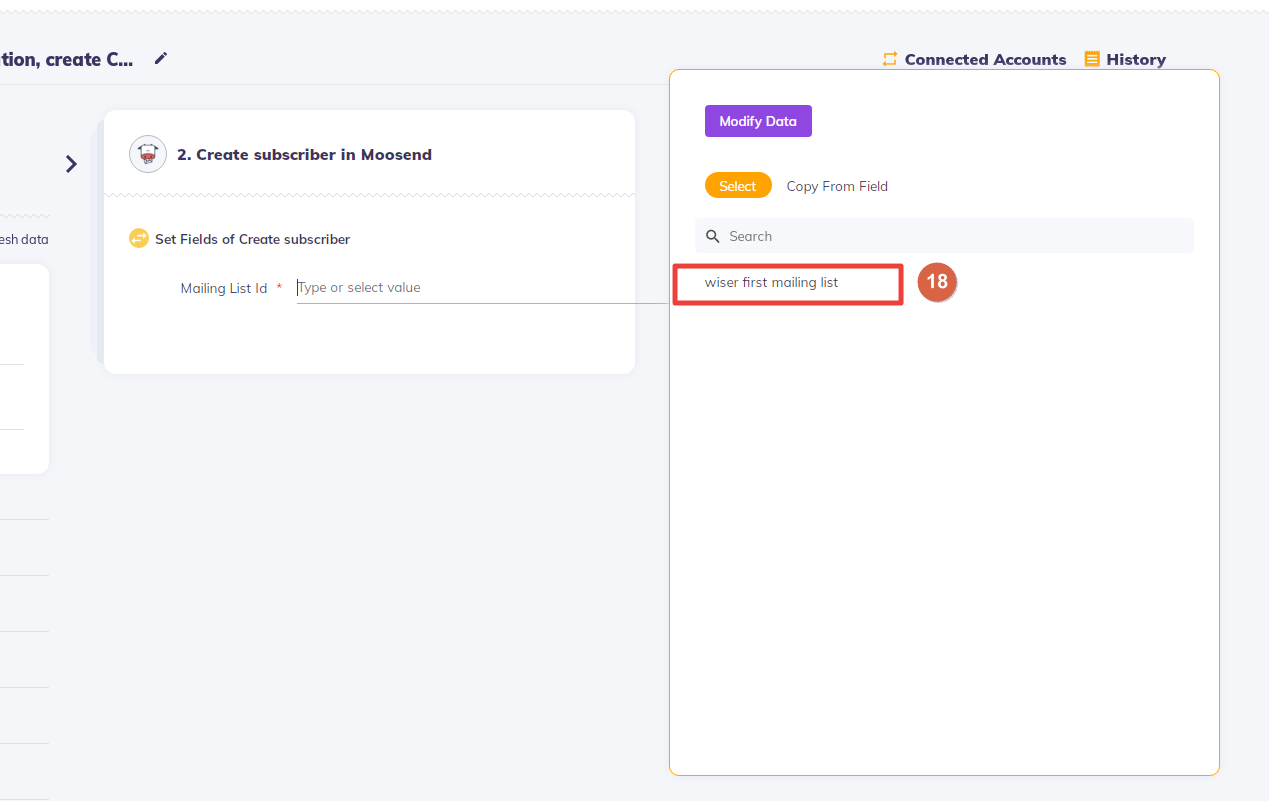
18. Select moosend list.

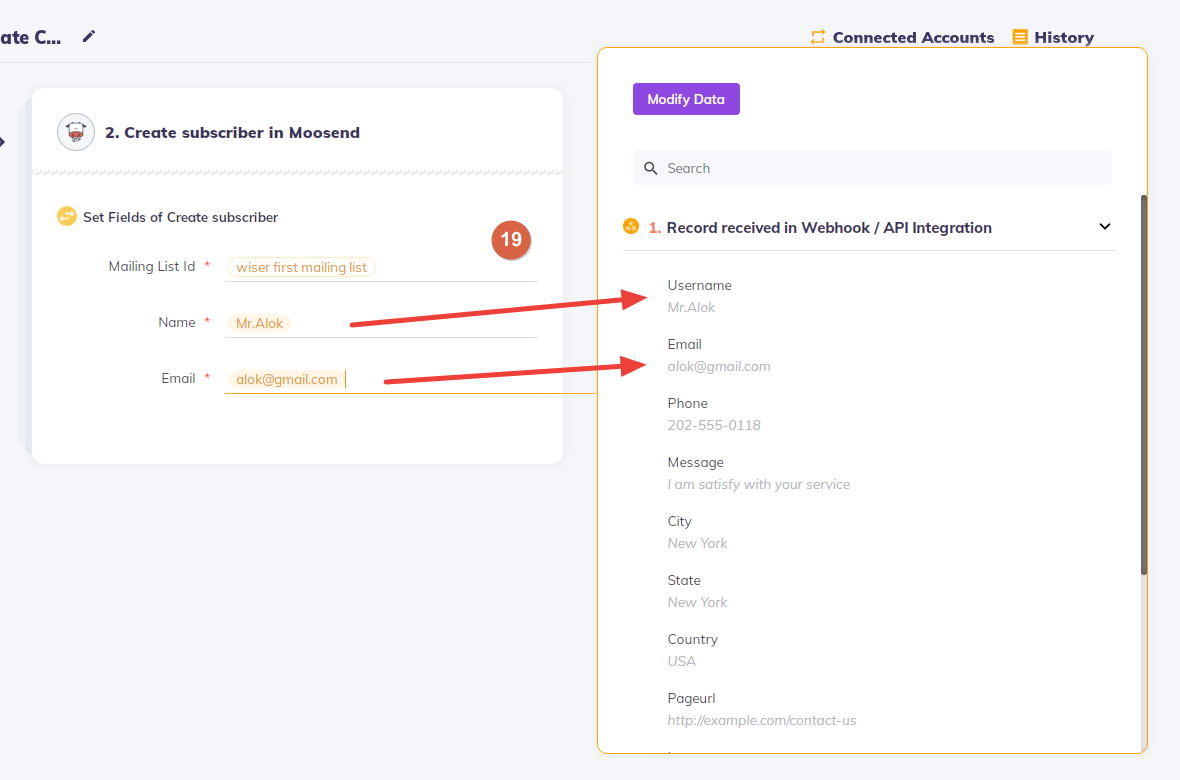
19. Map fields.

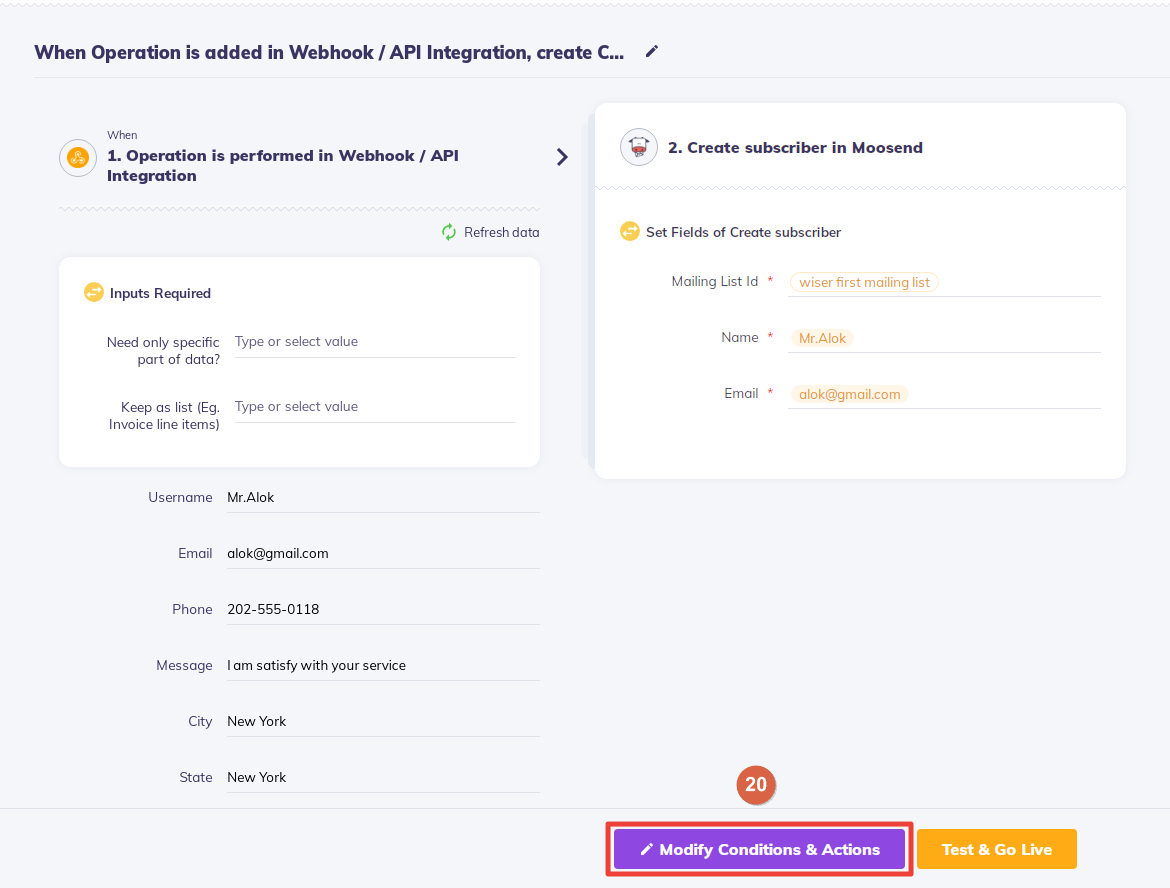
20. Click on Test & GO Live.

For more queries, reach us at [email protected] or chat with the support team. We will help you through integration process.
