Step 1. Create a Webhook


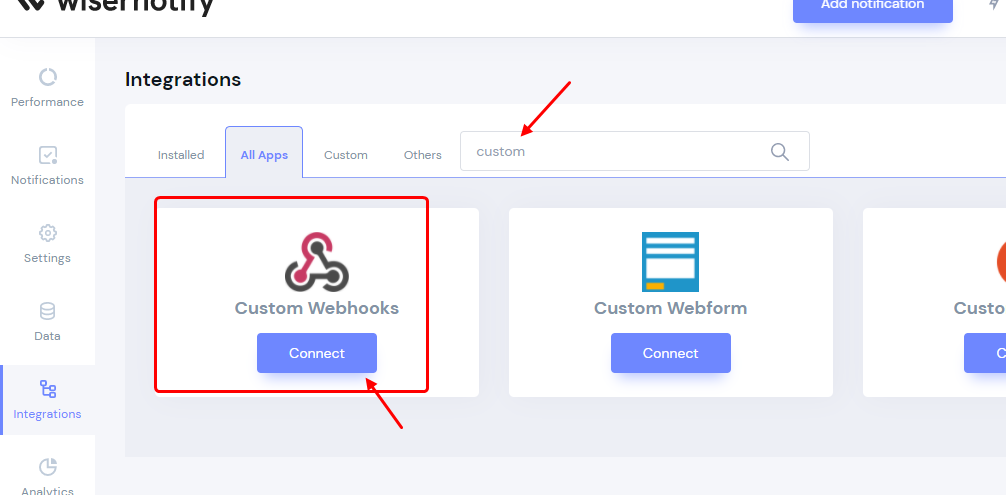
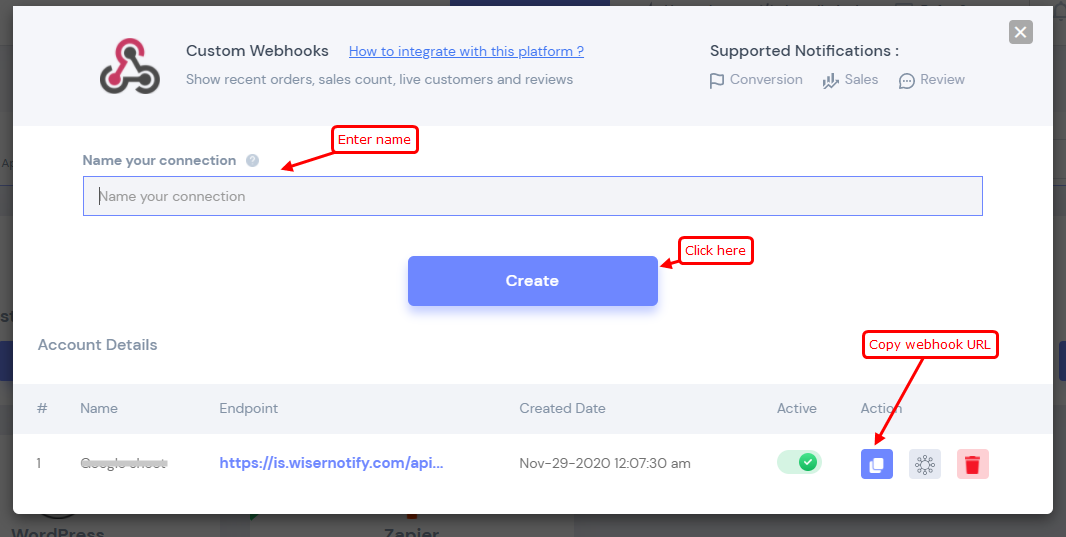
- Create custom webhook in WiserNotify
- Copy that webhook URL
Step 2. Connect to WooCommerce
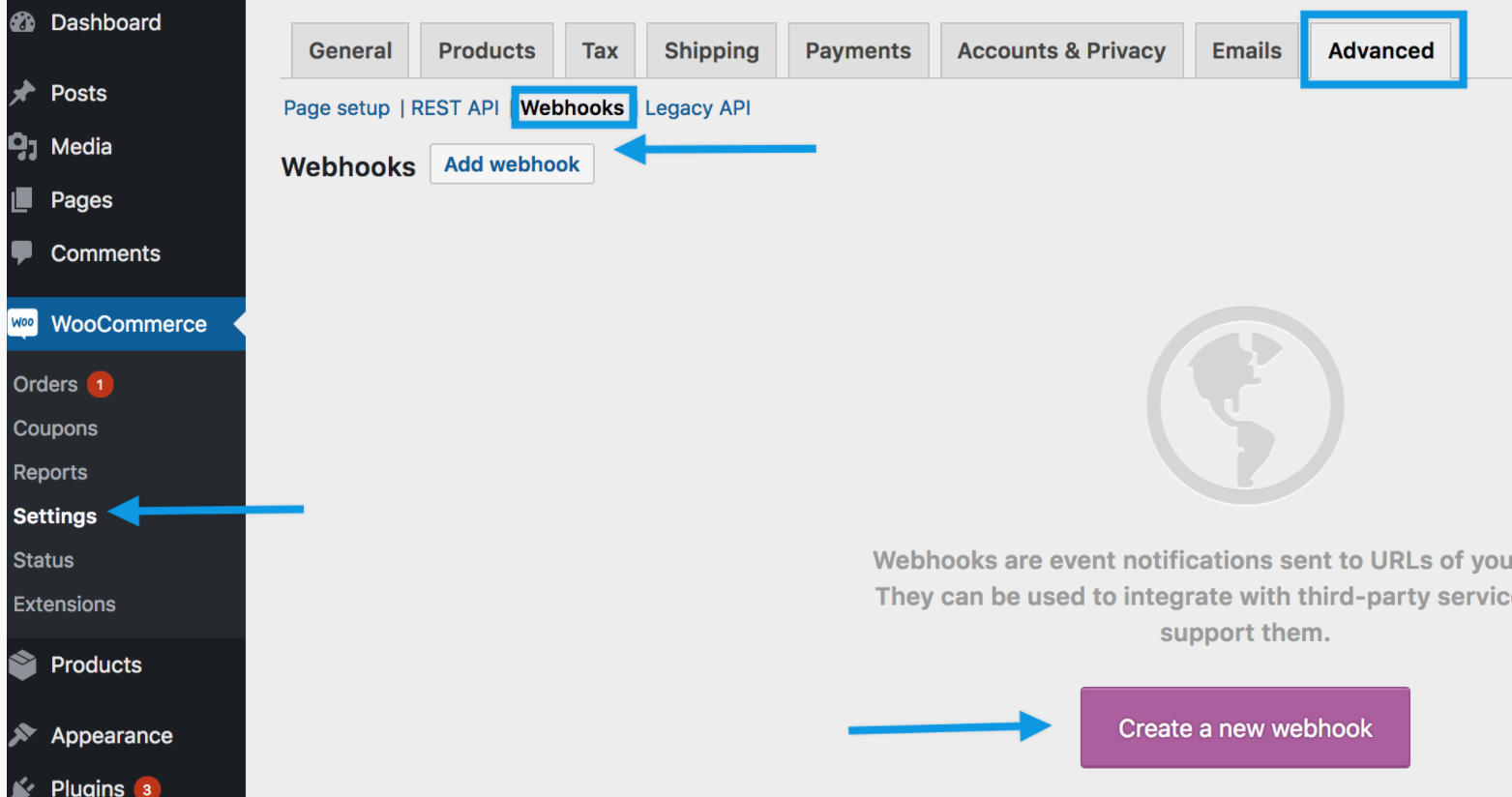
Go to: WooCommerce > Settings > Advanced > Webhooks.
- login to your woocommerce store
- Go to woocommerce setting section
- Click on Advanced tab
- Click on Webhook
- Create a new webhook

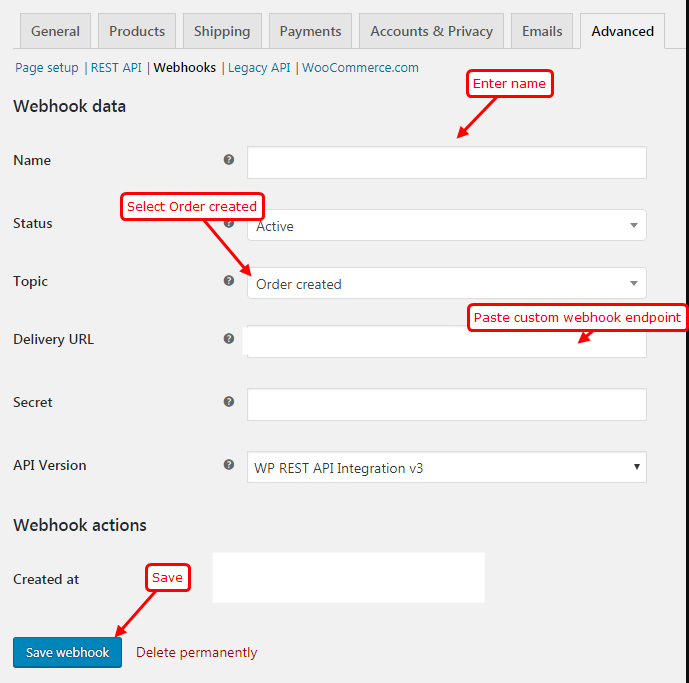
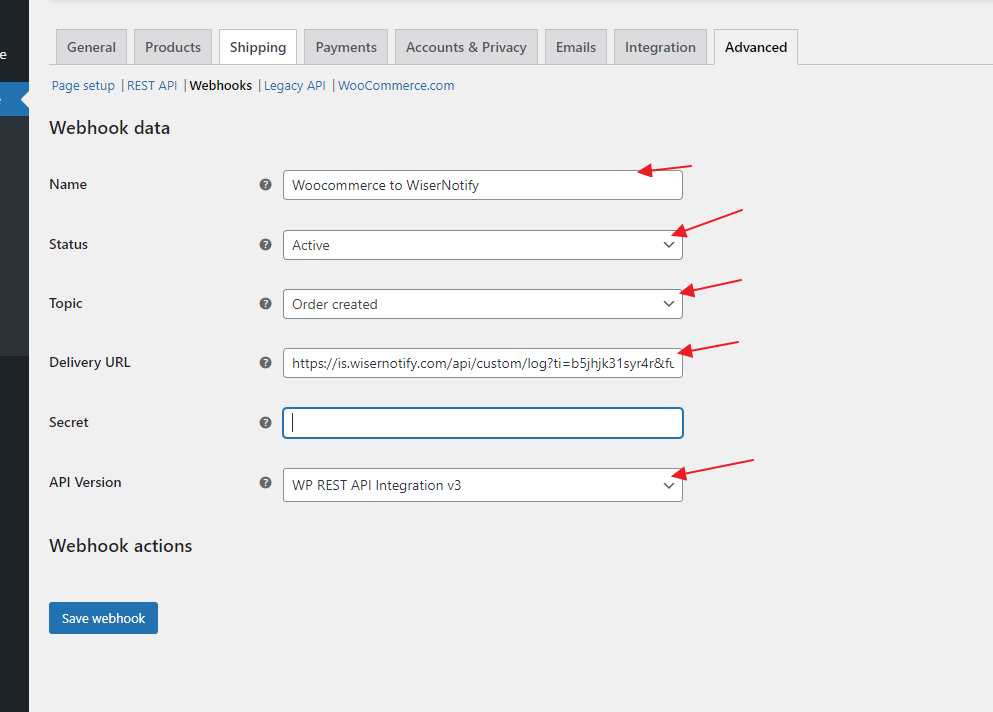
Step 3: Enter below detail in webhook data

- Name your webhook. Only for your reference.
- Select Active status
- Change the topic to what you would like to trigger the webhook. We recommend to use Order Created.
- In delivery URL, paste the WiserNotify Webhook URL you created in Step 1.
- Keep it empty
- Select WP REST API integration v3 option
- Click on SAVE WBHOOK button.
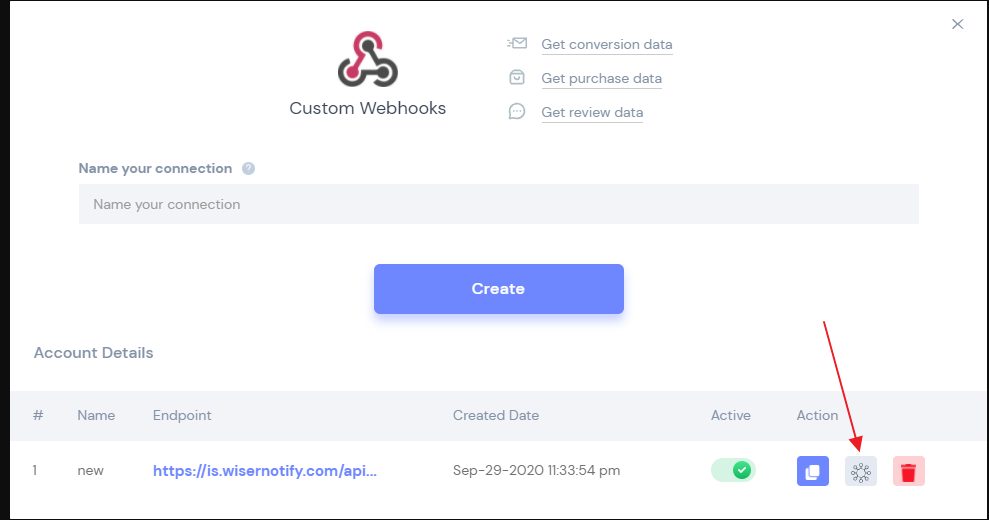
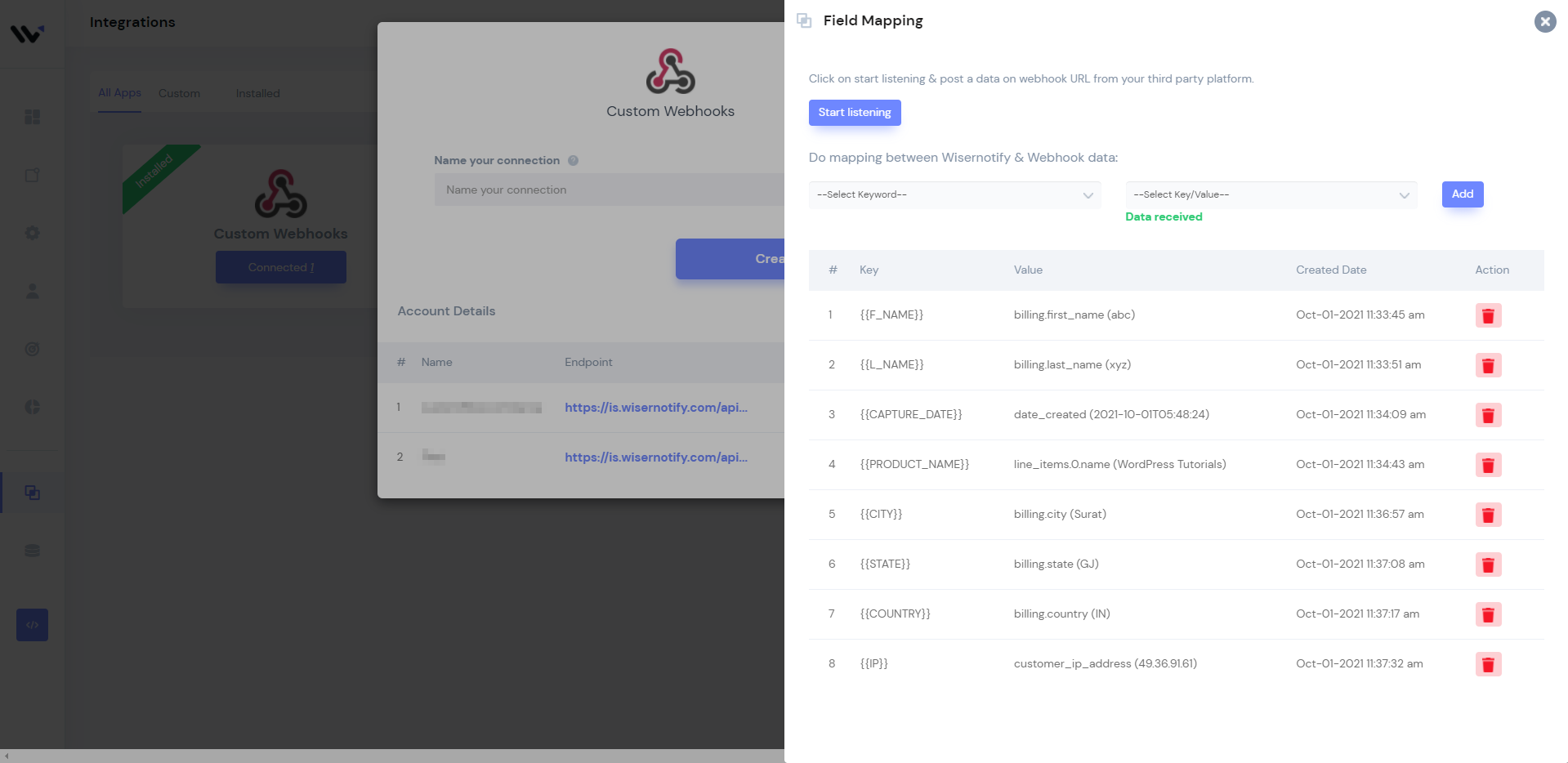
Step 4: Go to WiserNotify custom webhook integration section

- Click on mapping icon
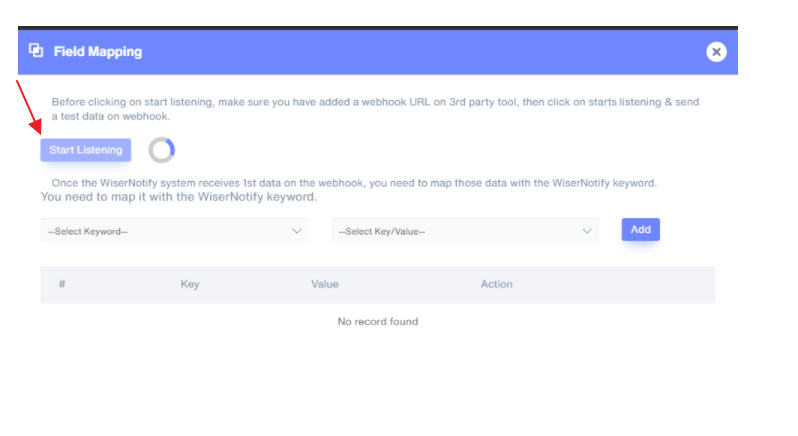
Step 5: Now, Start Webhook listening

- WiserNotify is now waiting to receive a webhook from WooCommerce. Once an Order (or the Topic you picked) has been created, WooCommerce will send a webhook to WiserNotify
- Now, Generate one order in your store.
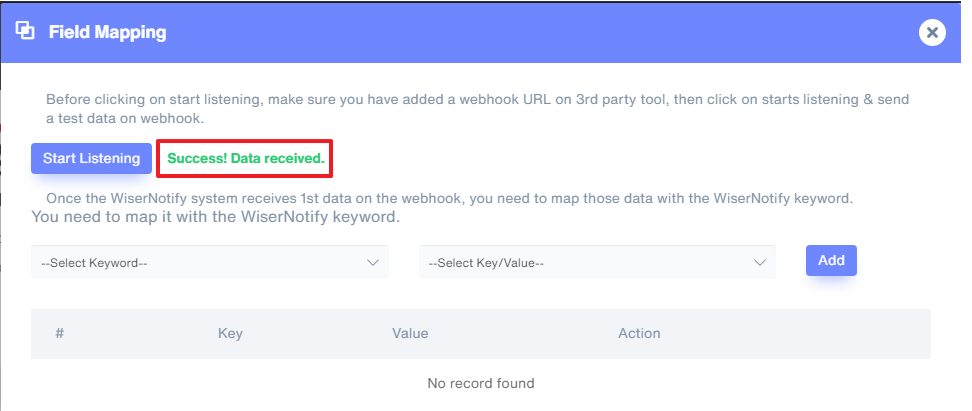
- Once it receives your testing data, you will see the "success" message!

Now select Keyword( Left side dropdown) and Select Key/Value (Right side dropdown) & start mapping one by one as per your need.


You need to do this mapping only for one time.
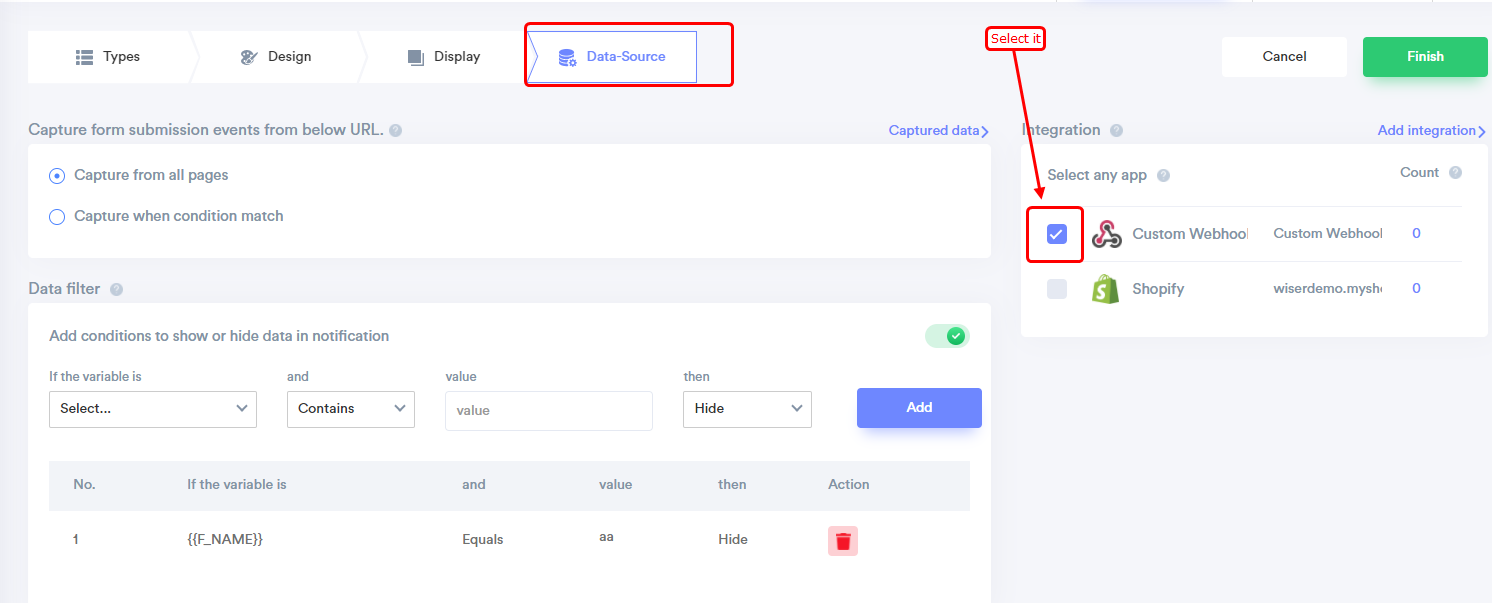
Once the mapping is done, enable a custom webhook into the notification at the data source section.

For more queries, reach us at [email protected] or our live chat support team. We will help you through the integration process.
