The full-stack server less development platform for digital transformation success.
Step 1
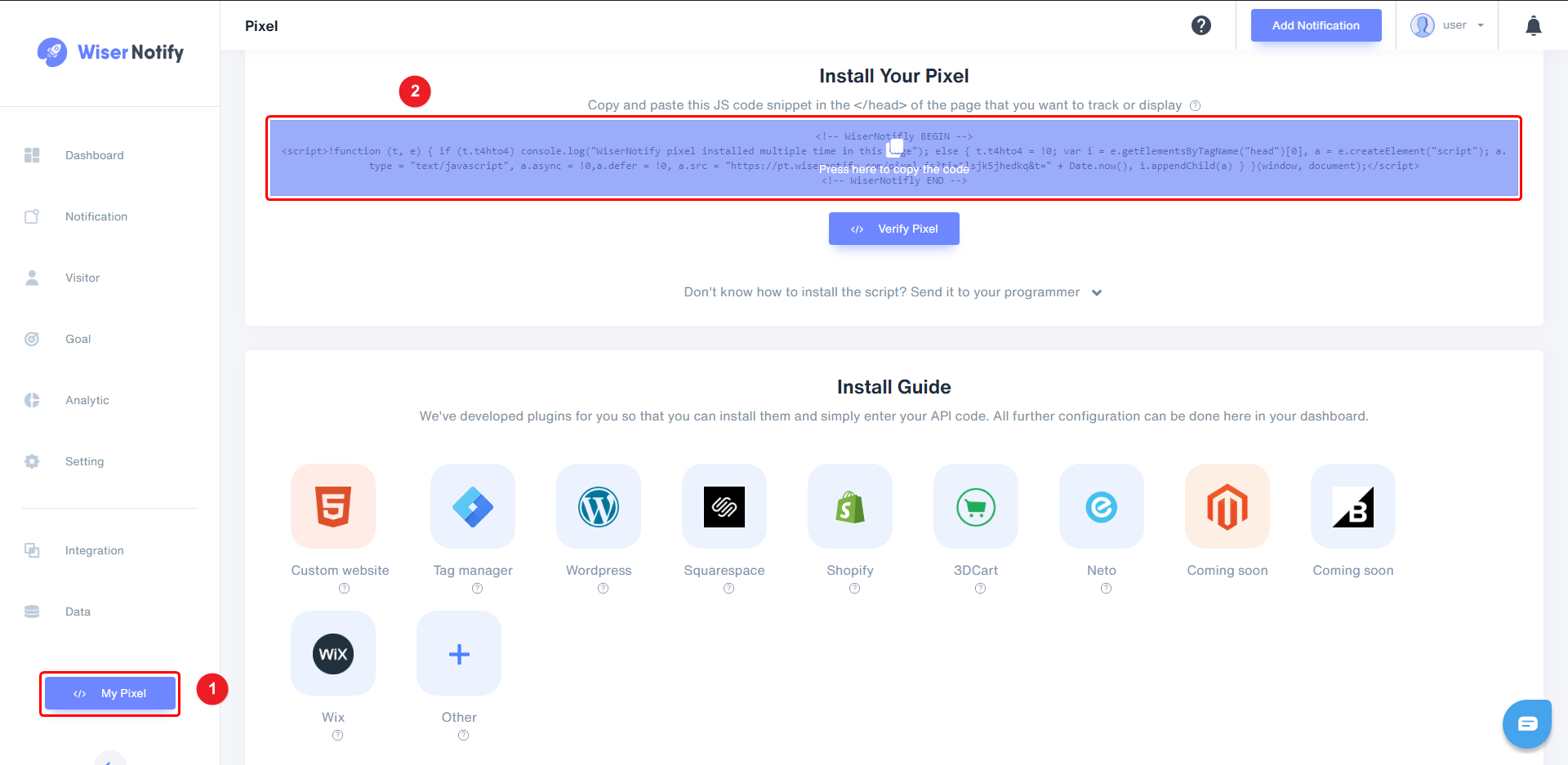
1. Click on My Pixel button.
2. Click and copy the Pixel code from Install Your Pixel section.

Step 2
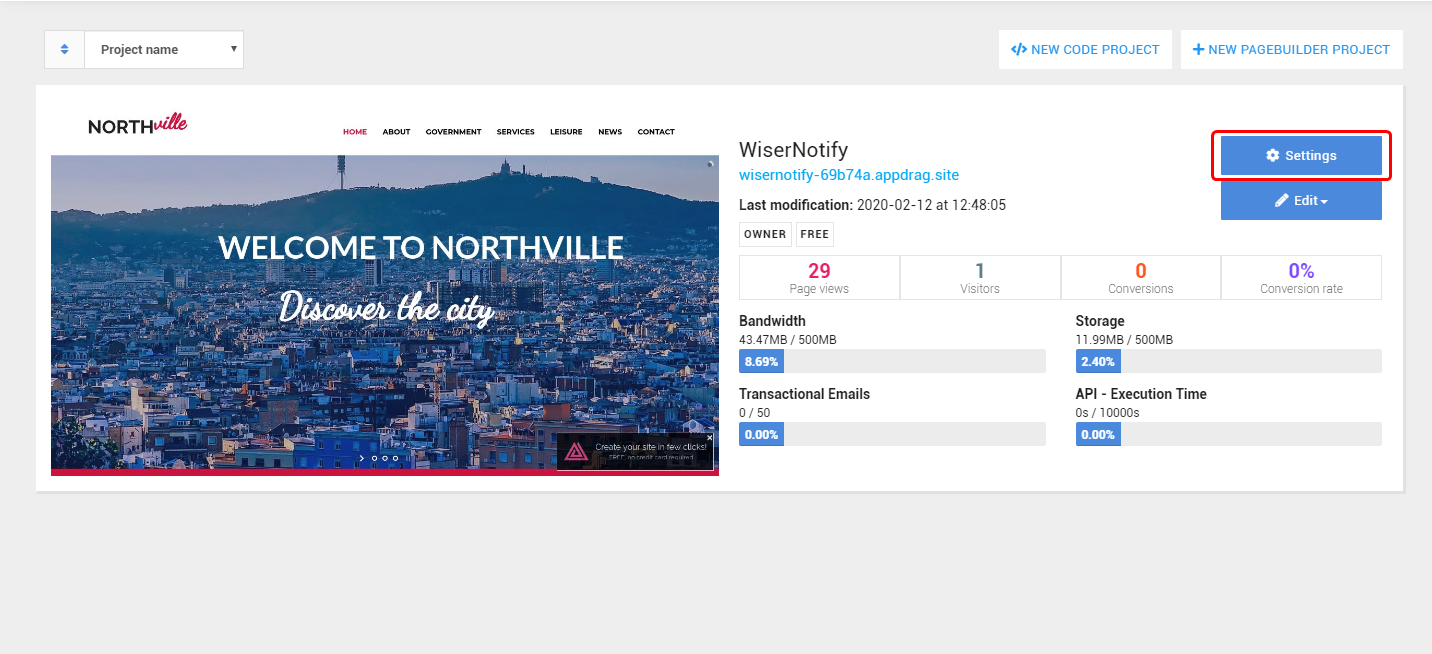
- Click on the Settings button.

Step 3
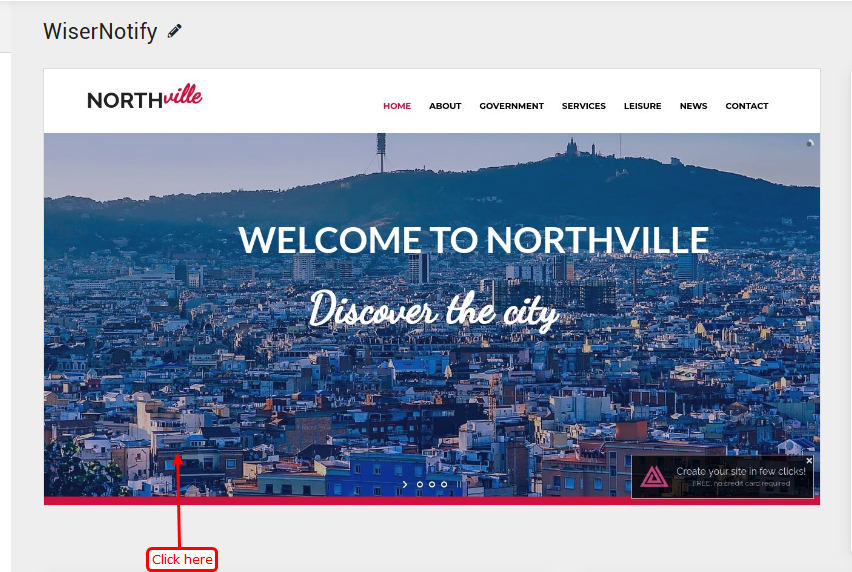
- Click on your website image.

Step 4
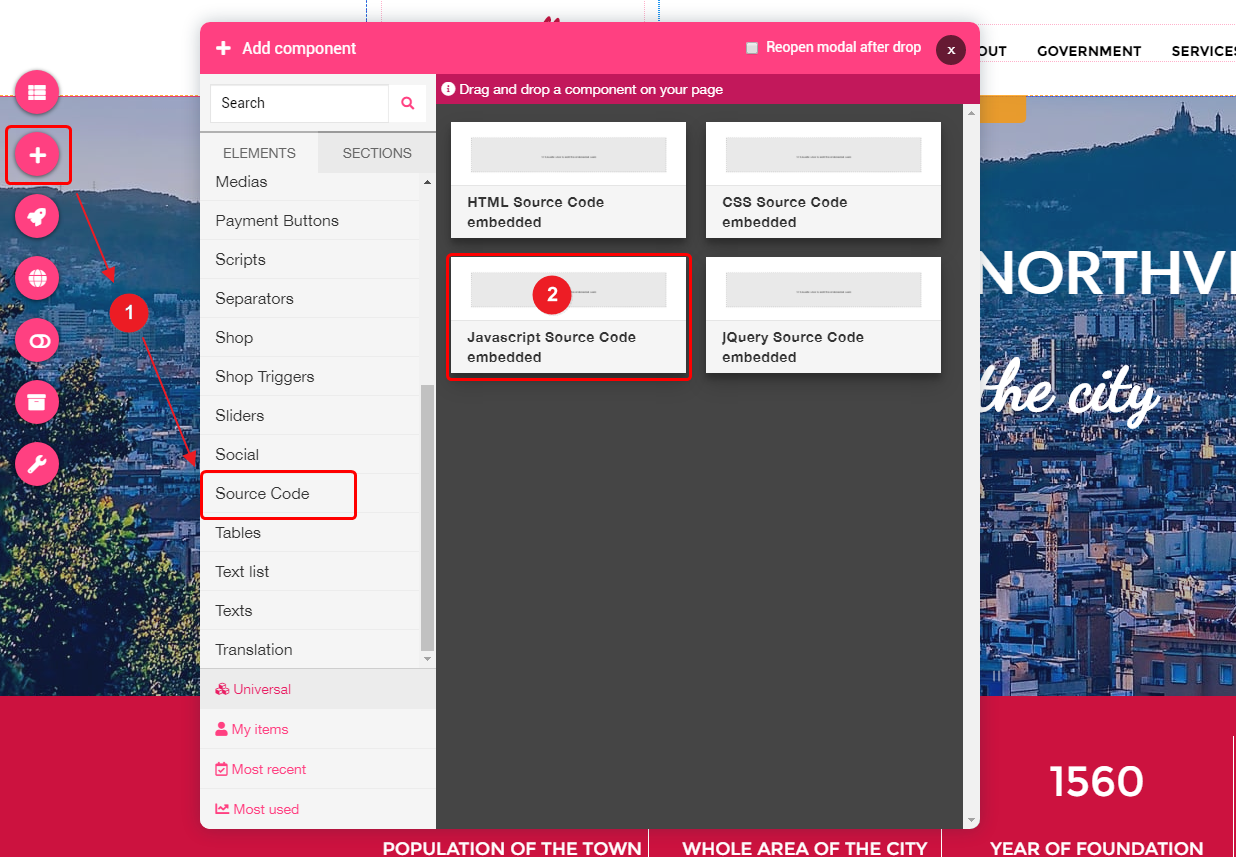
1. Navigate to + icon > Source Code.
2. Drag and drop Javascript source Code embedded to your website.

Step 5
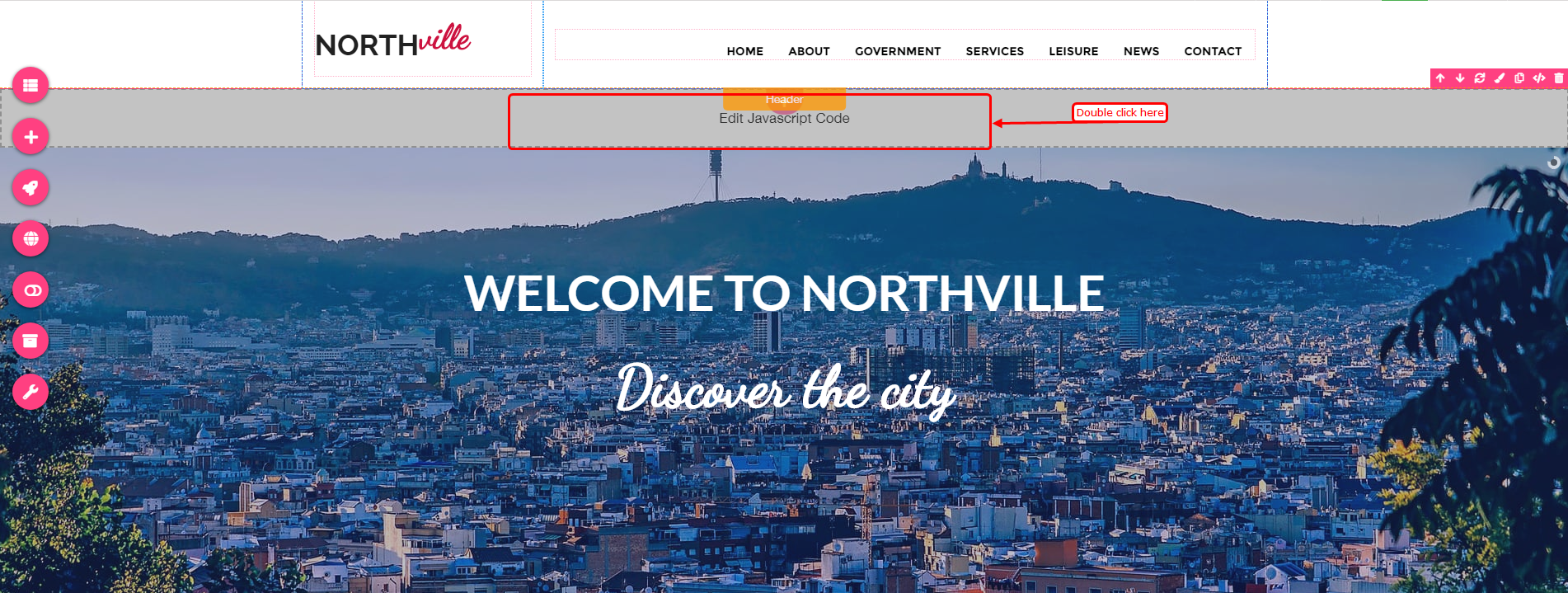
- Double click on the Edit Javascript Code.

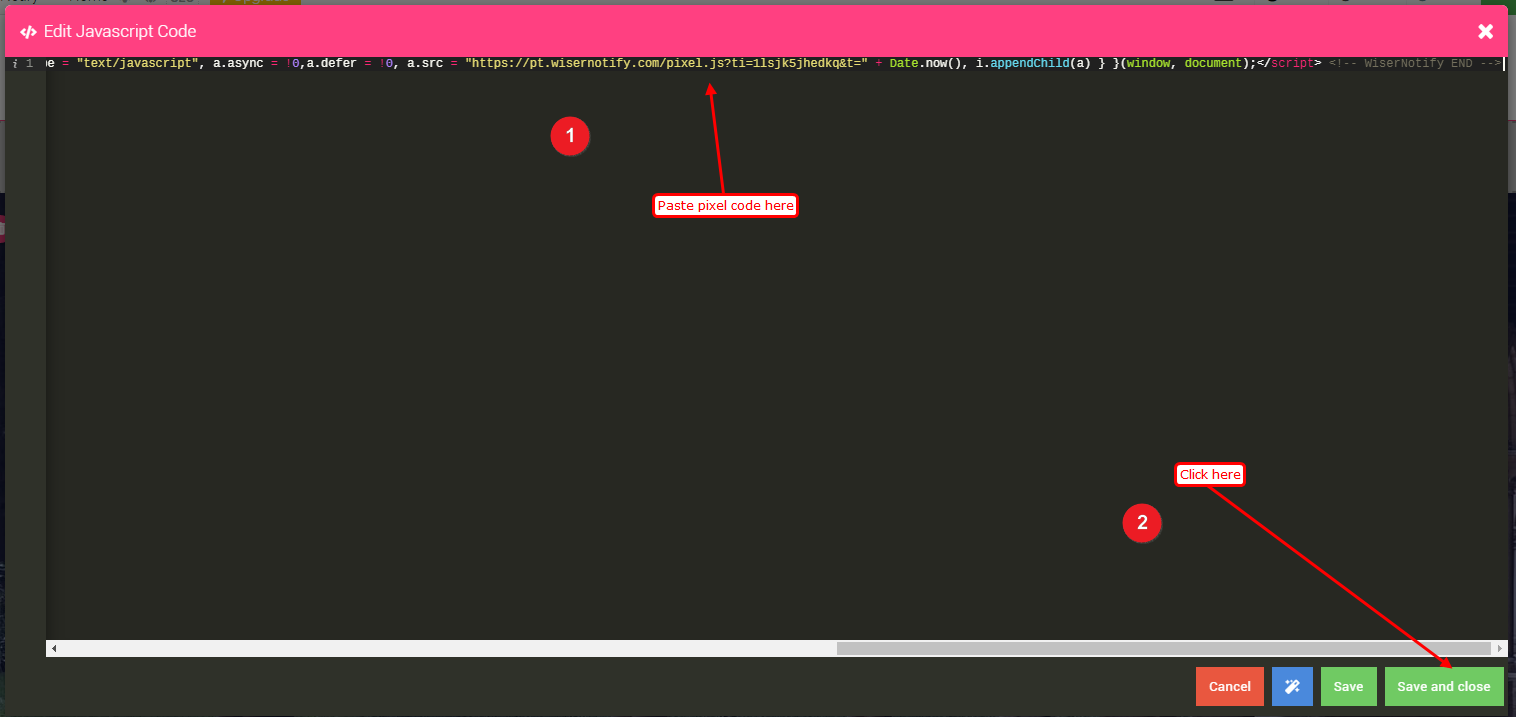
1. Paste copied WiserNotify Pixel code here.
2. Click on the Save and Close button.

Now visit your AppDrag domain or refresh your AppDrag site.
Return on the dashboard & check my pixel page. Now you can see the website name where you have installed the pixel.
For more queries, reach us at [email protected] or our live chat support team. We will help you through the process.
