Step 1
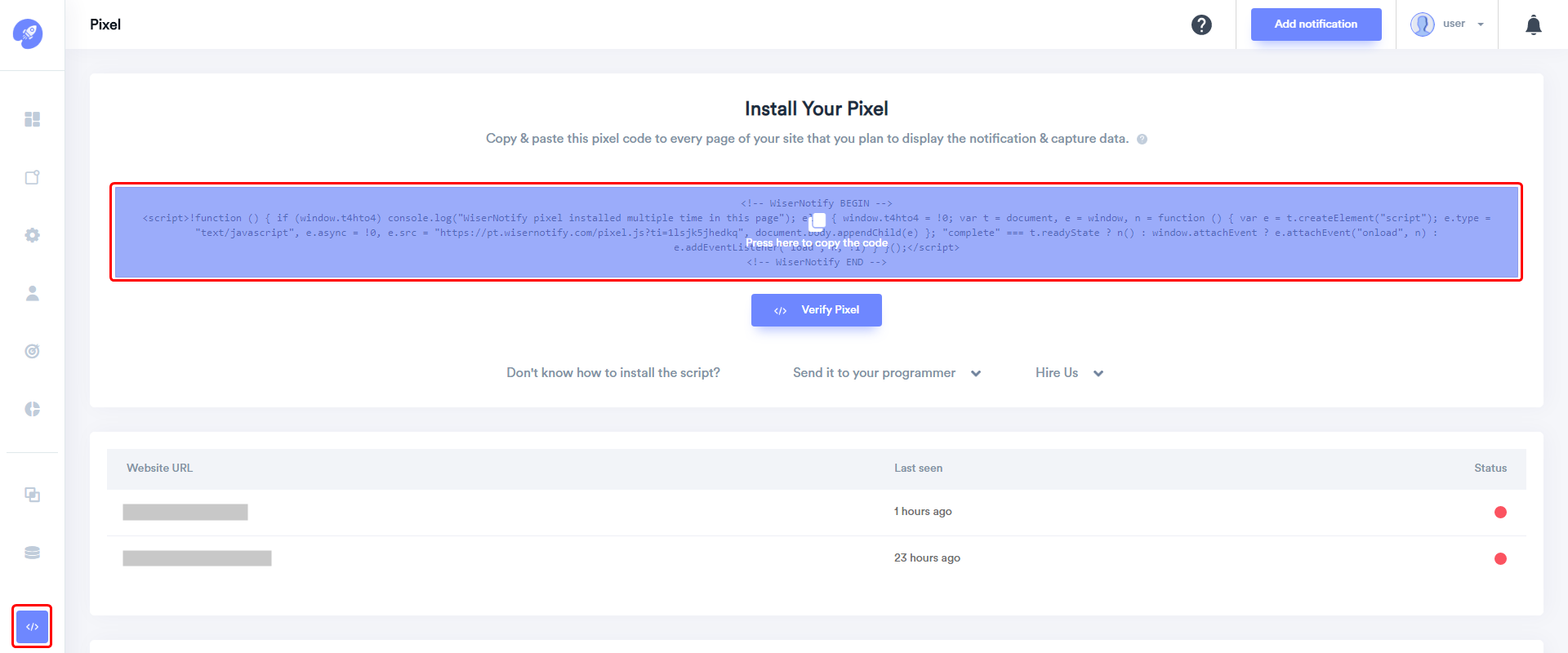
1. Login with WiserNotify and go to pixel page.
2. Click to copy WiserNotify Pixel script.

Step 2
Login with Shopify,
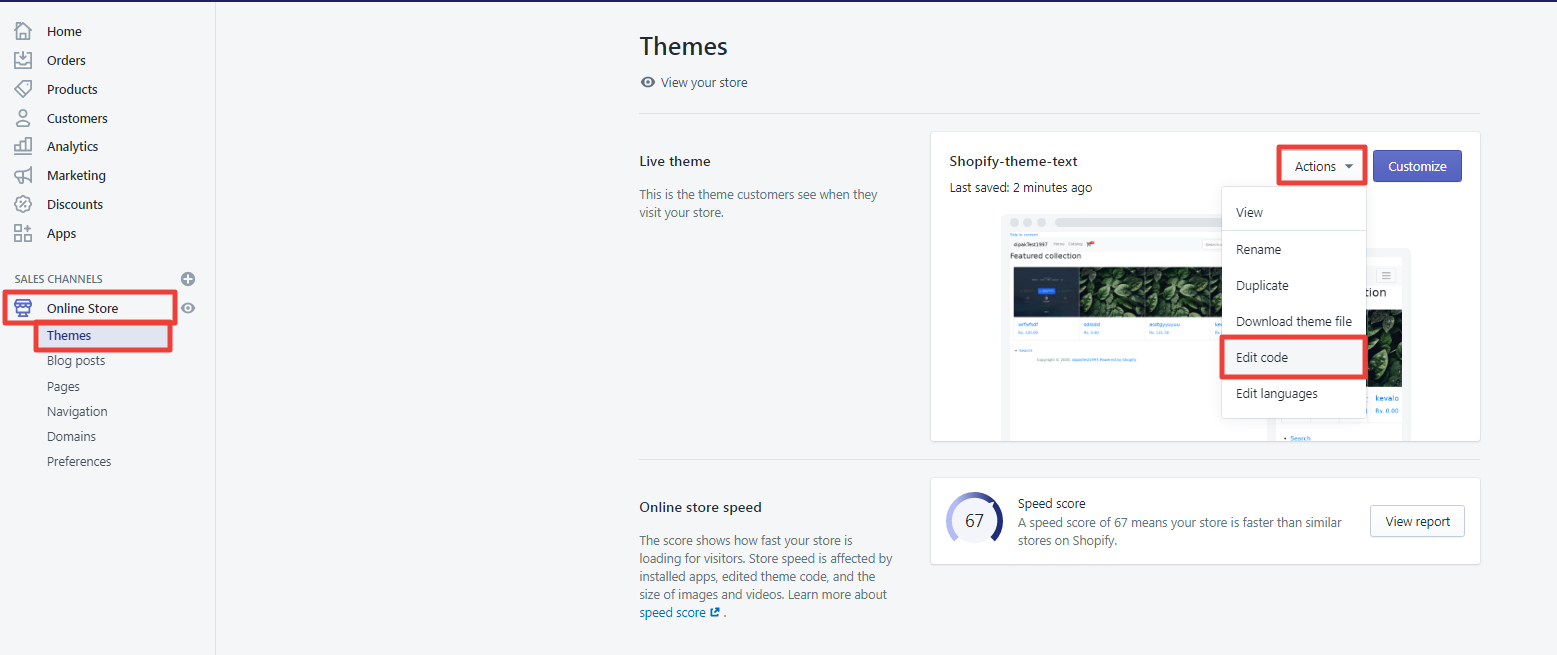
1. Navigate to Online Store > Themes.
2. Click on Actions and select Edit Code option.

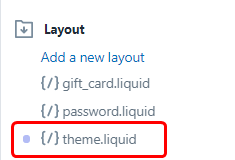
3. Inside Layout, click on Layout.liquid

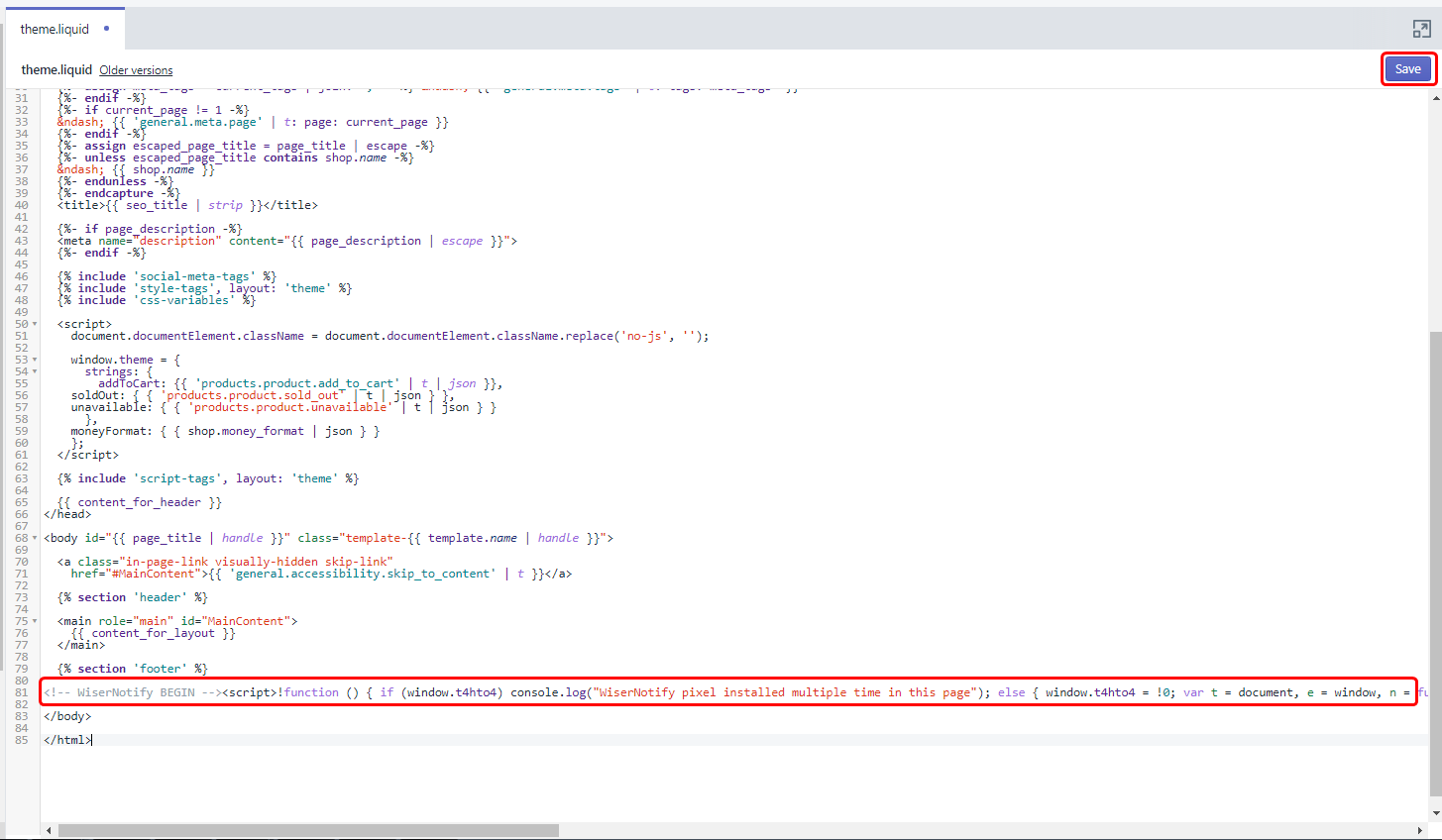
4. Paste copied WiserNotify Pixel code before the end of the body tag.
5. Click on Save button.

Now, visit your site & reload or refresh it.
After that, return to WiserNotify panel & recheck the install pixel page & Wait for 5 seconds; it should show pixel detected popup. If not, then click on the verify my pixel button. It should display if installed correctly.
For more queries, reach us at [email protected] or our live chat support team. We will help you through the process.
