Note: On the root page or Index page, you have to add pixel code. You can copy it from the pixel page.
In traditional websites, when a user navigates from one page to another, the associated HTML, Javascript, CSS, etc. is rendered each time new page loads. In SPAs, all of the necessary code is loaded once and changed when needed in response to user actions. The page does not reload during the entire user session. The URLs might change but that is to give the perception of logical pages.
For a single-page website, the page does not reload during the entire user session, so when your application loads content dynamically and updates the URL in the address bar, at that time, this line of code will reload pixel services.
Whenever a visitor routes from one screen to another screen, the below line of code will reset/reload pixel code. So add it
on route change events or trigger it when you change the address bar URLs.
Only for single page websites or client-side rendering website:
<script>
if (window.wiser) { window.wiser.resetNotif(window.location.href); }
</script>
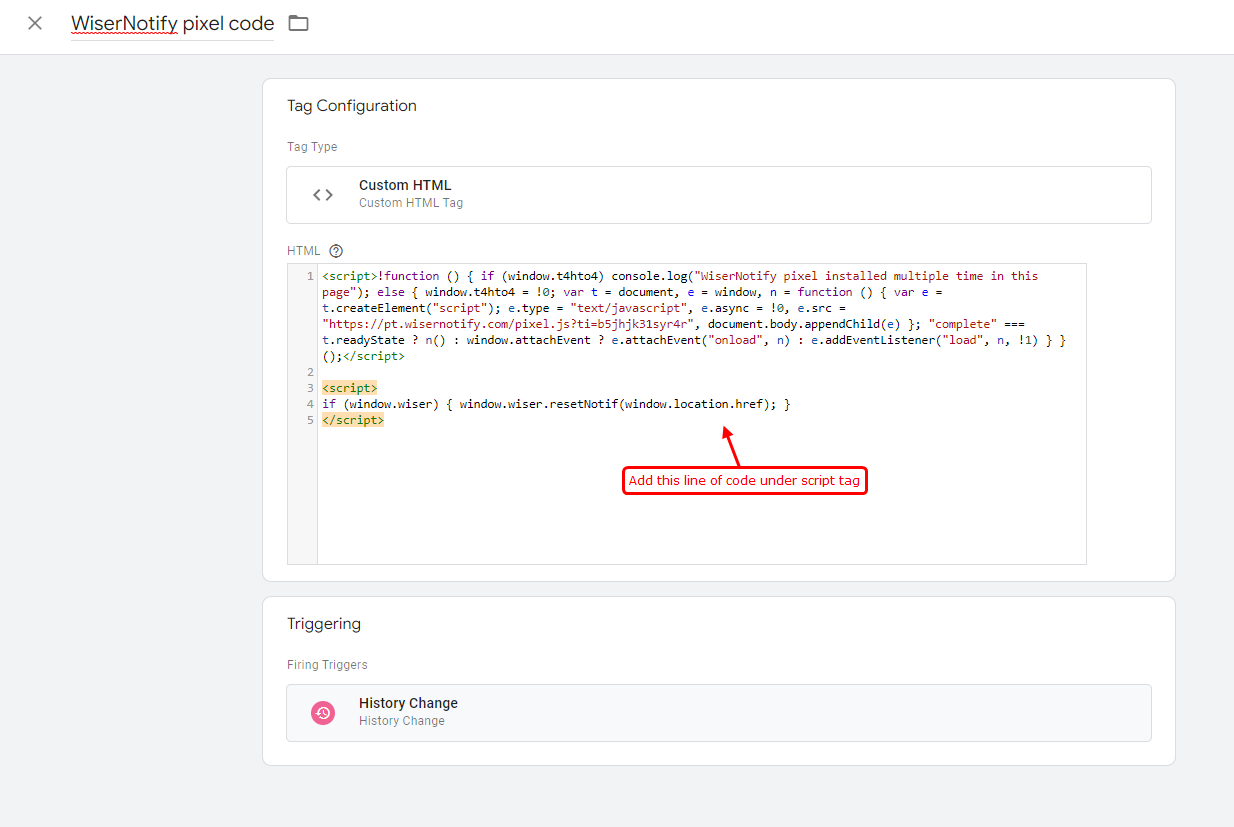
Using GTM?
If you are using GTM to trigger wisernotify code then you can do below changes into wisernotify pixel code tag.
- Open your wisernotify pixel code tag in GTM
- Set firing trigger it on "history change event"

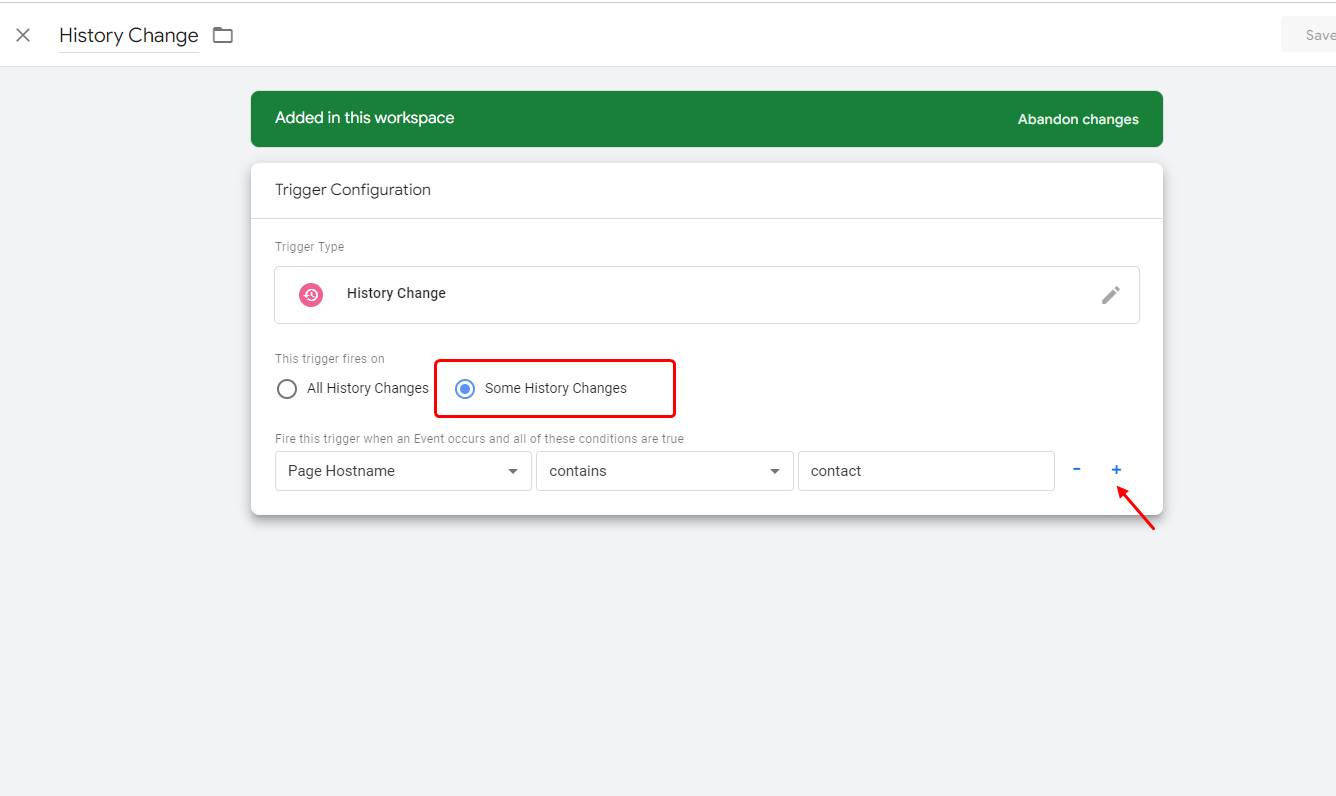
Note: If you want to trigger the wisernotify pixel code on few select pages then modify "All History Changes" default selected option to "Some History Changes" option ( Check below screenshot reference)

For more queries, reach us at [email protected] or message to our live chat support team. We will help you through the process.
