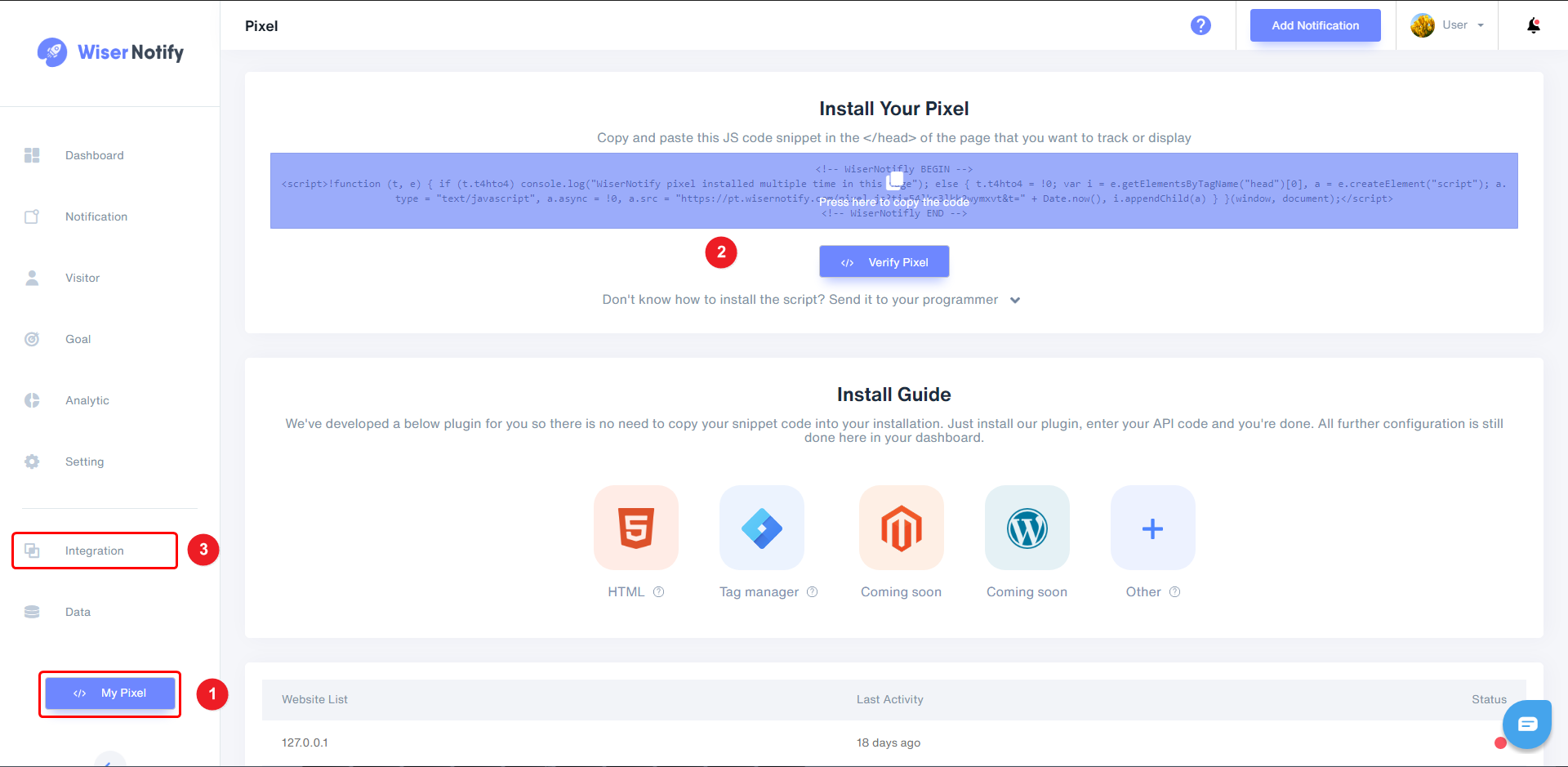
Step 1
- Click on My Pixel button.
- Copy pixel code.
- Click on the integration tab.

Step 2
- Find WebWave integration box & Click on connect button.

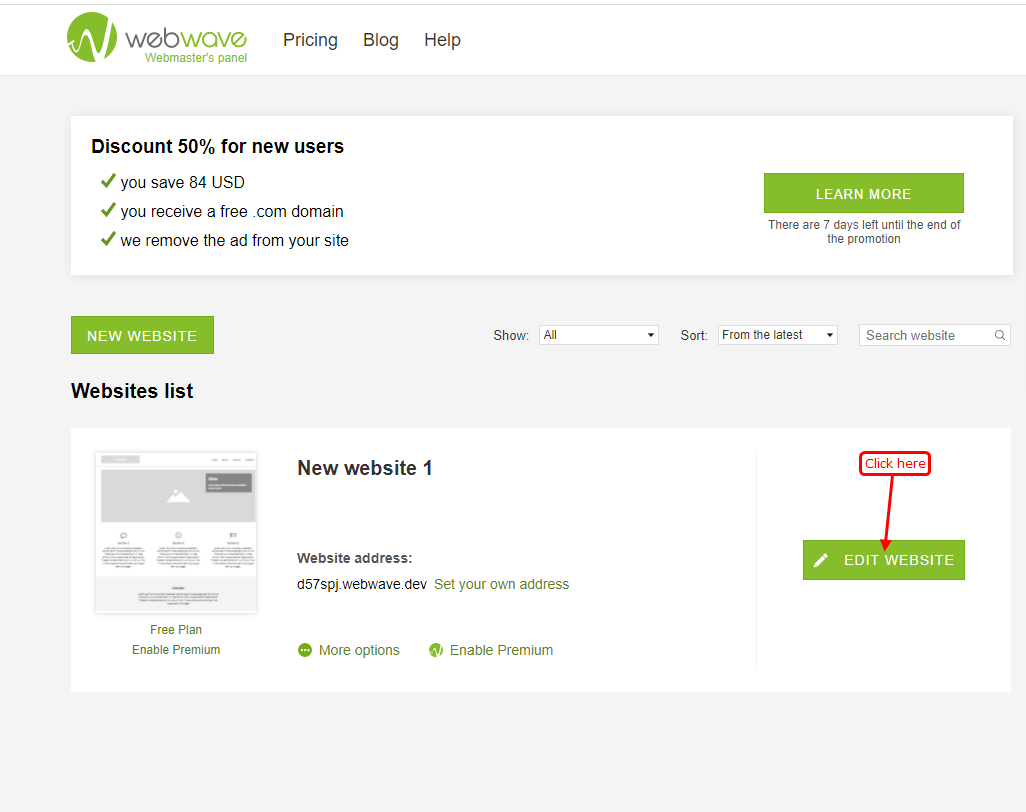
Step 3
- Edit your site.

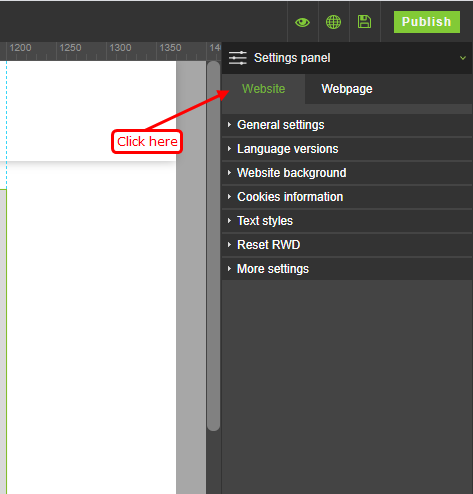
Step 4
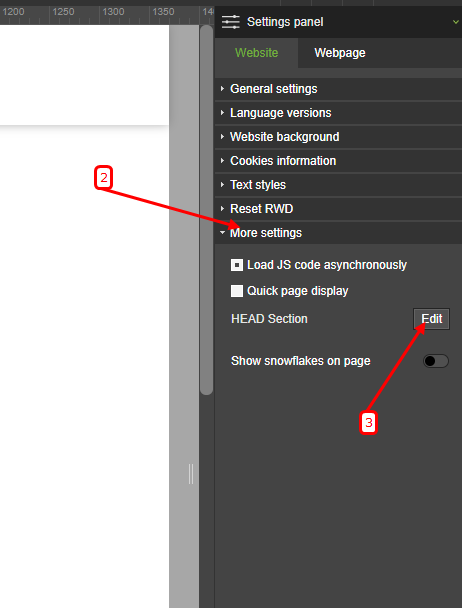
1. Click on the Website in the Settings panel.

2. Click on the More Settings.
3. Now, Edit the HEAD Section in More Settings.

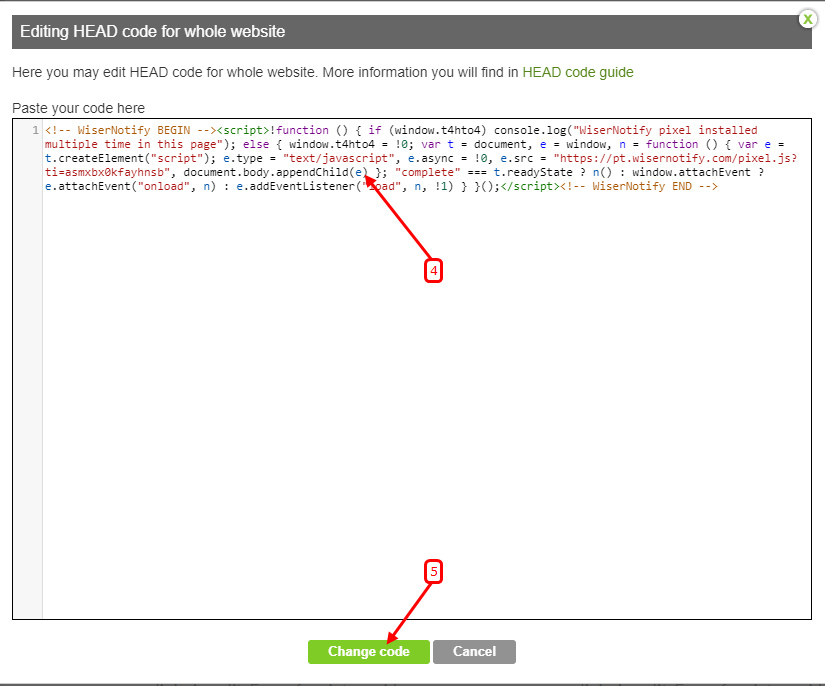
4. Paste your tracking code here.
5. Click on the Change code button.

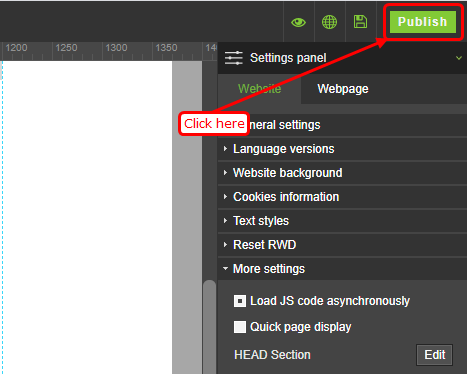
6. Click on the Publish button to apply the change.

Now, visit your site & reload or refresh it.
After that, return to WiserNotify panel & recheck the install pixel page & Wait for 5 seconds; it should show pixel detected popup. If not, then click on the verify my pixel button. It should display if installed correctly.
For more queries, reach us at [email protected] or our live chat support team. We will help you through the process.
