If you've already created a Wisernotify account, great!!!
But if you don't, you will have to create it to use Wisernotify.
Create your account with this link
Once you create your account, you can install pixel in your WooCommerce site through WordPress in 3 simple steps
Step 1: Install Plug-in
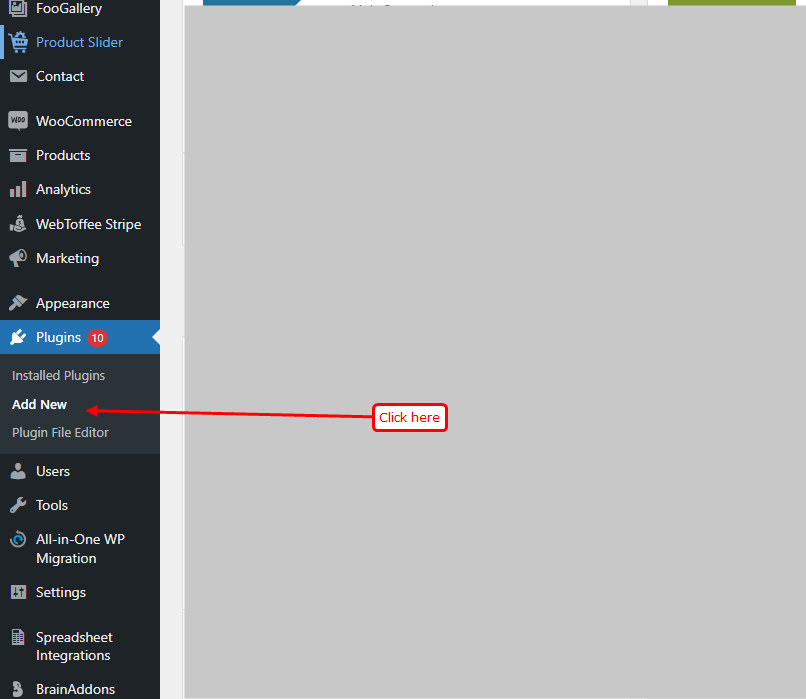
Go to add plugin option on your admin panel,

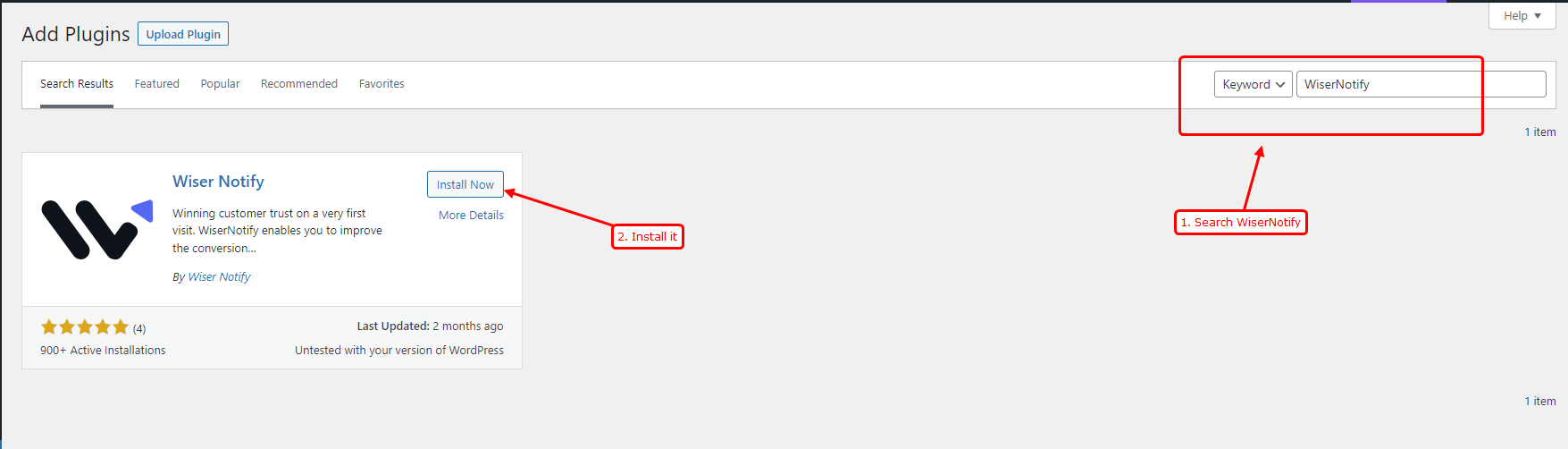
- Search for "Wisernotify" & click on "Install."
- Accept permission & plug-in will be installed.

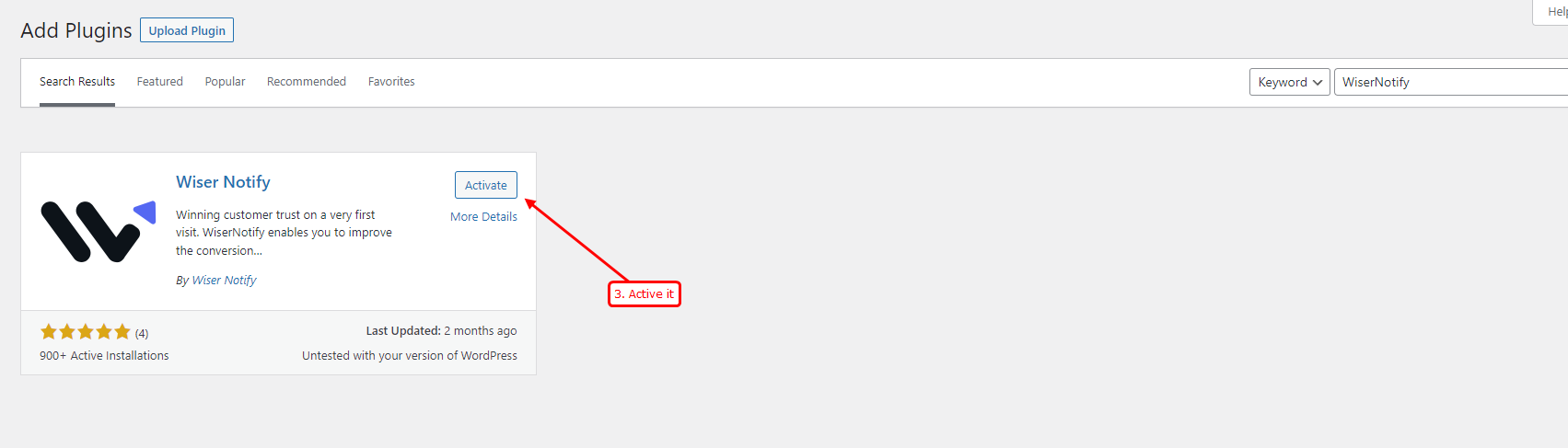
Step 2: Now click on Activate it

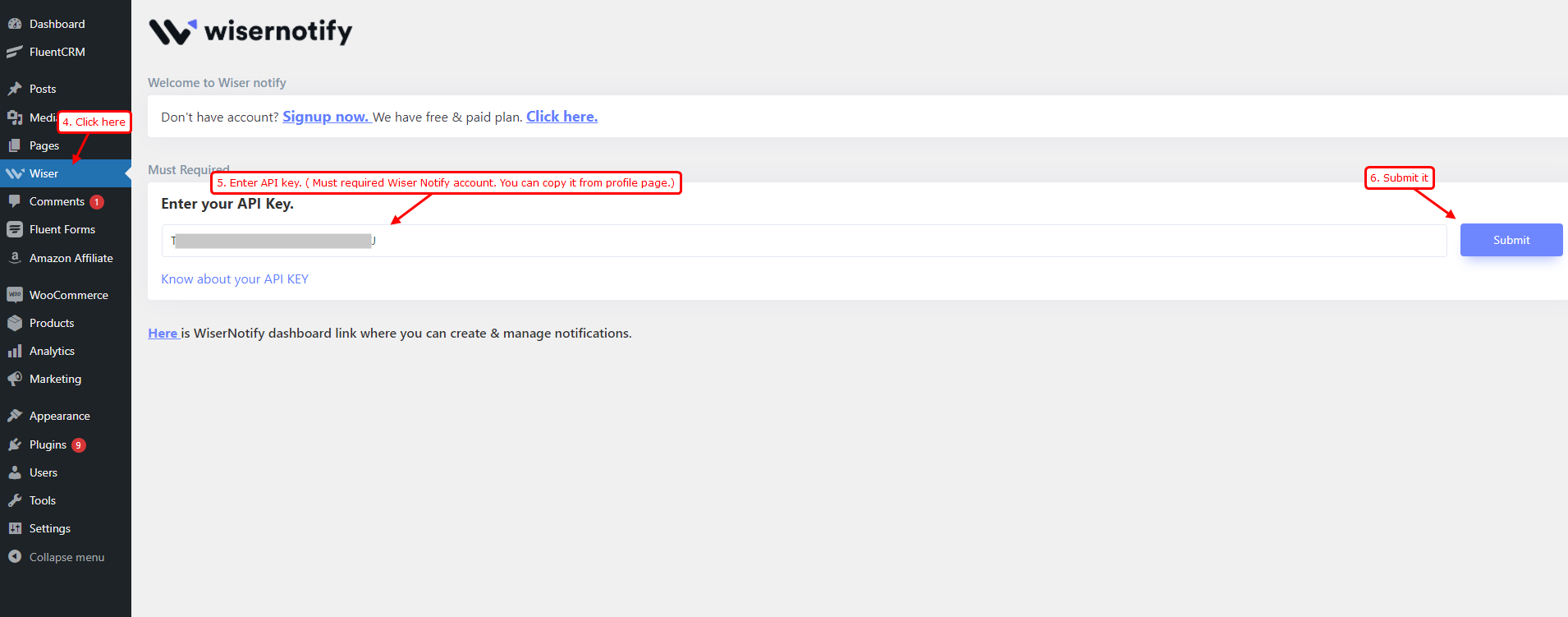
Step 3: Verify API Key
Click on WiserNotify plugin, you will be asked to enter API KEY.

API KEY will be available on your wisernotify dashboard.
- First login to your wisernotify account
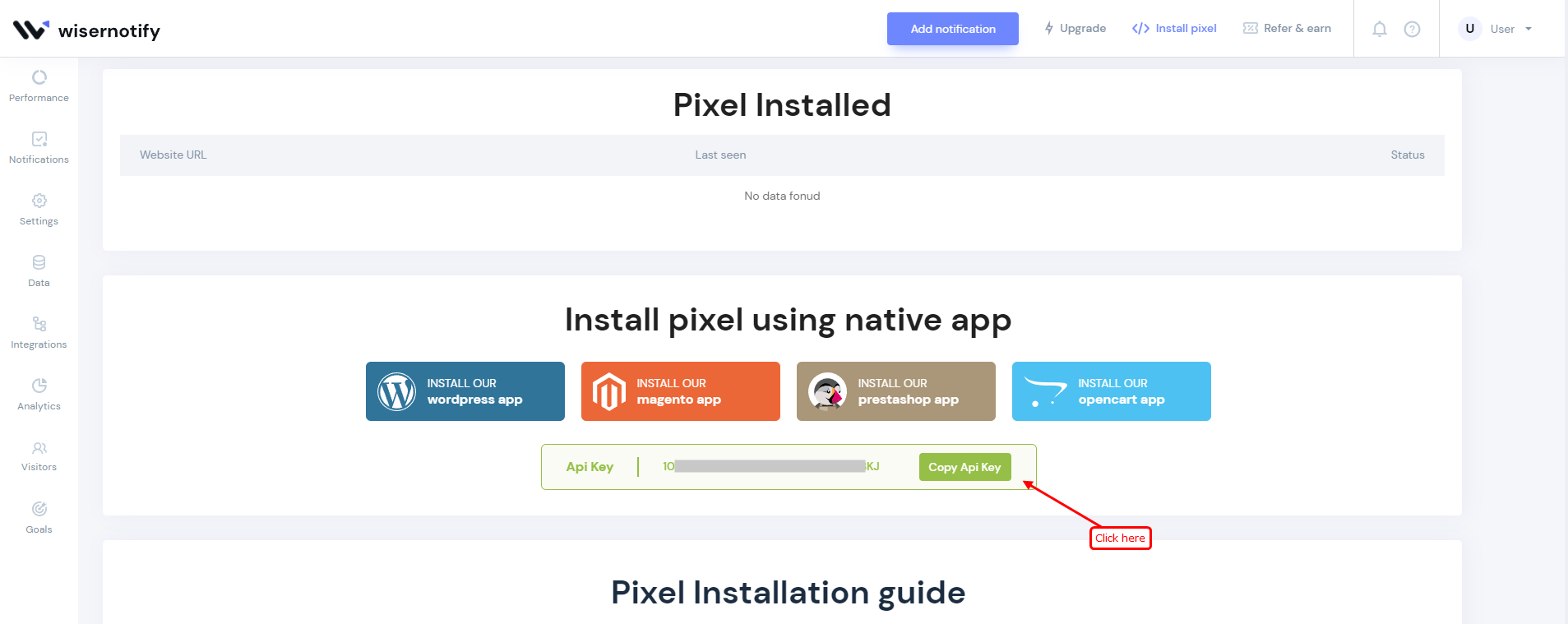
- Go to pixel page & scroll down
Here you can find your API Key to install pixel. Just click on API key to copy it

Now return to your WordPress panel & Paste that API Key in the text box & click on verify.
On successful API Key verification, Our plugin will add a pixel script tag inside the head tag at your woo-commerce store or WordPress site. You don't need to do any manual work for the same.
If you are using the woo-commerce store then our plugin will automatically get the last 30 orders from your woo-commerce store & send them to your WiserNotify account so you can start using that data in the notification.
If everything works perfectly, here you can see pixel detected status & website URL in the pixel list section.
If Pixel page is not showing the website URL or facing any other issue then check your caching/security plugins. You need to purge the cache if you're using any caching plugin or you need to whitelist our wisernotify plugin & submit the API key again & test it in a private browser window.
List of plug-in's that might cause problem with Wordpress/WooCommerce sites
If you're still facing issues with the installation, start a live chat in the dashboard or reach us at [email protected]
