
Here is How our pixel work on your website.
We are calling our js file when the entire HTML page request serves on the browser side. So it will get loaded at last & after that, it starts calling the API asynchronous way. Never disturb your website speed load time majorly.
Our js & CSS file is already a minified file. Both are loaded when fully HTML gets rendered on the client-side. So when Google bot or any client browser visits your site, first they will get HTML content & lastly, we load our pixel js async away.
This way, it will never block anything on the client-side browser.
--------------------
Here is all about size & speed.
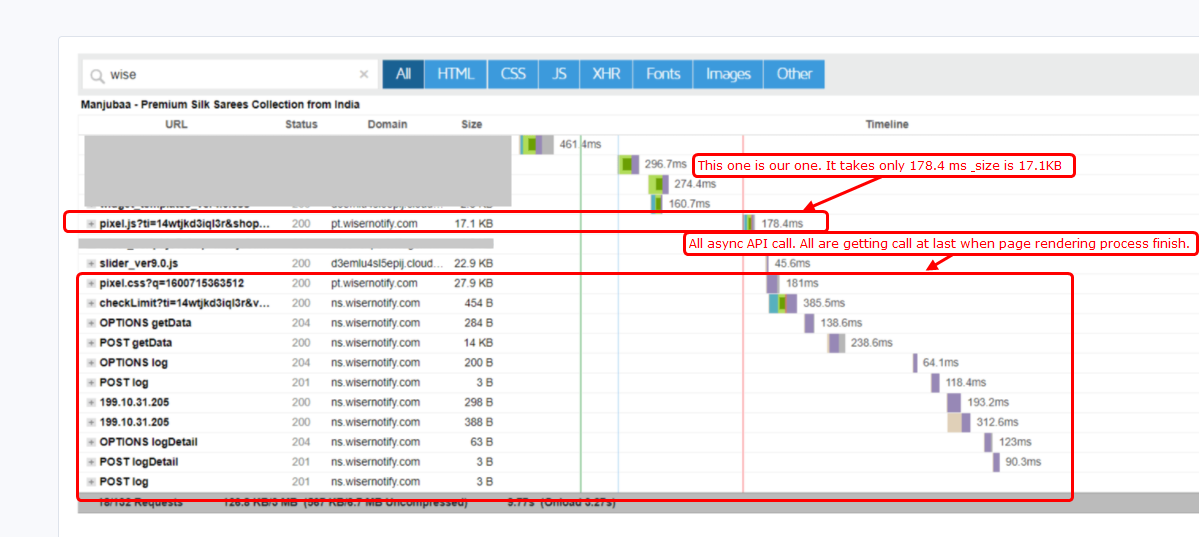
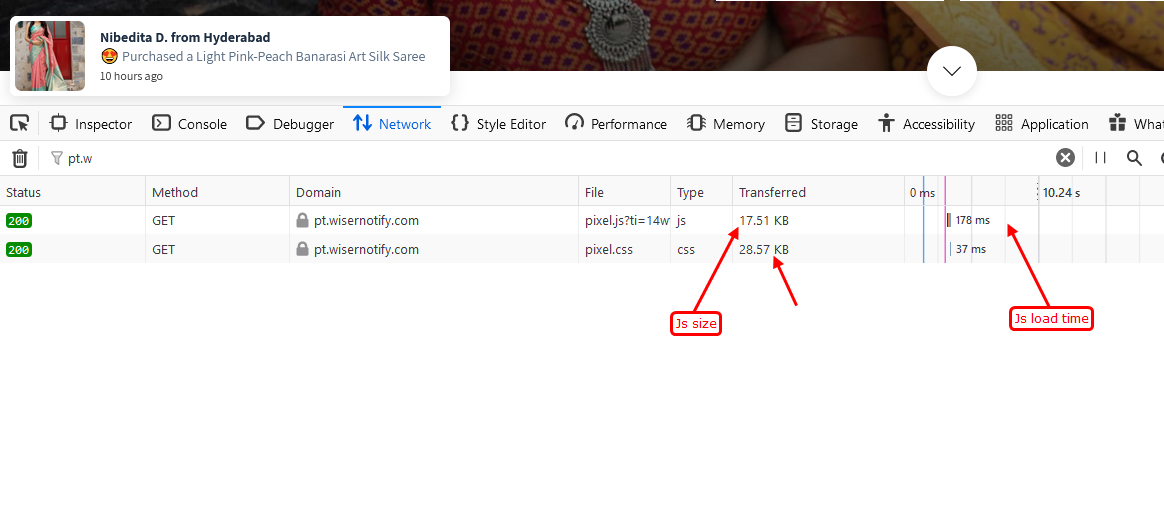
Please check the below screenshot.
It shows transferred data that means the size of pixel.js & CSS file ( Note: Both are loaded once full HTML get render on the client-side( Browser side).
Also, you can see the time: It is avg between 170ms to 250 ms.

We are using the CDN network to serve our resources.
Explaining "gtmetrix" performance matrix.
After implementing WiserNotify on your website: To check website speed, Please Consider pagespeed score, Not full-page load time.
Reason:
Full-page load time means this tool waits for all the resources to be loaded & all requests to be served on the browser side. That's why it shows more seconds. In the actual case, the Browser gets the page instantly & also getting visible without any issue. Our script & API request does not block the page/ HTML rendering process on the browser side. We do load the script & run API in the background async way.
It waits for all request (even it includes our background request, which doesn't affect your website speed).

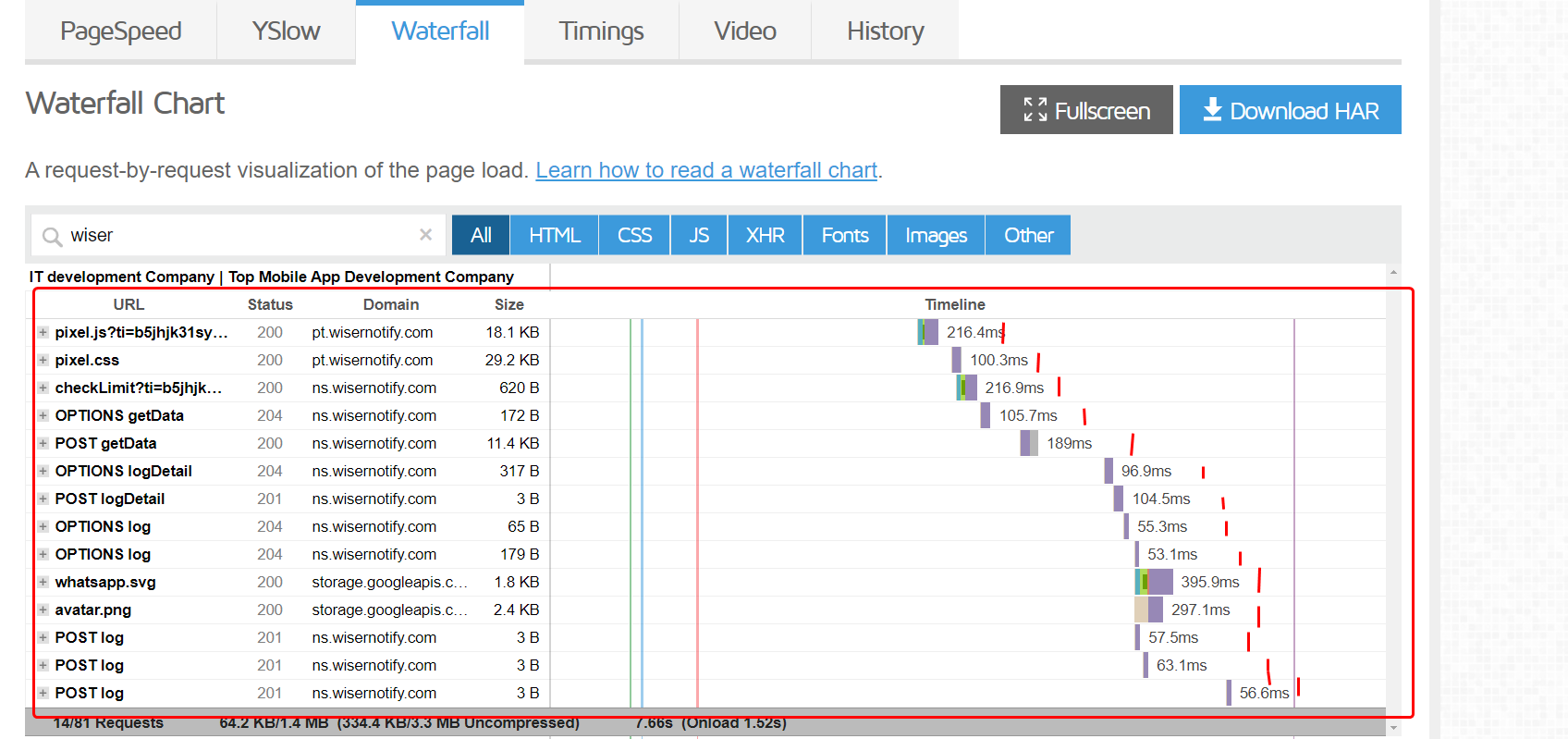
If you see these timelines, it shows that how we call the requests & resources. One by one. not all at one time. That's best practice. For more detail, you can visit this link https://gtmetrix.com/defer-parsing-of-javascript.html
Here, the Full-page load time count shows the sum of all API request time. So it shows higher time after installing WiserNotify Pixel code.
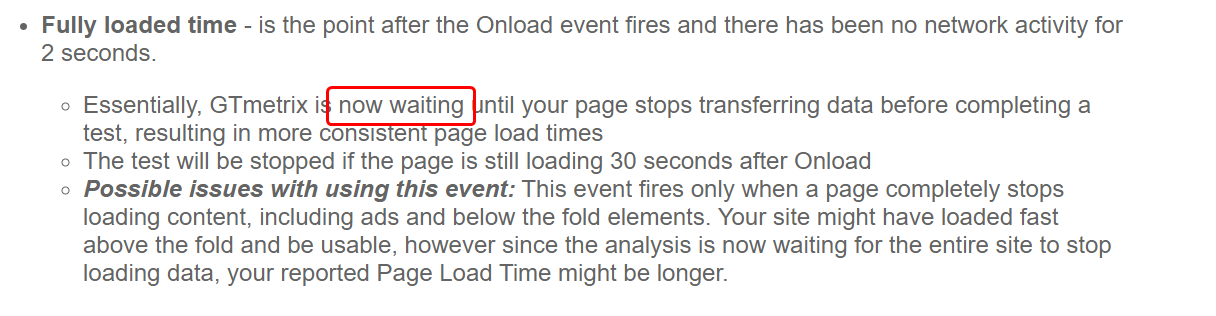
Please visit this https://gtmetrix.com/faq.html & you can read about "fully loaded time."
Ref. image.

They have mentioned the same thing we have explained above.
In brief, your site page loads without any impact by WiserNotify. However, after the page loads, not completely. WiserNotify pixel makes requests to our server through API in the background, GTMetrix counts these requests as page not fully loaded yet even though the page has already loaded.
Basically, the page loaded, but as WiserNotify pixel is still making requests and loading, GTMetrix counts these requests time and marks the page as not fully loaded yet.
We are welcoming your questions & we will try our best to help you with the answer. We know that this is an important question. Without winning your trust, We cannot win your website visitor's trust.
