We've added some more personalization options to boost your engagement and conversions.
Now, display page-wise views into notifications with dynamic text editing options. First go to text editor and edit the text.
We've added some new dynamic text. Here is how they work.
{{META_H1}}: The notification will display First <h1> tag of the html page
{{META_TITLE}}: The notification will display <title> of the html page
{{META_WN_TITLE}}: This one is a customised title option. You can add customised title of your choice. Simply edit the content in below given code and add this code to your page.
<meta property="wn:title" content="this is title for wisernotify">
We've also 4 filters that works with all the text options.
Types of filter
1. trim_after
Suppose you don't want to show text after"|", so add this text into text box to hide content before "|"
{{META_TITLE | trim_after ( | ) }}
Ex:
Original title: "Wisernotify | Best social proof tool"
Title after applying filter: "Wisernotify"
Now if you want to hide text after "tool", you'll have to add this text
{{META_TITLE | trim_after ( tool ) }}
2. trim_before
Suppose you don't want to show text before "|", so add this text into text box to hide content before "|"
{{META_TITLE | trim_before ( | ) }}
Ex:
Original title: "Wisernotify | Best social proof tool"
Title after applying filter: "Best social proof tool"
Now if you want to hide text before "tool", you'll have to add this text
{{META_TITLE | trim_before ( tool ) }}
3. truncate
This filter can be used when you want to restrict the number of characters.
Lets say you only want to show first 26 characters. So, add this code to the text box to put limit
e.g: {{META_TITLE | truncate ( 26 ) }}
original title: "Wisernotify | best social proof tools"
Title after applying filter: "Wisernotify | best social..."
The remaining text will be shown as "...".
4. fallback:
Now, suppose your page doesn't have any <h1> tag, so what you can do is you can set fallback value to display
e.g: {{META_H1 | fallback ( Increase your engagement ) }}
5. custom icon
If you want to set a dynamic icon based on the product page,
you need to add this line in your code
<meta property="wn:icon" content="https://wisernotify.com/assets/images/usecase/usecase-itgr-18.png">
You will also have to make some changes in notification setting.
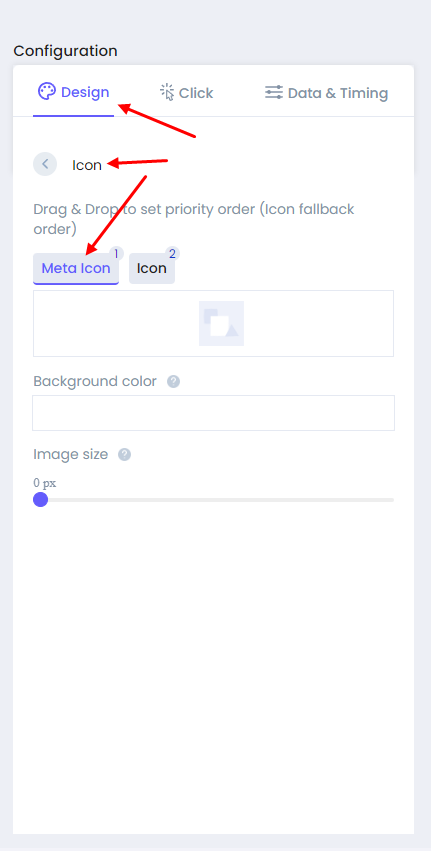
Go to design>>Icon and Set first priority as meta icon

That's all the new advanced text and filter options. You can use them to personalise your notifications.
