Step 1
1. Navigate to WiserNotify > LeadCart Integration.
2. Click on the Connect button.

Step 2
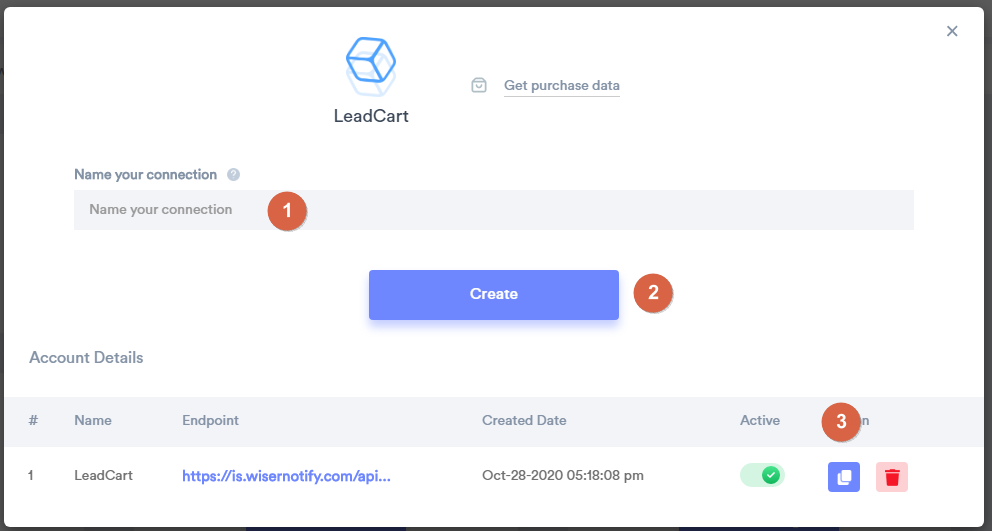
1. Enter Name of connection.
2. Click on the Create button.
3. Click and copy the URL.

Step 3
Login with LeadCart.
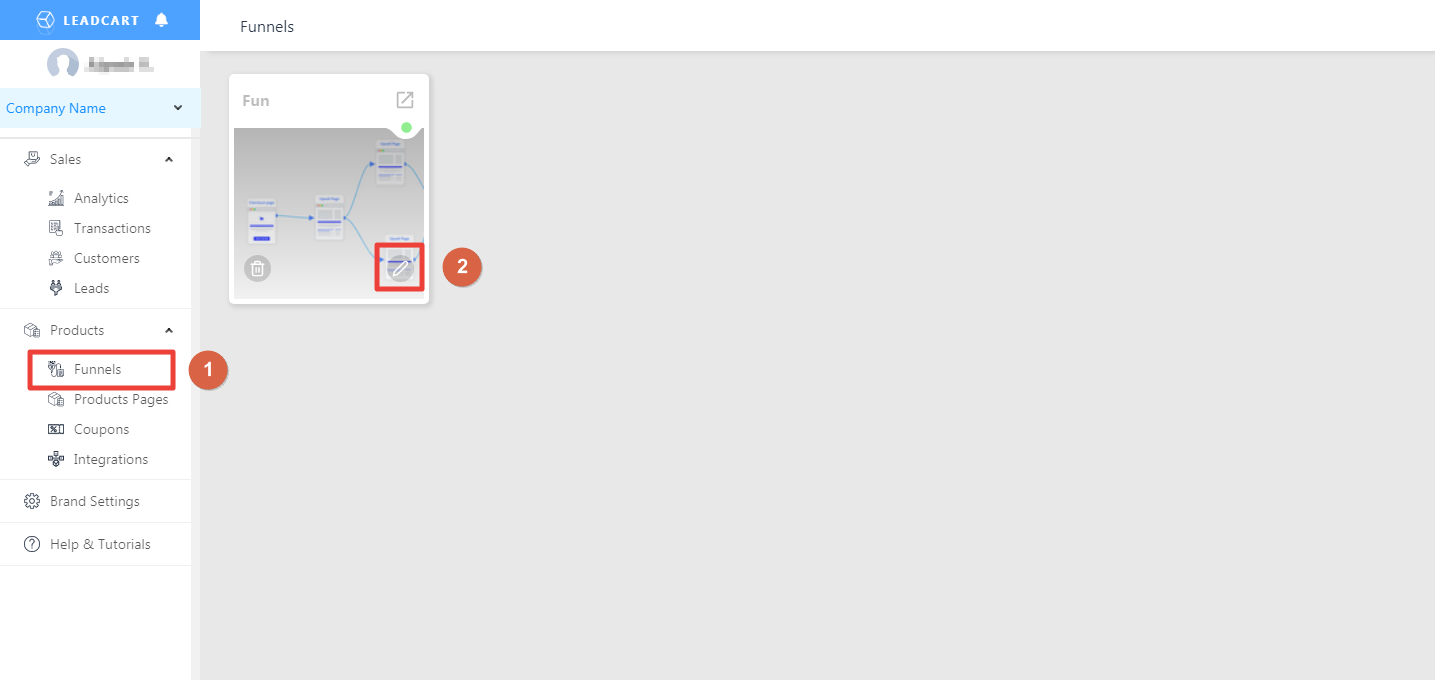
1. Navigate to Products > Funnels.
2. Edit Funnels.

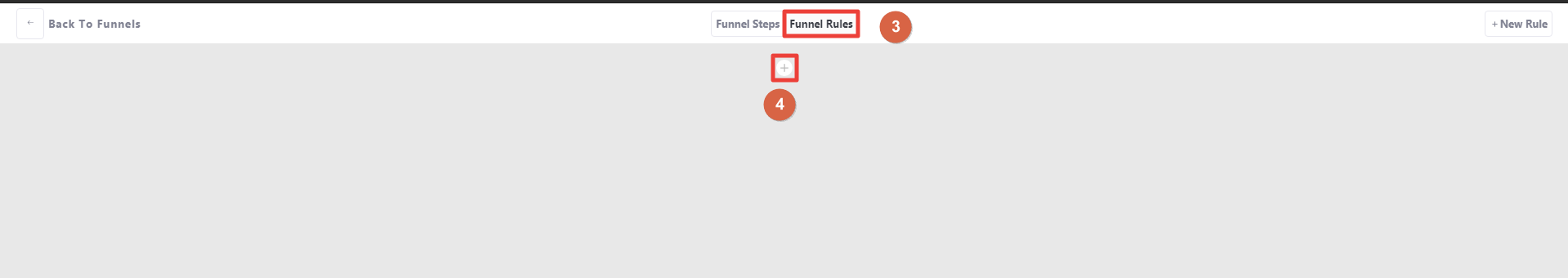
3. Click on Funnel Rules.
4. Click on the Plus icon.

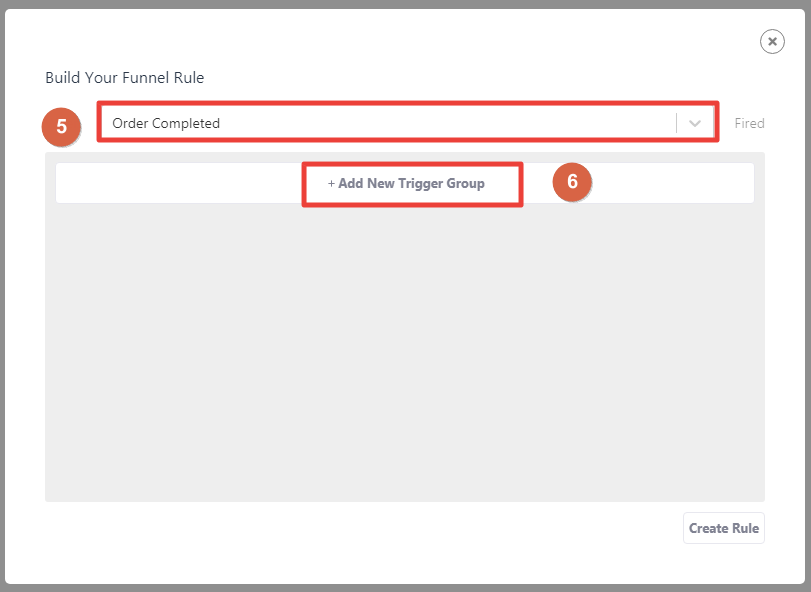
5. Select Order Completed Event.
6. Click on Add New Trigger Group.

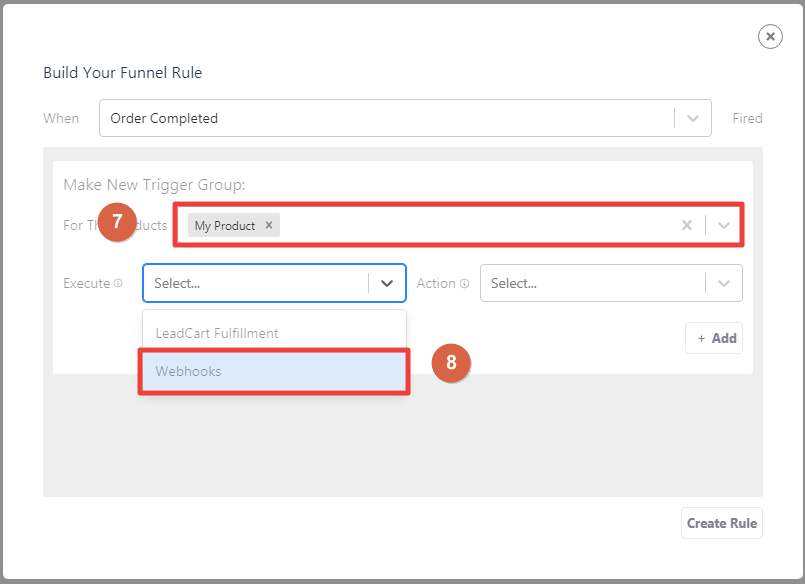
7. Select Products.
8. Select Webhooks.

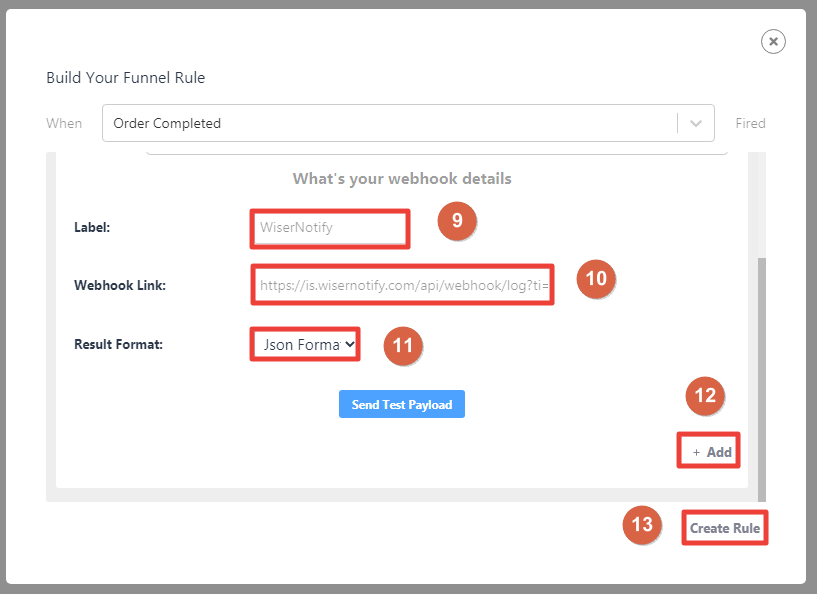
9. Enter the Webhook Label.
10. Paste copied WiserNotify Webhook URL.
11. Select JSON Format.
12. Click on the Add button.
13. Click on Create Rule button.

Please test by adding new data & visit the WiserNotify Dashboard - Data page. Here, You can see all the captured/ received data with its source name.
Do you want to install the WiserNotify pixel code on your LeadCart site? Click here
For more queries, reach us at [email protected] or chat with the support team if it is not working. We will help you through integration process.
