Step 1
- Go to WiserNotify > Integration.
- Click on the ThriveCart logo.

Step 2
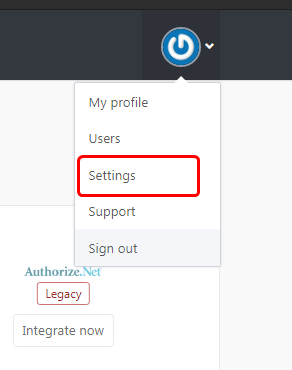
- Into the ThriveCart dashboard click on the profile logo then select a setting option.

Step 3
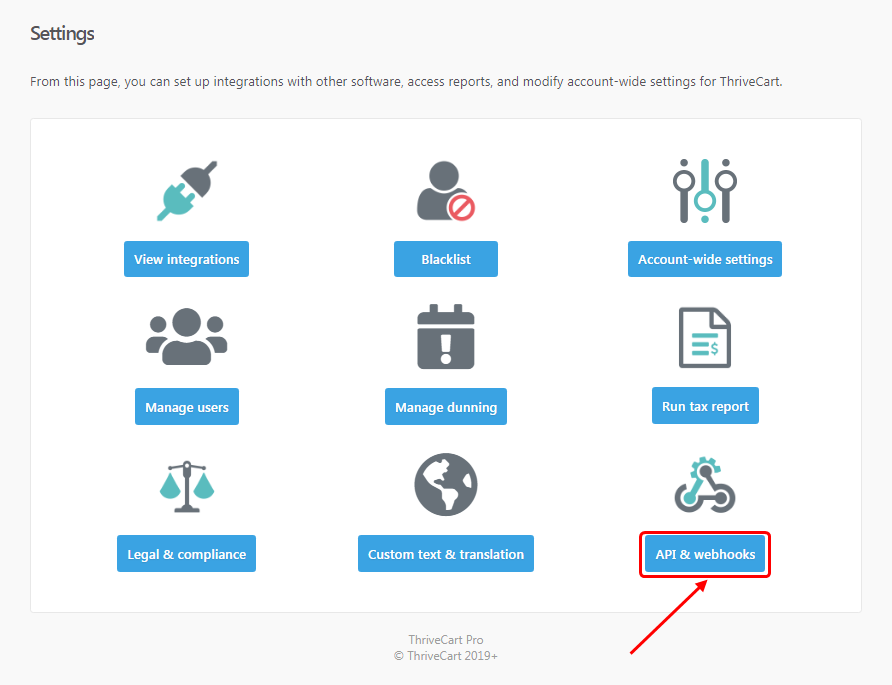
- Inside the setting click on API & Webhooks button.

Step 4
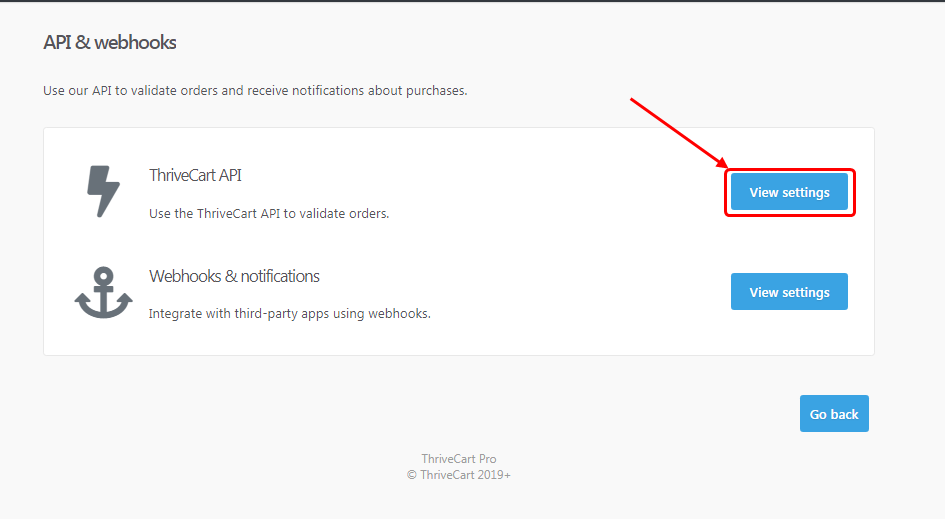
- Click on view settings into the ThriveCart API section.

Step 5
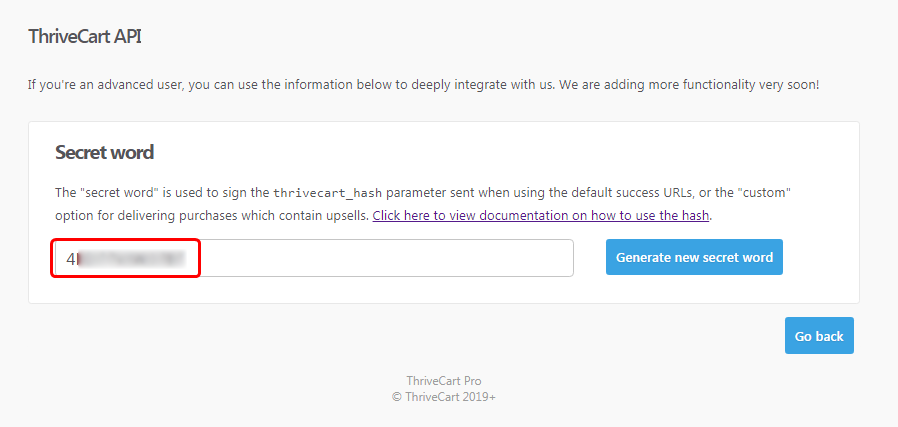
- Copy Secret word then goes back to WiserNotify > Integration.

Step 6
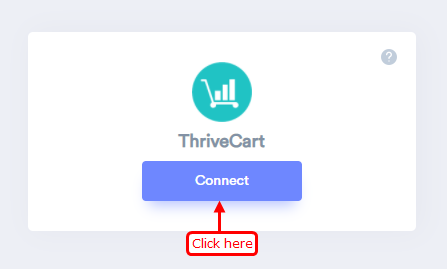
- Click on the Connect button in the ThriveCart box.

Step 7
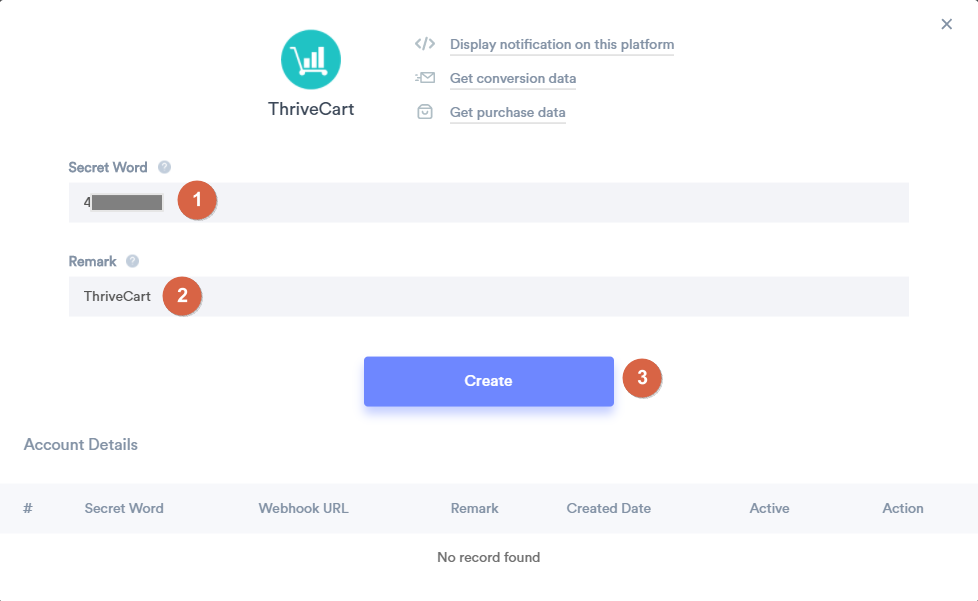
1. Paste secret word.
2. Enter remark.
3. Click on the create button.

Step 8
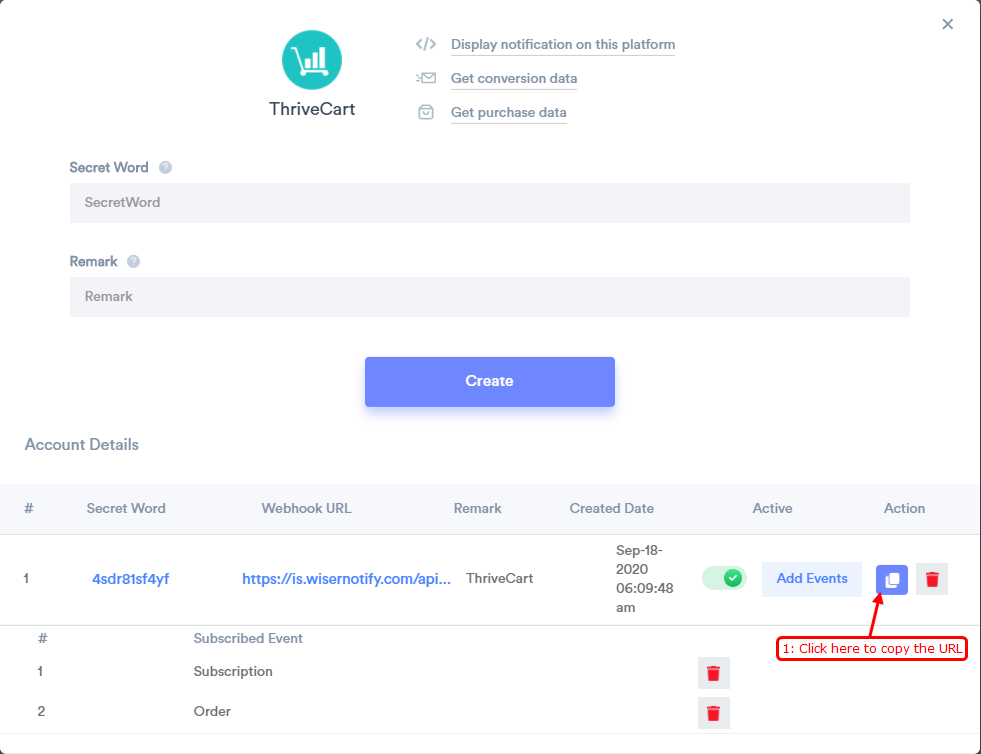
1. Copy the webhook URL then Go to ThriveCart Setting.

Step 9
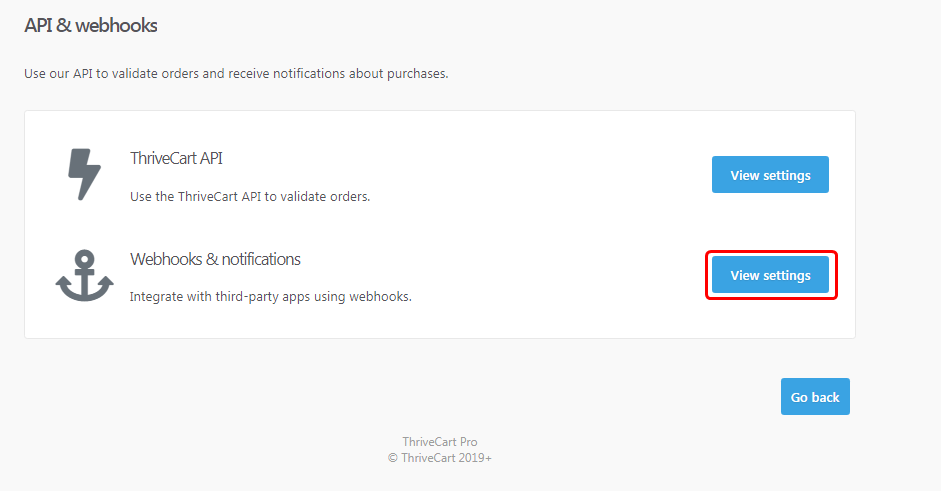
- Click on view settings into the Webhooks & notification section.

Step 10
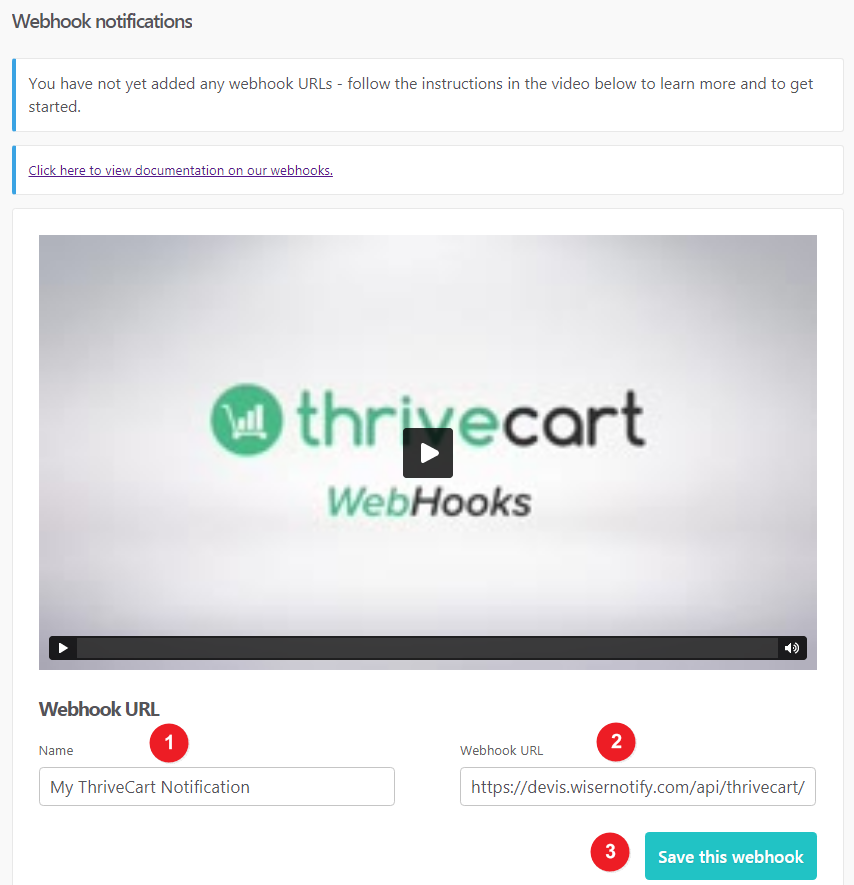
1. Enter the webhook name.
2. Enter the webhook URL.
3. Click on the save this Webhook button.

Please test by adding a new data & visit the WiserNotify - Dashboard Data page. Here, You can see all the captured/ received data with its source name.
Click here if you want to install the WiserNotify pixel code in your ThriveCart site ?
For more queries, reach us at [email protected] or chat with the support team. We will help you through the integration process.
