Step 1
- Go to WiserNotify > Unbounce Integration.
- Click on the Connect button inside the Unbounce box.

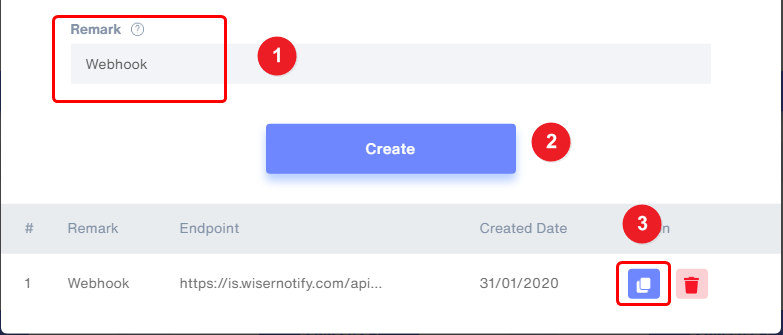
1. Enter Remark
2. Click on the Create button.
3. Click on the copy button.

Step 2
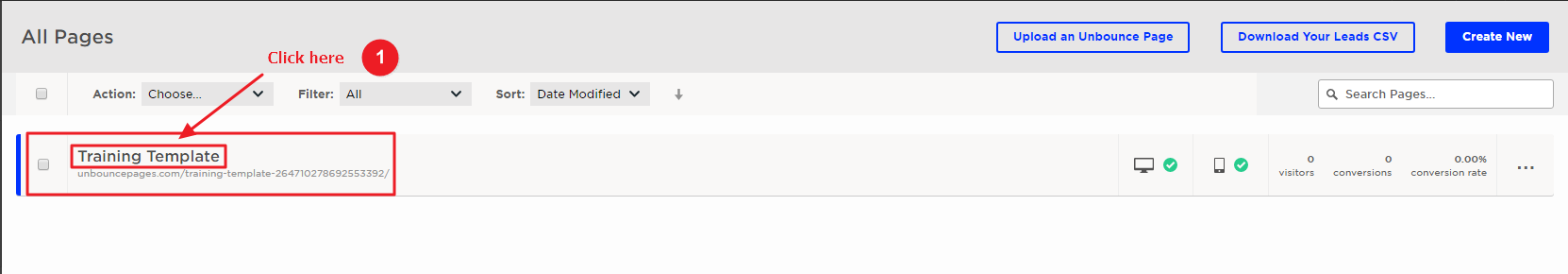
1. Click on your Page.

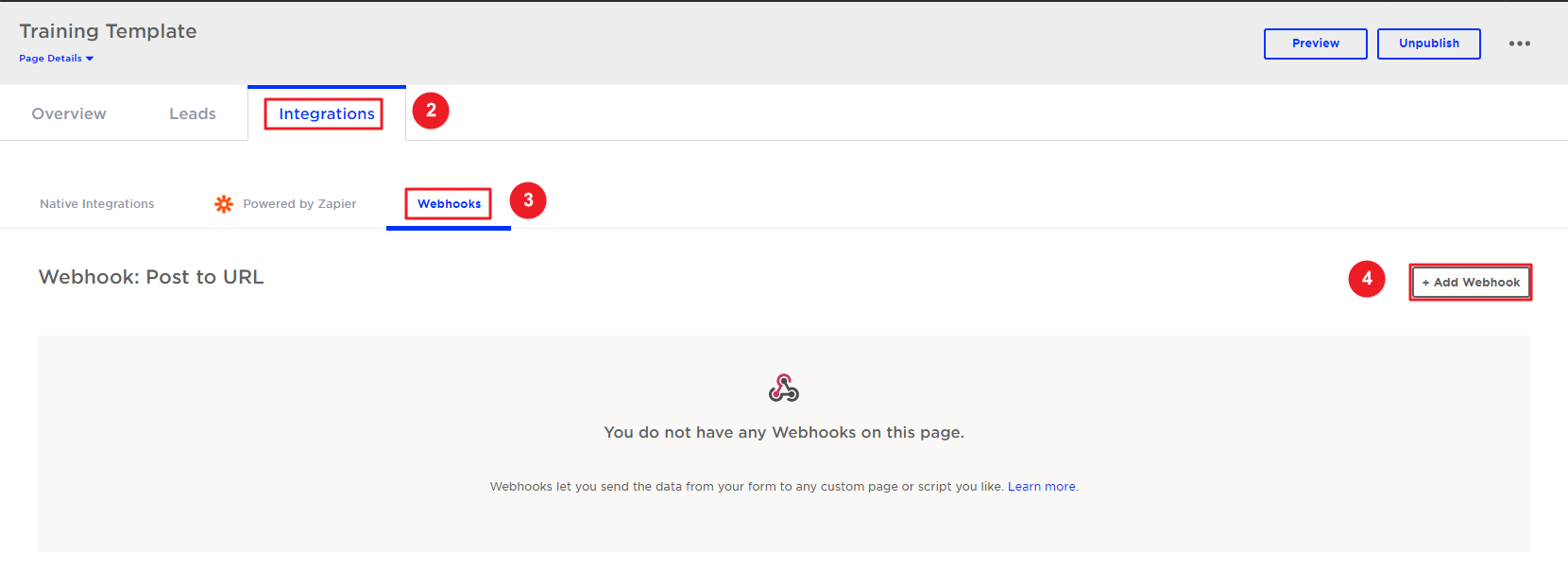
2. Click on Integrations tab.
3. Click on the Webhook tab.
4. Click on Add Webhook button.

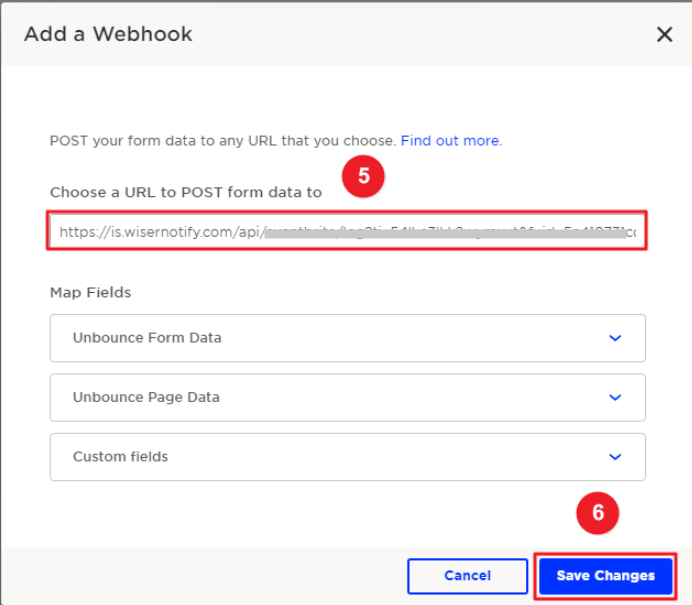
5. Paste copied Webhook URL.
6. Configure your field mapping.
{
"full_name": "full_name",
"email_address": "email",
"ip_address": "ip_address",
"name": "name"
}
7. Click on the Save Changes button.

Click here if you want to install the WiserNotify pixel code on your Unbounce pages
Please test by adding a new data & visit the WiserNotify- Dashboard Data page. Here, You can see all the captured/ received data with its source name.
For more queries, reach us at [email protected] or chat with the support team. We will help you through the integration process.
