Step 1
- Click on the Webflow logo.

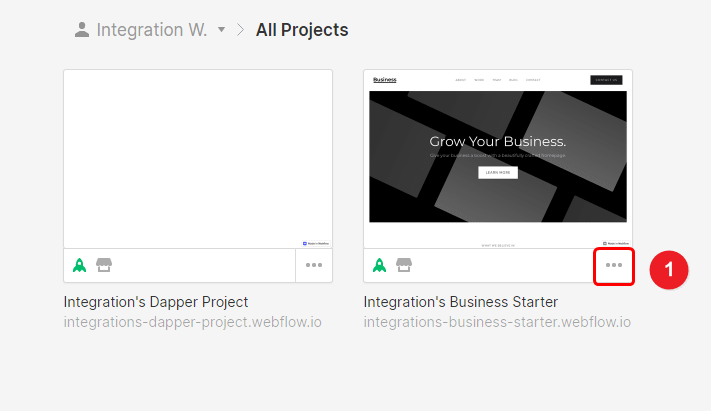
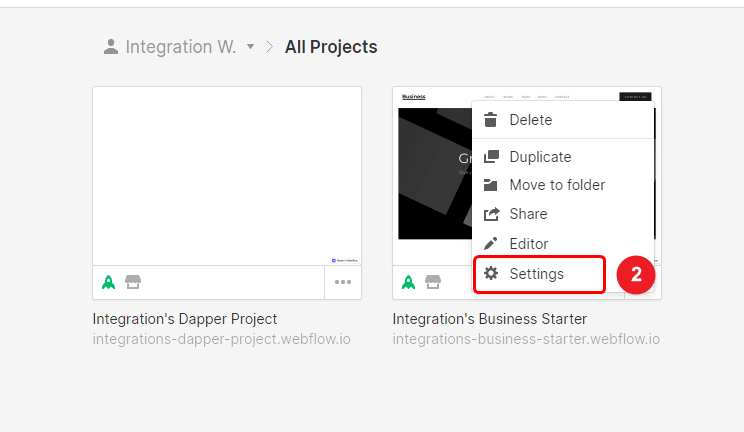
Step 2
1. Edit your Site.

2. Click on the setting option.

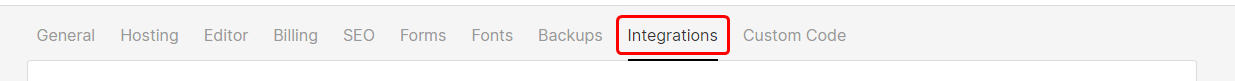
Step 3
- Click on the Integration tab.

Step 4
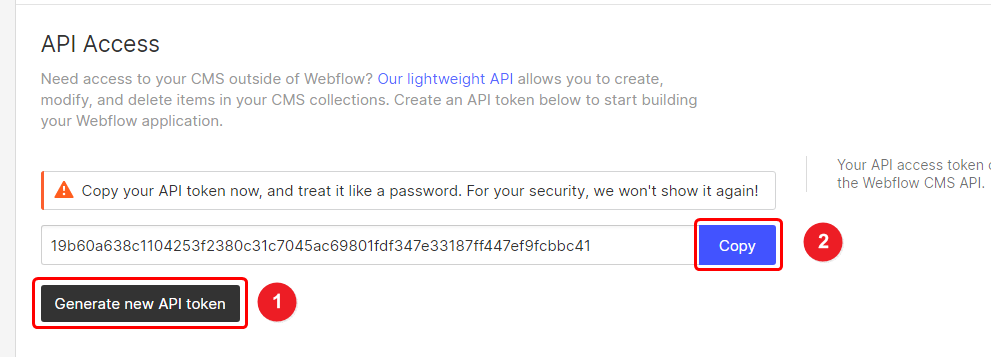
1. Click on the generate access token button.
2. Click to copy the button.

Step 5
- Go to WiserNotify > Integration.
- Click the connect button on the Webflow box.

Step 6
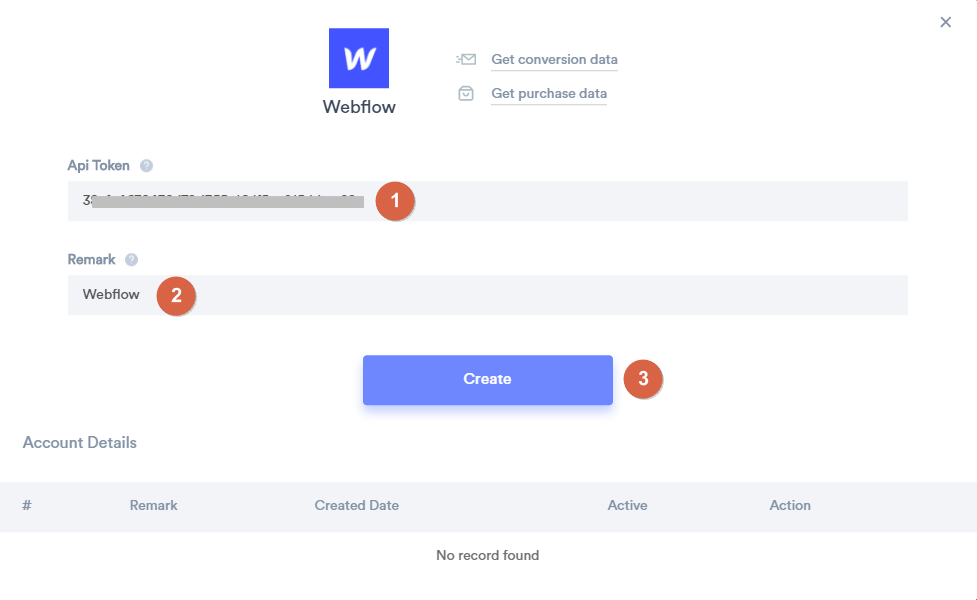
1. Enter the API token.
2. Enter remark.
3. Click on the create button.

Please test by adding a new data & visit the WiserNotify - Dashboard Data page. Here, You can see all the captured/ received data with its source name.
-- Install pixel into Webflow site click here
For more queries, reach us at [email protected] or chat with the support team. We will help you through the integration process.
