Step 1
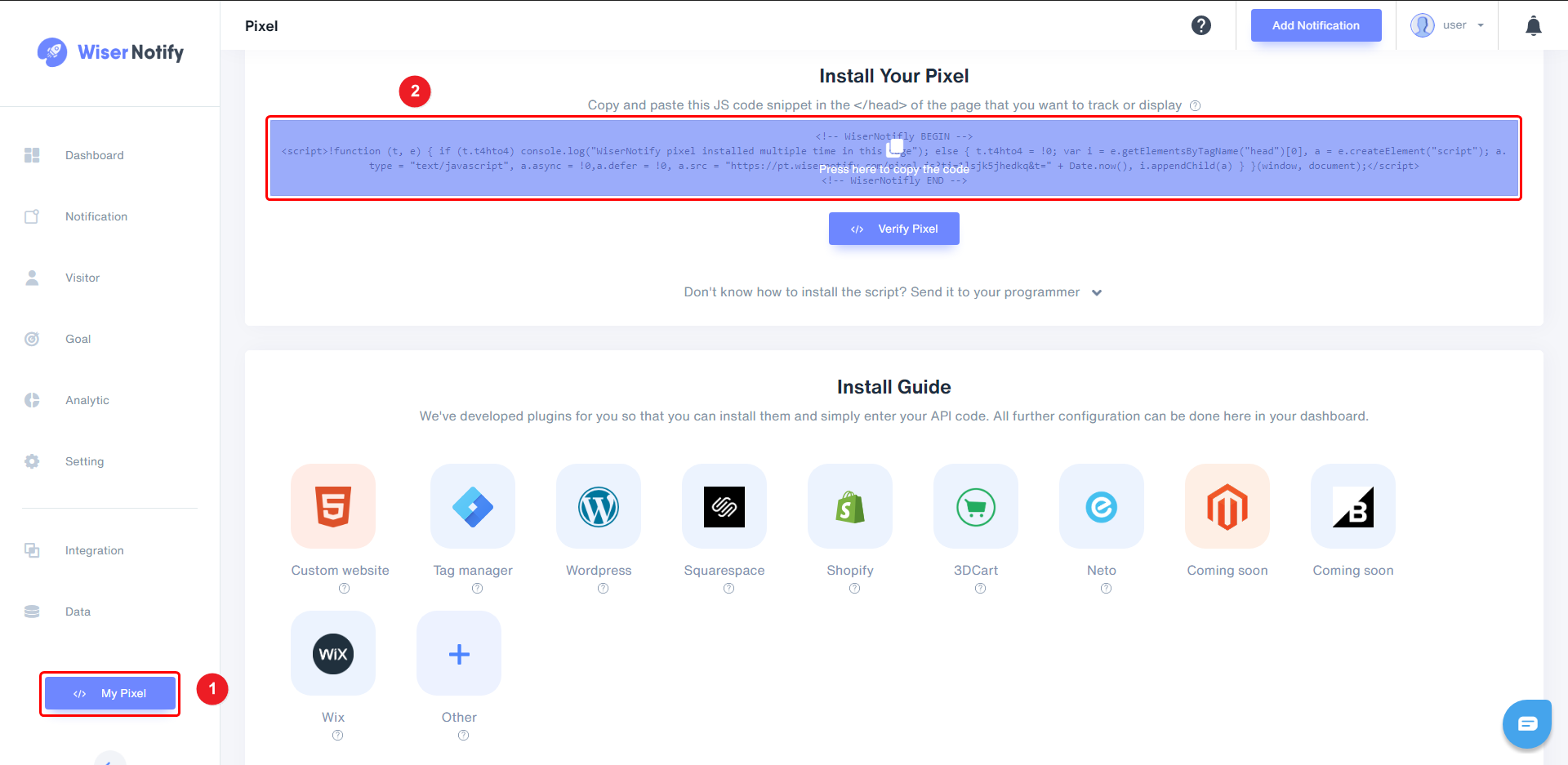
1. Click on the My Pixel button.
2. Click and copy the Pixel code from the Install Your Pixel section.

Step 2
Login with Webflow,
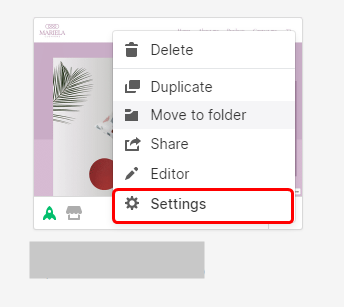
-- Click on Setting in your project.

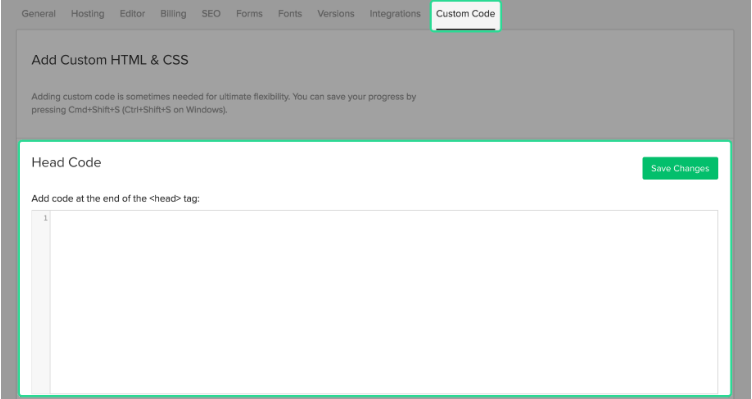
-- Navigate to Custom code.
-- Paste WiserNotify Pixel code into header code and click on save changes button.

Done,
Now, visit your site & reload or refresh it.
After that, please return to the WiserNotify panel & recheck the install pixel page & Wait for 5 seconds; it should show pixel detected popup. If not, then click on the verify my pixel button. It should display if installed correctly.
-- To connect with Webflow webhook click here
For more queries, reach us at [email protected] or our live chat support team if it is not working. We will help you through the process.
